TreeList Sorting
The TreeList component offers support for sorting.
To enable sorting, set the Sortable parameter to true.
When the user clicks the column header, the treelist will sort the data according to the column's data type, and an arrow indicator of the sorting direction will be shown next to the column title. Note that the hierarchical structure is kept, so an item's parent(s) will appear before the item.
You can prevent the user from sorting a certain field by setting Sortable="false" on its column.
You can sort the treelist on the different columns and sorting is done according to the rules for the concrete column type (for example, rules for a string are different from rules for an int).
Sorting keeps the expanded/collapsed state of items. For example, if filtering brings into view a child whose parent is collapsed, you will only see the collapsed parent.
You can let the user sort by more than one field by setting the SortMode parameter to Telerik.Blazor.SortMode.Multiple.
The sorting criteria are stored in a collection of SortDescriptor.
Enable Sorting in Telerik TreeList
Click a column header to sort by its data
<TelerikTreeList Data="@Data" Sortable="true"
Pageable="true" IdField="Id" ParentIdField="ParentId" Width="650px">
<TreeListColumns>
<TreeListColumn Field="Name" Expandable="true" Width="320px"></TreeListColumn>
<TreeListColumn Field="Id"></TreeListColumn>
</TreeListColumns>
</TelerikTreeList>
@code {
public List<Employee> Data { get; set; }
protected override async Task OnInitializedAsync()
{
Data = await GetTreeListData();
}
// sample models and data generation
public class Employee
{
public int Id { get; set; }
public int? ParentId { get; set; }
public string Name { get; set; }
}
async Task<List<Employee>> GetTreeListData()
{
List<Employee> data = new List<Employee>();
for (int i = 1; i < 15; i++)
{
data.Add(new Employee
{
Id = i,
ParentId = null,
Name = $"root: {i}"
});
for (int j = 2; j < 5; j++)
{
int currId = i * 100 + j;
data.Add(new Employee
{
Id = currId,
ParentId = i,
Name = $"first level child of {i}"
});
for (int k = 3; k < 5; k++)
{
data.Add(new Employee
{
Id = currId * 1000 + k,
ParentId = currId,
Name = $"second level child {k} of {i} and {currId}"
}); ;
}
}
}
return await Task.FromResult(data);
}
}
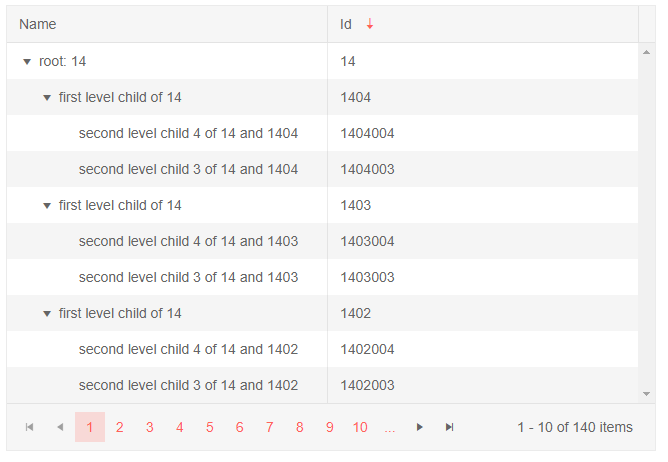
The result from the code snippet above, after the user clicked twice on the "ID" header to sort it in descending order

You can sort the TreeList from your own code through its state.
If you want to set an initial state to the TreeList, use a similar snippet, but in the
OnStateInit event
Set sorting programmatically
@* This snippet shows how to set sorting state to the TreeList from your code *@
@using Telerik.DataSource;
<TelerikButton OnClick="@SetTreeListSort">Set sorted state</TelerikButton>
<TelerikTreeList Data="@Data"
ItemsField="@(nameof(Employee.DirectReports))"
Reorderable="true"
Resizable="true"
Sortable="true"
Pageable="true"
Width="850px"
@ref="TreeListRef">
<TreeListColumns>
<TreeListColumn Field="Name" Expandable="true" Width="320px" />
<TreeListColumn Field="Id" Editable="false" Width="120px" />
<TreeListColumn Field="EmailAddress" Width="220px" />
<TreeListColumn Field="HireDate" Width="220px" />
</TreeListColumns>
</TelerikTreeList>
@code {
public TelerikTreeList<Employee> TreeListRef { get; set; } = new TelerikTreeList<Employee>();
async Task SetTreeListSort()
{
var sortedState = new TreeListState<Employee>()
{
SortDescriptors = new List<SortDescriptor>()
{
new SortDescriptor(){ Member = nameof(Employee.Id), SortDirection = ListSortDirection.Descending }
}
};
await TreeListRef.SetStateAsync(sortedState);
}
public List<Employee> Data { get; set; }
// sample model
public class Employee
{
// hierarchical data collections
public List<Employee> DirectReports { get; set; }
// data fields for display
public int Id { get; set; }
public string Name { get; set; }
public string EmailAddress { get; set; }
public DateTime HireDate { get; set; }
}
// data generation
// used in this example for data generation and retrieval for CUD operations on the current view-model data
public int LastId { get; set; } = 1;
protected override async Task OnInitializedAsync()
{
Data = await GetTreeListData();
}
async Task<List<Employee>> GetTreeListData()
{
List<Employee> data = new List<Employee>();
for (int i = 1; i < 15; i++)
{
Employee root = new Employee
{
Id = LastId,
Name = $"root: {i}",
EmailAddress = $"{i}@example.com",
HireDate = DateTime.Now.AddYears(-i),
DirectReports = new List<Employee>(), // prepare a collection for the child items, will be populated later in the code
};
data.Add(root);
LastId++;
for (int j = 1; j < 4; j++)
{
int currId = LastId;
Employee firstLevelChild = new Employee
{
Id = currId,
Name = $"first level child {j} of {i}",
EmailAddress = $"{currId}@example.com",
HireDate = DateTime.Now.AddDays(-currId),
DirectReports = new List<Employee>(), // collection for child nodes
};
root.DirectReports.Add(firstLevelChild); // populate the parent's collection
LastId++;
for (int k = 1; k < 3; k++)
{
int nestedId = LastId;
// populate the parent's collection
firstLevelChild.DirectReports.Add(new Employee
{
Id = LastId,
Name = $"second level child {k} of {j} and {i}",
EmailAddress = $"{nestedId}@example.com",
HireDate = DateTime.Now.AddMinutes(-nestedId)
}); ;
LastId++;
}
}
}
return await Task.FromResult(data);
}
}