Styling the Plot Area
The plot area is part of the chart area and is represented by the ClipPanel control. To style it in Expression Blend use a dummy control to create the style and after modifying it, set it to the RadChart.
Open your RadChart project in Expression Blend and select the RadChart you want to modify. On the same scene you should place a ClipPanel control, that will be used as a dummy. To do so choose the 'Assets' tab. From the Controls -> All section select the ClipPanel control. With your mouse create a new instance of the control on the scene. Now select the newly created control and from the menu select Object -> Edit Style -> Create Empty. You will be prompted for the name of the style and where to be placed within your application.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking the "OK" button, a style with target type ClipPanel will be created. In the 'Properties' pane the properties available for the style will be loaded. You can modify them to get the desired appearance.
Your next step is to set the created style to the PlotAreaStyle property of the ChartArea and delete the dummy control.
this.radChart.DefaultView.ChartArea.PlotAreaStyle = this.Resources["ClipPanelStyle"] as Style;
Me.radChart.DefaultView.ChartArea.PlotAreaStyle = TryCast(Me.Resources("ClipPanelStyle"), Style)
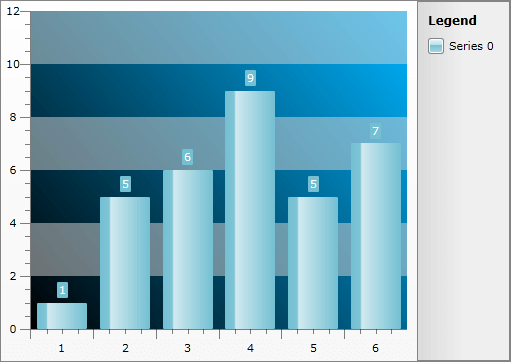
Here is a snapshot of the sample result.

Here is the final XAML for the Style:
<Style x:Key="ClipPanelStyle" TargetType="telerik:ClipPanel">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush SpreadMethod="Pad" StartPoint="0,1" EndPoint="1,0">
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="#FF00B4FF" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>