Styling the No Data Control
The RadChart No Data Control can be styled by creating an appropriate Style and setting it to the NoDataControlStyle property of the ChartArea.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
The NoDataControl control is located in the Telerik.Windows.Controls.Charting namespace of the Telerik.Windows.Controls.Charting assembly. In order to use it you have to declare it in XAML:
xmlns:telerikCharting="clr-namespace:Telerik.Windows.Controls.Charting;assembly=Telerik.Windows.Controls.Charting"
When working in Expression Blend, the namespaces that are needed will be added automatically.
Load your project in Expression Blend and open the User Control that holds the RadChart. You have to use a dummy control in order to get the default style. To create one find the NoDataControl control in the 'Assets' pane and draw one on the art board. In the 'Objects and Timeline' pane select the NoDataControl, you've drawn and from the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
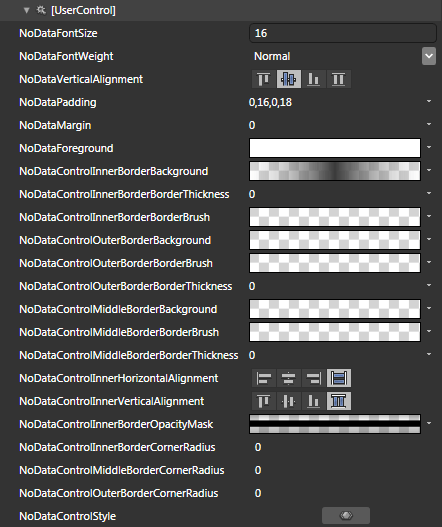
After clicking 'OK', Expression Blend will generate the default style of the NoDataControl control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values. You can also edit the generated XAML in the XAML View or in Visual Studio.
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the NoDataControl. Their names indicate to which part of the NoDataControl appearance they are assigned.

To apply the style to the real control, set it to the NoDataControl property of the ChartArea.
this.radChart.DefaultView.ChartArea.NoDataControlStyle = this.Resources["NoDataControlStyle"] as Style;
Me.radChart.DefaultView.ChartArea.NoDataControlStyle = TryCast(Me.Resources("NoDataControlStyle"), Style)
Don't forget to delete the dummy NoDataControl control, when you finish editing the style.
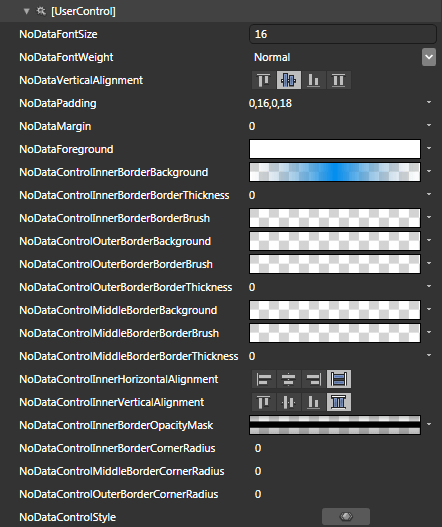
Here is an example of the described resources modified.

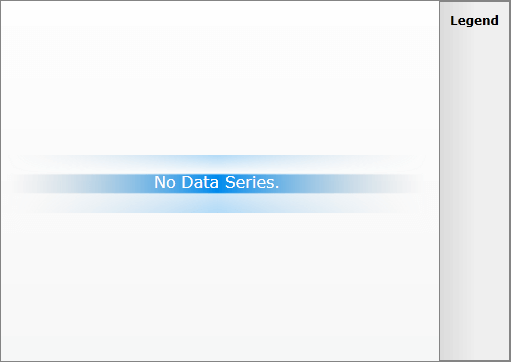
And here is the snapshot of the result.

Here is the final XAML for the __Style__after the modifications:
<System:Double x:Key="NoDataFontSize">16</System:Double>
<FontWeight x:Key="NoDataFontWeight">Normal</FontWeight>
<VerticalAlignment x:Key="NoDataVerticalAlignment">Center</VerticalAlignment>
<Thickness x:Key="NoDataPadding">0,16,0,18</Thickness>
<Thickness x:Key="NoDataMargin">0</Thickness>
<SolidColorBrush x:Key="NoDataForeground" Color="White" />
<LinearGradientBrush x:Key="NoDataControlInnerBorderBackground" StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Offset="0.5" Color="#FF008CEF" />
<GradientStop Offset="1" Color="#00B3B3B3" />
<GradientStop Color="#00B3B3B3" />
</LinearGradientBrush>
<Thickness x:Key="NoDataControlInnerBorderBorderThickness">0</Thickness>
<SolidColorBrush x:Key="NoDataControlInnerBorderBorderBrush" Color="Transparent" />
<SolidColorBrush x:Key="NoDataControlOuterBorderBackground" Color="Transparent" />
<SolidColorBrush x:Key="NoDataControlOuterBorderBorderBrush" Color="Transparent" />
<Thickness x:Key="NoDataControlOuterBorderBorderThickness">0</Thickness>
<SolidColorBrush x:Key="NoDataControlMiddleBorderBackground" Color="Transparent" />
<SolidColorBrush x:Key="NoDataControlMiddleBorderBorderBrush" Color="Transparent" />
<Thickness x:Key="NoDataControlMiddleBorderBorderThickness">0</Thickness>
<HorizontalAlignment x:Key="NoDataControlInnerHorizontalAlignment">Stretch</HorizontalAlignment>
<VerticalAlignment x:Key="NoDataControlInnerVerticalAlignment">Stretch</VerticalAlignment>
<LinearGradientBrush x:Key="NoDataControlInnerBorderOpacityMask" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="1" Color="#4C000000" />
<GradientStop Color="#4C000000" />
<GradientStop Offset="0.33" Color="#00000000" />
<GradientStop Offset="0.331" Color="Black" />
<GradientStop Offset="0.66" Color="#2F000000" />
<GradientStop Offset="0.659" Color="Black" />
</LinearGradientBrush>
<CornerRadius x:Key="NoDataControlInnerBorderCornerRadius">0</CornerRadius>
<CornerRadius x:Key="NoDataControlMiddleBorderCornerRadius">0</CornerRadius>
<CornerRadius x:Key="NoDataControlOuterBorderCornerRadius">0</CornerRadius>
<Style x:Key="NoDataControlStyle" TargetType="telerik:NoDataControl">
<Setter Property="FontSize" Value="{StaticResource NoDataFontSize}" />
<Setter Property="FontWeight" Value="{StaticResource NoDataFontWeight}" />
<Setter Property="FontStyle" Value="Normal" />
<Setter Property="VerticalAlignment" Value="{StaticResource NoDataVerticalAlignment}" />
<Setter Property="TextVerticalAlignment" Value="Center" />
<Setter Property="HorizontalAlignment" Value="Stretch" />
<Setter Property="TextHorizontalAlignment" Value="Center" />
<Setter Property="Padding" Value="{StaticResource NoDataPadding}" />
<Setter Property="Margin" Value="{StaticResource NoDataMargin}" />
<Setter Property="Foreground" Value="{StaticResource NoDataForeground}" />
<Setter Property="Background" Value="{StaticResource NoDataControlInnerBorderBackground}" />
<Setter Property="BorderThickness" Value="{StaticResource NoDataControlInnerBorderBorderThickness}" />
<Setter Property="BorderBrush" Value="{StaticResource NoDataControlInnerBorderBorderBrush}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="telerik:NoDataControl">
<Border Background="{StaticResource NoDataControlOuterBorderBackground}"
BorderBrush="{StaticResource NoDataControlOuterBorderBorderBrush}"
BorderThickness="{StaticResource NoDataControlOuterBorderBorderThickness}"
CornerRadius="{StaticResource NoDataControlOuterBorderCornerRadius}">
<Border Background="{StaticResource NoDataControlMiddleBorderBackground}"
BorderBrush="{StaticResource NoDataControlMiddleBorderBorderBrush}"
BorderThickness="{StaticResource NoDataControlMiddleBorderBorderThickness}"
CornerRadius="{StaticResource NoDataControlMiddleBorderCornerRadius}">
<Border Margin="{TemplateBinding Margin}"
HorizontalAlignment="{StaticResource NoDataControlInnerHorizontalAlignment}"
VerticalAlignment="{StaticResource NoDataControlInnerVerticalAlignment}"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="{StaticResource NoDataControlInnerBorderCornerRadius}"
OpacityMask="{StaticResource NoDataControlInnerBorderOpacityMask}">
<TextBlock HorizontalAlignment="{TemplateBinding TextHorizontalAlignment}"
VerticalAlignment="{TemplateBinding TextVerticalAlignment}"
FontFamily="{TemplateBinding FontFamily}"
FontSize="{TemplateBinding FontSize}"
FontStyle="{TemplateBinding FontStyle}"
FontWeight="{TemplateBinding FontWeight}"
Foreground="{TemplateBinding Foreground}"
Padding="{TemplateBinding Padding}"
Text="{TemplateBinding Content}"
TextWrapping="Wrap" />
</Border>
</Border>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>