TextFragment
RadPdfProcessing offers a TextFragment that represents a single-line text object.
Public API
| Property | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CharacterSpacing | The spacing between the characters in the text. | ||||||||||||||||
| WordSpacing | The spacing between the words in the text. (Only space character (Unicode 0x32) is considered a word break in RadPdfProcessing's document model.) | ||||||||||||||||
| HorizontalScaling | The horizontal scaling that is applied to the characters. | ||||||||||||||||
| Font | The font that is used to draw the text. | ||||||||||||||||
| FontSize | The font size. The measurement unit used for font size is Device Independent Pixels (DIPs). You can convert it to points or other units using the Unit class. | ||||||||||||||||
| RenderingMode | Enumeration representing the way the text should be rendered. It can have one of the following values:
|
||||||||||||||||
| TextRise | Specifies the distance, in unscaled text space units, to move the baseline up or down from its default location. | ||||||||||||||||
| Fill | The color that is used to fill the text. The default value is Black. | ||||||||||||||||
| Stroke | The color that is used to stroke text. The default value is Black. | ||||||||||||||||
| StrokeThickness | The width of the stroke line. | ||||||||||||||||
| StrokeLineCap | Specifies the shape, which is used at the ends of open paths, used to draw a letter, when they are stroked. It can have one of the following values:
|
||||||||||||||||
| StrokeLineJoin | Specifies the shape to be used at the corners of paths that are stroked. Join styles are significant only at the points where consecutive segments of a path connect at an angle. Available options:
|
||||||||||||||||
| StrokeDashArray | The pattern of dashes and gaps used to stroke paths. | ||||||||||||||||
| StrokeDashOffset | The distance from the start of a line to the beginning of a dash pattern. | ||||||||||||||||
| AlphaConstant | Specifies the constant shape or constant opacity value to be used for nonstroking operations. | ||||||||||||||||
| StrokeAlphaConstant | Specifies the constant shape or constant opacity value to be used for stroking operations. | ||||||||||||||||
| MiterLimit | The limit of the thickness of the join on a mitered corner. | ||||||||||||||||
| Text | Represents the text that is drawn. | ||||||||||||||||
| Position | The Position where the text element is drawn. |
| Method | Description |
|---|---|
| Clone (since Q2 2025) | Creates a deep copy of this document element. |
If you want to use a font, that is not part of the standard fonts, you can register it using the RegisterFont() method of the FontRepository static class.
In .NET Standard/.NET (Target OS: None) environments, fonts beyond the 14 standard ones require a FontsProvider implementation to be resolved correctly.
Creating a TextFragment
TextFragment is a content element that can be added to the Content collection of an IContainerElement such as RadFixedPage. There are several approaches that can be adopted:
- Create a TextFragment and add it to a page container
-
Use one of the factory methods of the ContentElementCollection to create a new text fragment and insert it into the respective container
Both methods return the actual TextFragment instance, so you can modify it.
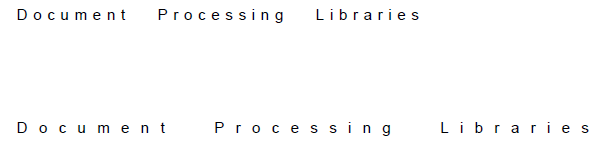
[C#] Example 1: Create TextFragments and add them to a page
RadFixedDocument document = new RadFixedDocument();
RadFixedPage page = new RadFixedPage();
document.Pages.Add(page);
FixedContentEditor editor = new FixedContentEditor(page);
SimplePosition simplePosition = new SimplePosition();
simplePosition.Translate(20, 20);
TextFragment textFragment = page.Content.AddTextFragment("Document Processing Libraries");
textFragment.CharacterSpacing = 5;
textFragment.WordSpacing = 15;
textFragment.Position = simplePosition;
SimplePosition simplePosition2 = new SimplePosition();
simplePosition2.Translate(20, 120);
TextFragment textFragment2 = new TextFragment("Document Processing Libraries");
textFragment2.CharacterSpacing = 10;
textFragment2.WordSpacing = 20;
textFragment2.Position = simplePosition2;
page.Content.Add(textFragment2);
Figure 1: Inserted TextFragments

TextFragment represents a single line of text. In order to make your text "flow" in a document you should make sure all fragments you add can fit in a line or you can use FixedContentEditor.
The '\r' and '\n' characters don't have the usual meaning of "go to next line" when they are inserted into a PDF document and you cannot simply insert text, containing these characters, to produce multiline text. Instead, you should split the text and insert it line by line. An alternative approach is to use the RadFixedDocumentEditor which allows you to create a document in a flow-like manner.
Modifying a TextFragment
You can modify a TextFragment element using the properties listed in the Public API section.
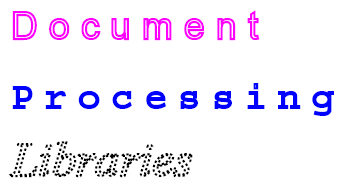
[C#] Example 2: Modifying TextFragment's properties
RadFixedDocument document = new RadFixedDocument();
RadFixedPage page = new RadFixedPage();
document.Pages.Add(page);
FixedContentEditor editor = new FixedContentEditor(page);
SimplePosition simplePosition = new SimplePosition();
simplePosition.Translate(20, 20);
TextFragment textFragment = page.Content.AddTextFragment("Document");
textFragment.RenderingMode = RenderingMode.Stroke;
textFragment.Stroke = new RgbColor(255, 0, 255);
textFragment.CharacterSpacing = 5;
textFragment.WordSpacing = 15;
// Read the font file
byte[] fontData = File.ReadAllBytes(@"C:\Windows\Fonts\arial.ttf");
FontFamily fontFamily = new FontFamily("Arial");
// Register the font
FontsRepository.RegisterFont(fontFamily, FontStyles.Normal, FontWeights.Normal, fontData);
FontBase font;
bool success = FontsRepository.TryCreateFont(fontFamily, FontStyles.Normal, FontWeights.Normal, out font);
textFragment.Font = font;
textFragment.FontSize = Unit.PointToDip(12);
textFragment.Position = simplePosition;
textFragment = page.Content.AddTextFragment("Processing");
simplePosition = new SimplePosition();
simplePosition.Translate(20, 50);
textFragment.Position = simplePosition;
textFragment.CharacterSpacing = 5;
textFragment.WordSpacing = 15;
textFragment.Font = FontsRepository.Courier;
textFragment.FontSize = Unit.PointToDip(12);
textFragment.RenderingMode = RenderingMode.Stroke;
textFragment.Stroke = new RgbColor(0, 0, 255);
textFragment.StrokeThickness = 1;
simplePosition = new SimplePosition();
textFragment = page.Content.AddTextFragment("Libraries");
simplePosition.Translate(20, 80);
textFragment.Position = simplePosition;
textFragment.Font = FontsRepository.TimesItalic;
textFragment.FontSize = Unit.PointToDip(16);
textFragment.RenderingMode = RenderingMode.Stroke;
textFragment.StrokeLineCap = Telerik.Windows.Documents.Fixed.Model.Graphics.LineCap.Flat;
textFragment.StrokeLineJoin = Telerik.Windows.Documents.Fixed.Model.Graphics.LineJoin.Round;
textFragment.StrokeDashArray = new double[] { 1 };
textFragment.StrokeDashOffset = 2;
textFragment.AlphaConstant = 0.5;
textFragment.MiterLimit = 2;
Figure 2: Modified TextFragments