Working with Related Data
This topic demonstrates how to work with related data.
Selecting and Displaying Data from Related Tables
The Getting Started with OpenAccessLinqDataSource sample uses a single domain class: Category. What if you want to display the related Cars objects? You can retrieve values from a table and values from any related tables with one OpenAccessLinqDataSource control. When a table (e.g. Cars) has a foreign key relationship with another table (e.g. Categories), the corresponding domain class contains a navigation property for the related class. This property returns an object that represents the related table. The related object in turn contains properties for the columns in the related table. You can select values from related tables with the OpenAccessLinqDataSource control.
Consider the Cars and Categories tables from the SofiaCarRental database. There is an one-to-many relation between those tables, i.e. Cars.CategoryID. To retrieve details for the category of a given car along with the car itself, you need to compose a custom select statement. For example: new(CarID, Make, Model, Category.CategoryID, Category.CategoryName). The result will be a new projection including the CarID, Make and Model columns from the Cars table, as well as the CategoryID and CategoryName columns from the Categories table.
- Open the solution you created in the Getting Started with OpenAccessLinqDataSource tutorial.
- Open the Default.aspx page in Source mode.
-
Define a new instance of OpenAccessLinqDataSource, inside the first <div> tag of the page. The ID property should be OpenAccessLinqDataSourceCar, the ContextTypeName should be the fully qualified name of the context class, i.e. SofiaCarRental.Model.FluentModel, and the ResourceSetName property should be set to a name of an endpoint of the context (the name of an IQueryable<T> property), i.e. Cars. The control should run on the server.
<telerik:OpenAccessLinqDataSource ID="OpenAccessLinqDataSourceCar" runat="server" ContextTypeName="SofiaCarRental.Model.FluentModel" ResourceSetName="Cars" EntityTypeName=""> </telerik:OpenAccessLinqDataSource> -
Add the custom select statement as value of the Select property of OpenAccessLinqDataSource:
<telerik:OpenAccessLinqDataSource ID="OpenAccessLinqDataSourceCar" runat="server" ContextTypeName="SofiaCarRental.Model.FluentModel" ResourceSetName="Cars" EntityTypeName="" Select="new(CarID, Make, Model, Category.CategoryID, Category.CategoryName)"> </telerik:OpenAccessLinqDataSource>
To display the data:
- Drag a new data-bound control and set its DataSourceID property to the OpenAccessLinqDataSourceCar.
- In this example, a RadGrid control is used. Ensure that the AutoGenerateColumns property is set to True.
- Test your page in a Web browser.
How to Use a New OpenAccessLinqDataSource Control to Enable Editing of Navigation Properties
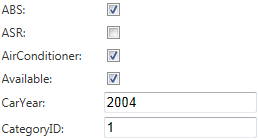
When you create new Car objects, you need to link the Car entity with an existing Category. If you use a single OpenAccessLinqDataSource control, you should specify the CategoryID property manually:

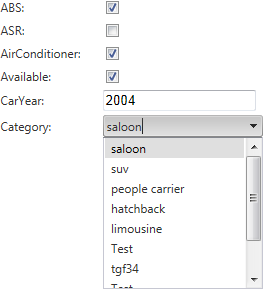
You could use a second OpenAccessLinqDataSource control to enable editing for navigation properties. So, instead of using a simple text control, you could use a drop-down, allowing you to select an existing category:

To achieve this, you can apply the following steps:
- Open the Default.aspx page in Source mode.
-
Remove the custom Select clause from the definition of OpenAccessLinqDataSourceCar. It should look like this:
<telerik:OpenAccessLinqDataSource ID="OpenAccessLinqDataSourceCar" runat="server" ContextTypeName="SofiaCarRental.Model.FluentModel" ResourceSetName="Cars" EntityTypeName=""> </telerik:OpenAccessLinqDataSource> Execute the steps defined in the Inserting Data tutorial from the ASP.NET Web Application Quick Start scenario.
Start your application and try to insert or edit an existing car.
