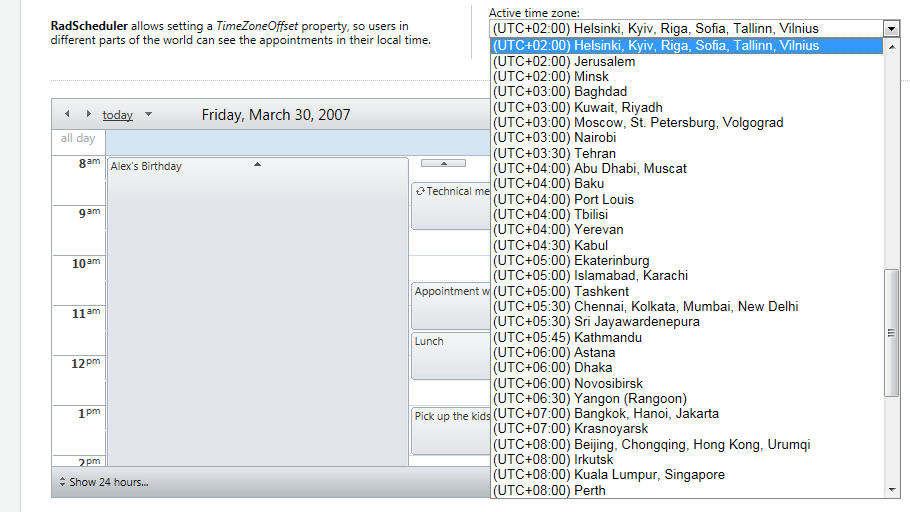
Handling Time Zones
In order to properly handle time zones, RadScheduler uses the TimeZoneInfo object, which comes together with .NET 3.5 . This places some additional overhead, but is essential for solving the following problems:
Displaying correct times for the appointments when the clients and/or the server are in different time zones.
Correctly evaluating recurrence rules with respect to Daylight Saving Time.
To overcome these problems RadScheduler defines the TimeZoneID property. It uses TimeZoneInfoProvider capable of returning correct LocalToUTC and UTCToLocal information depending on the TimeZone RadScheduler should be operating under. If TimeZoneID is not set initially, the default time zone is (UTC). In addition to this a DataTimeZone field is added to enable eachAppointment to be set in different timezone. The provider and the specific settings in each TimeZone are responsible for all DateTime related calculations.

In order to allow selecting individual timezone for each Appointment in the Advanced Form the "EnableCustomTimeZones" property can be set. If it is set to "True"all the appointments inherit the TimeZone of RadScheduler

If TimeZoneID property is not set the TimeZoneOffset property is applied. In this case during data binding RadScheduler assumes all dates to be UTC.If you use a custom provider or create the Appointment objects programmatically you should take care to convert the date-times to UTC by calling DateTime.ToUniversalTime() or by other appropriate means.
TimeZoneInfo Ids
| Timezone IDs | Timezone IDs | Timezone IDs | Timezone IDs |
|---|---|---|---|
| Dateline Standard Time | Argentina Standard Time | Israel Standard Time | China Standard Time |
| UTC-11 | SA Eastern Standard Time | E. Europe Standard Time | North Asia East Standard Time |
| Samoa Standard Time | Greenland Standard Time | Arabic Standard Time | Singapore Standard Time |
| Hawaiian Standard Time | Montevideo Standard Time | Arab Standard Time | W. Australia Standard Time |
| Alaskan Standard Time | UTC-02 | Russian Standard Time | Taipei Standard Time |
| Pacific Standard Time (Mexico) | Mid-Atlantic Standard Time | E. Africa Standard Time | Ulaanbaatar Standard Time |
| Pacific Standard Time | Azores Standard Time | Iran Standard Time | Tokyo Standard Time |
| US Mountain Standard Time | Cape Verde Standard Time | Arabian Standard Time | Korea Standard Time |
| Mountain Standard Time (Mexico) | Morocco Standard Time | Azerbaijan Standard Time | Yakutsk Standard Time |
| Mountain Standard Time | UTC | Mauritius Standard Time | Cen. Australia Standard Time |
| Central America Standard Time | GMT Standard Time | Georgian Standard Time | AUS Central Standard Time |
| Central Standard Time | Greenwich Standard Time | Caucasus Standard Time | E. Australia Standard Time |
| Central Standard Time (Mexico) | W. Europe Standard Time | Afghanistan Standard Time | AUS Eastern Standard Time |
| Canada Central Standard Time | Central Europe Standard Time | Ekaterinburg Standard Time | West Pacific Standard Time |
| SA Pacific Standard Time | Romance Standard Time | Pakistan Standard Time | Tasmania Standard Time |
| Eastern Standard Time | Central European Standard Time | West Asia Standard Time | Vladivostok Standard Time |
| US Eastern Standard Time | W. Central Africa Standard Time | India Standard Time | Magadan Standard Time |
| Venezuela Standard Time | Namibia Standard Time | Sri Lanka Standard Time | Central Pacific Standard Time |
| Paraguay Standard Time | Jordan Standard Time | Nepal Standard Time | New Zealand Standard Time |
| Atlantic Standard Time | GTB Standard Time | Central Asia Standard Time | UTC+12 |
| Central Brazilian Standard Time | Middle East Standard Time | Bangladesh Standard Time | Fiji Standard Time |
| SA Western Standard Time | Egypt Standard Time | N. Central Asia Standard Time | Kamchatka Standard Time |
| Pacific SA Standard Time | Syria Standard Time | Myanmar Standard Time | Tonga Standard Time |
| Newfoundland Standard Time | South Africa Standard Time | SE Asia Standard Time | |
| E. South America Standard Time | FLE Standard Time | North Asia Standard Time |
Example
This excample is showing how the TimeZoneOffset can be used in custom scenario without TimeZoneID and DataTimeZone properties.
You can allow the user to manually set the preferred time zone or use JavaScript and asynchronous AJAX requests to discover the time zone on the client. This example demonstrates both approaches.
Drag a RadAjaxLoadingPanel from the toolbox onto your Web page. On the body of the loading panel, type the literal "Loading..."
Drag a Panel onto your Web page.
Set its ID property to TimeZonePanel.
Inside the panel, type the literal string "Active Time Zone:"
Following the literal string, drag a Label into the panel. Set its ID to "PleaseWaitLabel" and its text to "[Looking up time zone...]"
Following the label, drag a DropDownList into the panel. Set its ID to "TimeZoneDropDown". Add the following items to the drop-down list:
<asp:DropDownList runat="server" ID="TimeZoneDropDown" AutoPostBack="true">
<asp:ListItem Text="GMT -12" Value="-12:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -11" Value="-11:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -10" Value="-10:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -9" Value="-09:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -8" Value="-08:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -7" Value="-07:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -6" Value="-06:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -5" Value="-05:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -4" Value="-04:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -3" Value="-03:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -2" Value="-02:00:00"></asp:ListItem>
<asp:ListItem Text="GMT -1" Value="-01:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +0" Value="0:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +1" Value="01:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +2" Value="02:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +3" Value="03:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +4" Value="04:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +5" Value="05:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +6" Value="06:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +7" Value="07:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +8" Value="08:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +9" Value="09:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +10" Value="10:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +11" Value="11:00:00"></asp:ListItem>
<asp:ListItem Text="GMT +12" Value="12:00:00"></asp:ListItem>
</asp:DropDownList>
Drag a RadScheduler control from the toolbox onto your Web page. Bind it to a data source of your choice.
Add an event handler to the SelectedIndexChanged event of the drop-down list (TimeZoneDropDown):
protected void TimeZoneDropDown_SelectedIndexChanged(object sender, EventArgs e)
{
RadScheduler1.TimeZoneOffset = TimeSpan.Parse(TimeZoneDropDown.SelectedValue);
}
Protected Sub TimeZoneDropDown_SelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs) Handles TimeZoneDropDown.SelectedIndexChanged
RadScheduler1.TimeZoneOffset = TimeSpan.Parse(TimeZoneDropDown.SelectedValue)
End Sub
The drop-down list now allows the user to manually set the time zone of the scheduler.
-
Drag a RadAjaxManager from the toolbox onto your Web page. In the RadAjaxManager Smart Tag, choose"Configure Ajax Manager". In the property builder that appears, indicate that both the scheduler and the time zone drop-down controls caninitiate requests and thatthe scheduler will be updated by requests. Assign the RadAjaxLoadingPanel as the loading panel when theRadScheduler gets updated.
Give the RadAjaxManager a handler for the AjaxRequest event to update the scheduler and time zone drop-down given an offset:
protected void RadAjaxManager1_AjaxRequest(object sender, AjaxRequestEventArgs e)
{
RadScheduler1.TimeZoneOffset = TimeSpan.FromMinutes(int.Parse(e.Argument));
TimeZoneDropDown.SelectedValue = RadScheduler1.TimeZoneOffset.ToString();
}
Protected Sub RadAjaxManager1_AjaxRequest(ByVal sender As Object, ByVal e As AjaxRequestEventArgs) Handles RadAjaxManager1.AjaxRequest
RadScheduler1.TimeZoneOffset = TimeSpan.FromMinutes(Integer.Parse(e.Argument))
TimeZoneDropDown.SelectedValue = RadScheduler1.TimeZoneOffset.ToString()
End Sub
<telerik:RadCodeBlock ID="RadCodeBlock1" runat="server">
<script type="text/javascript">
var syncComplete = false;
function SynchronizeClientTimeZoneOffset()
{
if (!syncComplete)
{
var ajaxPanel = <%= RadAjaxLoadingPanel1.ClientID %>;
var schedulerId = '<%= RadScheduler1.ClientID %>';
ajaxPanel.Show(schedulerId);
var now = new Date();
var offset = now.getTimezoneOffset()
InitiateAsyncRequest(-offset);
ajaxPanel.Hide(schedulerId);
syncComplete = true;
}
}
function InitiateAsyncRequest(argument)
{
var ajaxManager = <%= RadAjaxManager1.ClientID %>;
ajaxManager.AjaxRequest(argument);
}
Sys.Application.add_load(SynchronizeClientTimeZoneOffset);
</script>
</telerik:RadCodeBlock>
private void Page_Load(object sender, System.EventArgs e)
{
if (!IsPostBack)
{
PleaseWaitLabel.Visible = true;
TimeZoneDropDown.Visible = false;
RadScheduler1.DataSourceID = "";
}
else
{
PleaseWaitLabel.Visible = false;
TimeZoneDropDown.Visible = true;
RadScheduler1.DataSourceID = "AppointmentsDataSource";
RadAjaxLoadingPanel1.InitialDelayTime = 500;
}
}
Private Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles MyPage.Load
If Not IsPostBack Then
PleaseWaitLabel.Visible = True
TimeZoneDropDown.Visible = False
RadScheduler1.DataSourceID = ""
Else
PleaseWaitLabel.Visible = False
TimeZoneDropDown.Visible = True
RadScheduler1.DataSourceID = _
"AppointmentsDataSource"
RadAjaxLoadingPanel1.InitialDelayTime = 500
End If
End Sub