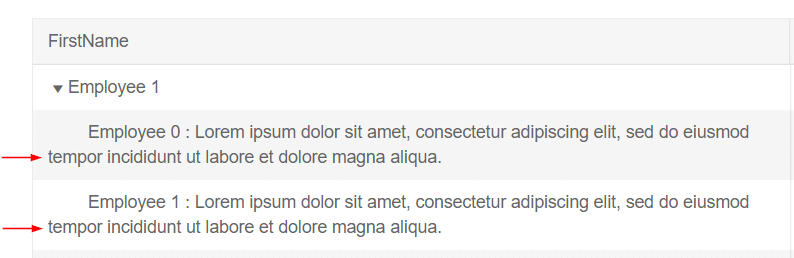
Long text in TreeList does not align with the corresponding level
Environment
| Product | TreeList for Blazor |
Description
When a text is longer than the column width, it does a line break but the next line doesn't take into account the depth level and starts at the very left.

Solution
The following example showcases a CSS way to change the described behavior.
To align all lines of text to the same level do the following:
- Use the
Classparameter to set a CSS class to the TreeList and cascade so you affect only its elements, not all instances on the page/app. - Create a CSS class setting a default height for the cell and add it to the row through the
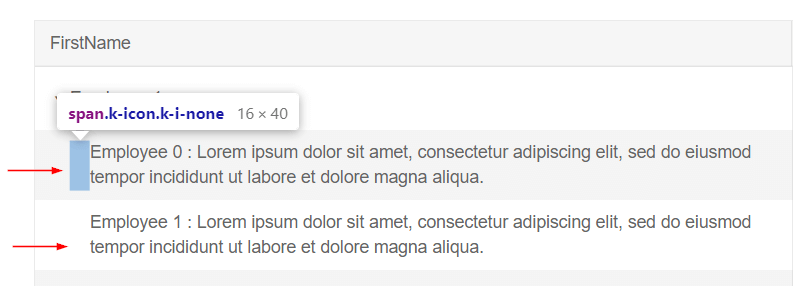
OnCellRenderevent. - The treelist component implements child hierarchy levels padding through hidden spans with classes
k-iconandk-i-none. Use those classes along with the TreeList class to cascade the spans and expand theirheightto100%andfloattoleftso that they take up the height of the cell and text remains only to their right.

@*Align the child element text with custom CSS*@
<style>
.MyTreeList .defaultHeight {
height: 50px;
}
.MyTreeList .defaultHeight .k-icon {
float: left;
height: 100%;
}
</style>
<TelerikTreeList Data="@Data"
IdField="EmployeeId"
ParentIdField="ReportsTo"
Pageable="true"
Class="MyTreeList">
<TreeListColumns>
<TreeListColumn OnCellRender="@OnCellRenderHandler"
Field="FirstName" Expandable="true">
</TreeListColumn>
<TreeListColumn Field="EmployeeId"></TreeListColumn>
</TreeListColumns>
</TelerikTreeList>
@code {
private List<Employee> Data { get; set; }
private void OnCellRenderHandler(TreeListCellRenderEventArgs args)
{
var item = args.Item as Employee;
if (item.ReportsTo != null)
{
args.Class = "defaultHeight";
}
}
public class Employee
{
public int EmployeeId { get; set; }
public string FirstName { get; set; }
public int? ReportsTo { get; set; }
}
protected override void OnInitialized()
{
Data = new List<Employee>();
var rand = new Random();
int currentId = 1;
for (int i = 1; i < 3; i++)
{
Data.Add(new Employee()
{
EmployeeId = currentId,
ReportsTo = null,
FirstName = "Employee " + i.ToString()
});
currentId++;
}
for (int i = 1; i < 3; i++)
{
for (int j = 0; j < 2; j++)
{
Data.Add(new Employee()
{
EmployeeId = currentId,
ReportsTo = i,
FirstName = "Employee " + j.ToString() + " : Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. "
});
currentId++;
}
}
}
}