WebForms Card Overview
RadCard is a UI component that incorporates a set of classes from the Kendo UI suite to create flexible containers.
A Card can consist of a single container or it could be a container with header, body, footer, actions and more.
The Card is part of Telerik UI for ASP.NET AJAX, a
professional grade UI library with 120+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
Table of content
Getting Started
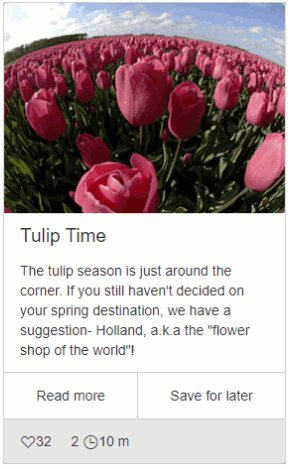
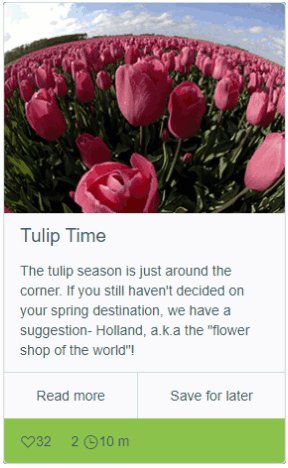
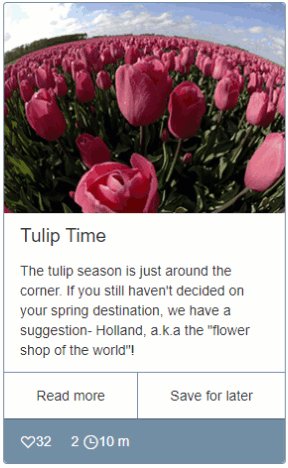
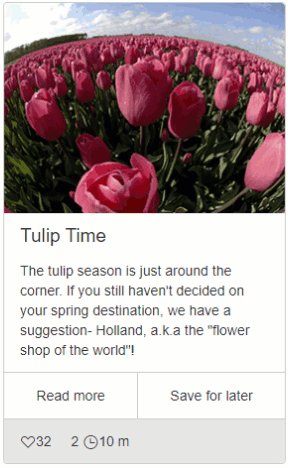
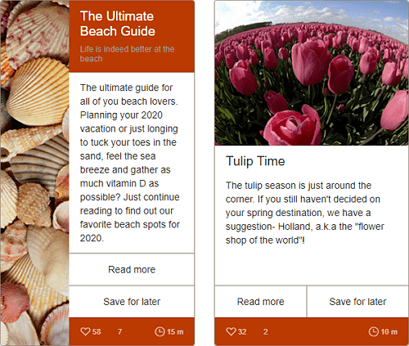
To create a Card, add a RadCard tag on the page and fill it with content.
<telerik:RadCard ID="RadCard1" runat="server" Width="285px">
<telerik:CardImageComponent runat="server" src="https://demos.telerik.com/kendo-ui/content/web/cards/tulips.jpg"></telerik:CardImageComponent>
<telerik:CardBodyComponent runat="server">
<telerik:CardTitleComponent runat="server">
Tulip time
</telerik:CardTitleComponent>
<p>The tulip season is just around the corner. If you still haven't decided on your spring destination, we have a suggestion- Holland, a.k.a the "flower shop of the world"!</p>
</telerik:CardBodyComponent>
<telerik:CardActionsContainerComponent runat="server" CardActionsAlignment="Stretched">
<span class="k-button k-flat k-primary">Read more</span>
<telerik:CardSeparatorComponent runat="server" Orientation="Vertical">
</telerik:CardSeparatorComponent>
<span class="k-button k-flat k-primary">Save for later</span>
</telerik:CardActionsContainerComponent>
<telerik:CardFooterComponent runat="server">
<span class="k-icon k-i-heart-outline"></span>32
<span class="k-icon k-i-comment"></span>2
<span class="k-icon k-i-clock"></span>10 m
</telerik:CardFooterComponent>
</telerik:RadCard>
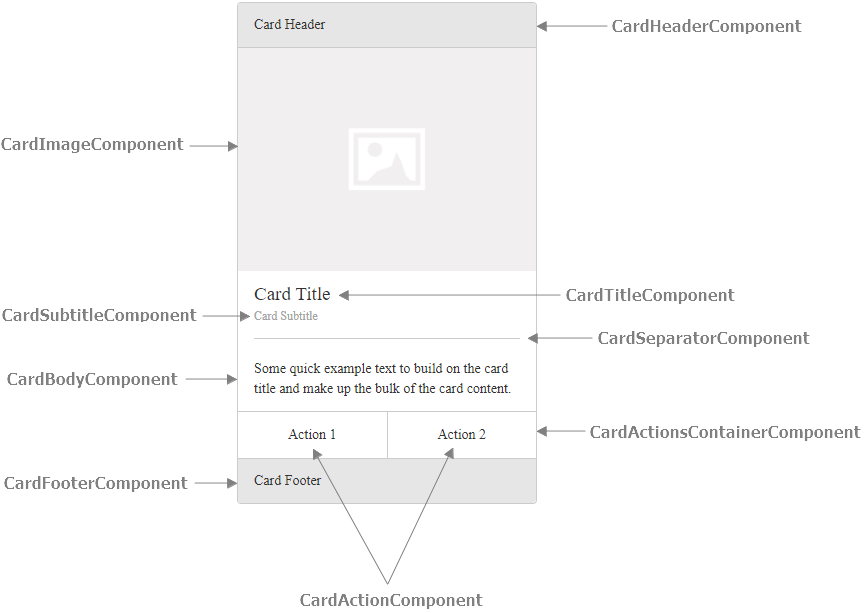
Card Components

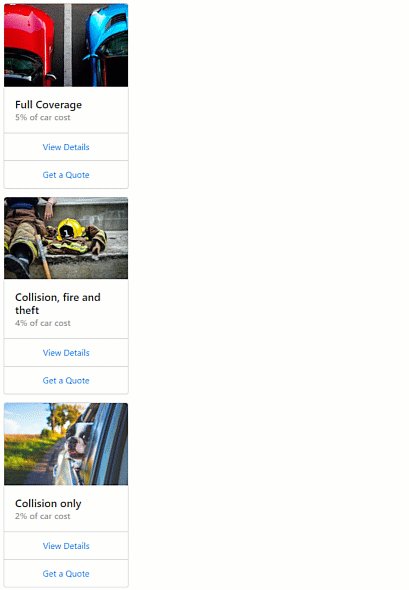
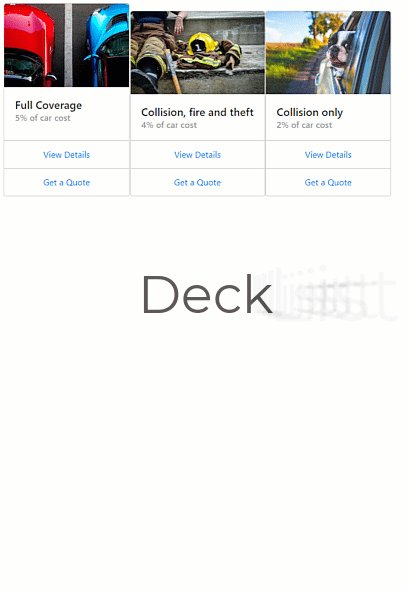
Layout

Orientation

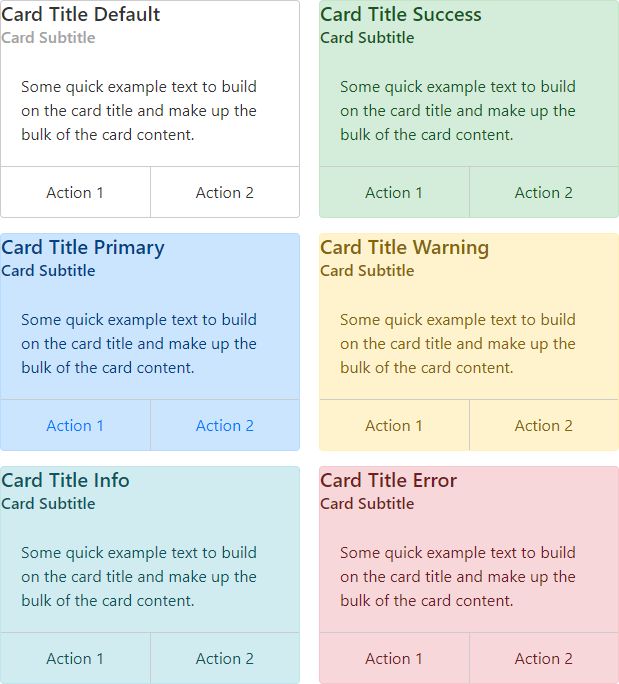
Styles