Design Time
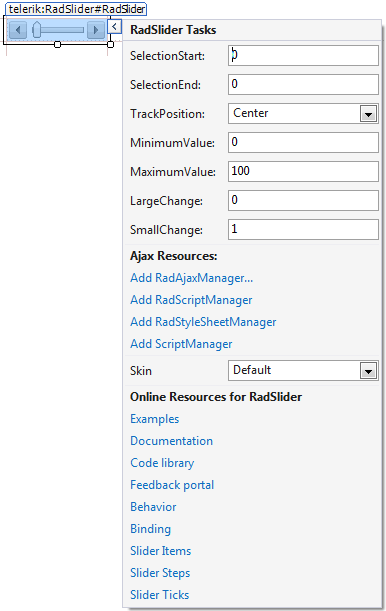
The Smart Tag of RadSlider lets you easily change the skin for your control or quickly get help. You can display the Smart Tag by right clicking on a RadSlider control and choosing "Show Smart Tag", or clicking the small rightward-pointing arrow located in the upper right corner of the control.
As of Q2 2015 we have improved the smart tags of our controls by displaying the most popular control specific properties and adding links to their important online resources:

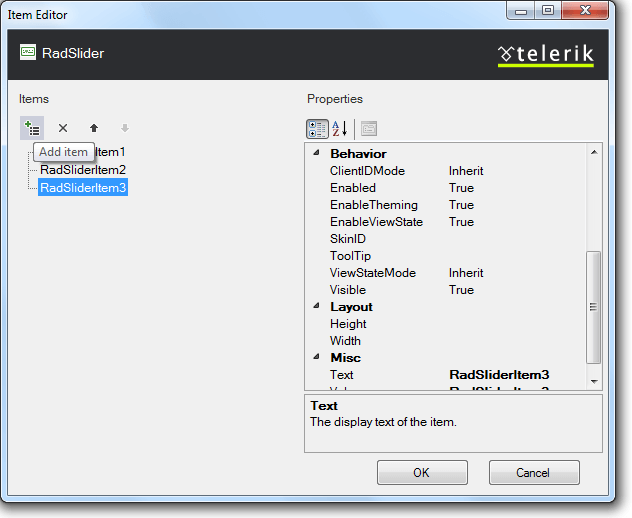
Edit Items
The visual Item Editor offered by the RadSlider allows you to quickly declare and setup the items in the RadSlider without code, as well as to set values for each item's properties - ID, Height, Width, etc:

Ajax Resources
Add RadAjaxManager... adds a RadAjaxManager component to your Web page, and displays the r.a.d.ajax Property Builder where you can configure it.
Add RadStyleSheetManager adds a RadStyleSheetManager to your Web page.
Skin
The Skin drop-down displays a list of available skins that you can apply to your control, along with an example of what the tool tips look like for each skin. Assign a skin by selecting from the list.
Learning Center
Links navigate you directly to examples, help, and code library.
You can navigate directly to the Telerik Support Center.