Skins
The following article describes how to set a preferable Skin to the RadNavigation control.
RadNavigation uses skins to control its overall look-and-feel. A skin is a set of images and a CSS stylesheet that can be applied to the control elements (items, images, etc.) and defines their appearance.
To apply a skin to a RadNavigation control, set its Skin property.
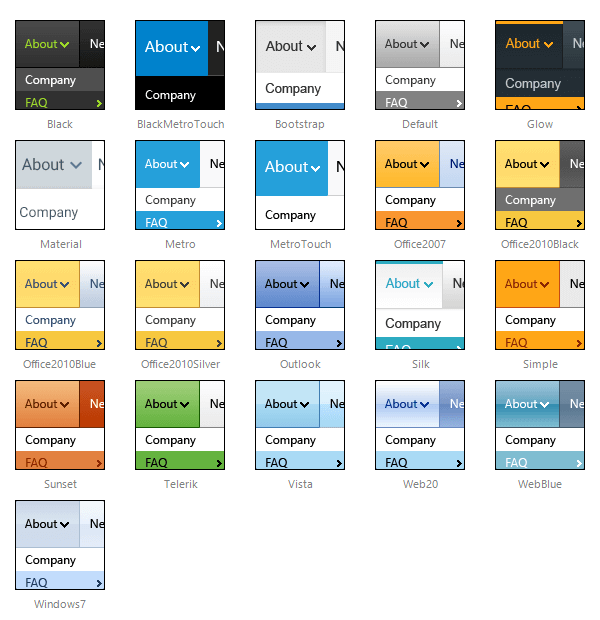
RadNavigation is installed with a number of preset skins. These are shown below:

The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.