TreeList Filter Row
One of the filter modes of the treelist is a row of filter elements below the column headers.
In this article:
Basics
To enable the filter row set the FilterMode property of the treelist to Telerik.Blazor.TreeListFilterMode.FilterRow.
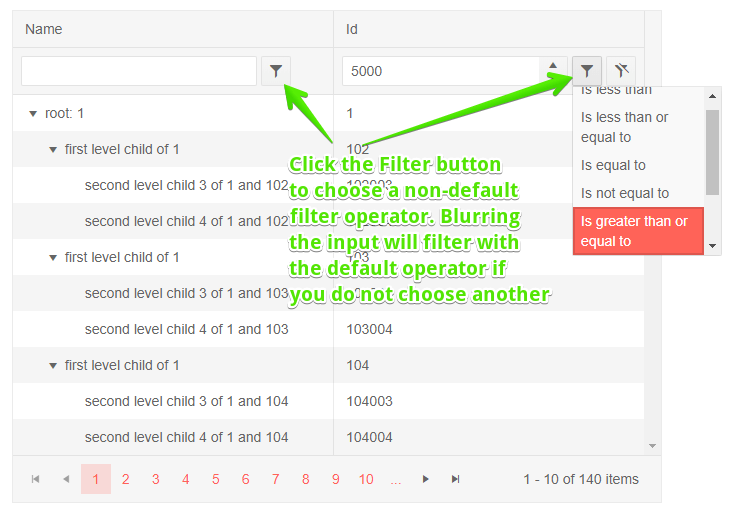
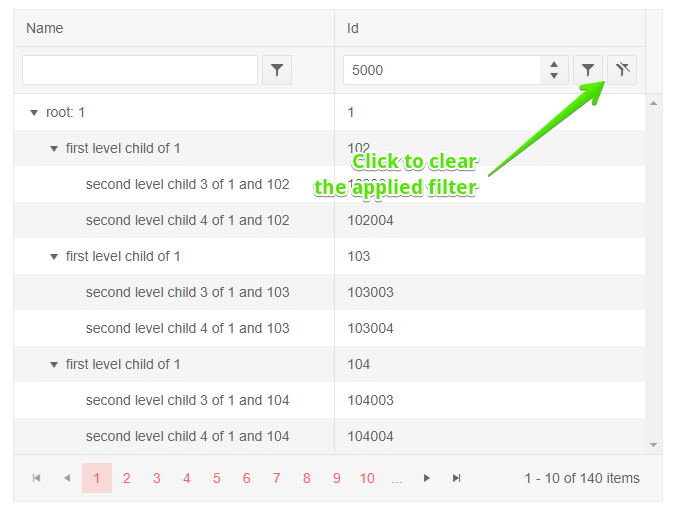
The treelist will render a row below the column headers with UI that you can use to fill in the filter criteria. You can type in the input to execute the default operator as you type, or click a button to choose a different filter operator (like "contains", "greater than" and so on). Filters are applied as the user types in the inputs. Once you enter a filter criteria, the clear button will be enabled to allow you to reset the filter state.
Filter Row in Telerik TreeList
@* Filter row mode *@
<TelerikTreeList Data="@Data" FilterMode="@TreeListFilterMode.FilterRow"
Pageable="true" IdField="Id" ParentIdField="ParentId" Width="650px">
<TreeListColumns>
<TreeListColumn Field="Name" Expandable="true" Width="320px"></TreeListColumn>
<TreeListColumn Field="Id"></TreeListColumn>
</TreeListColumns>
</TelerikTreeList>
@code {
public List<Employee> Data { get; set; }
protected override async Task OnInitializedAsync()
{
Data = await GetTreeListData();
}
// sample models and data generation
public class Employee
{
public int Id { get; set; }
public int? ParentId { get; set; }
public string Name { get; set; }
}
async Task<List<Employee>> GetTreeListData()
{
List<Employee> data = new List<Employee>();
for (int i = 1; i < 15; i++)
{
data.Add(new Employee
{
Id = i,
ParentId = null,
Name = $"root: {i}"
});
for (int j = 2; j < 5; j++)
{
int currId = i * 100 + j;
data.Add(new Employee
{
Id = currId,
ParentId = i,
Name = $"first level child of {i}"
});
for (int k = 3; k < 5; k++)
{
data.Add(new Employee
{
Id = currId * 1000 + k,
ParentId = currId,
Name = $"second level child {k} of {i} and {currId}"
}); ;
}
}
}
return await Task.FromResult(data);
}
}
The result from the code snippet above, after filtering ID with ">= 5000"


Filter From Code
You can set the TreeList filters from your code through the component state.
If you want to set an initial state to the TreeList, use a similar snippet, but in the
OnStateInit event
Set filtering programmatically
@* This snippet shows how to set filtering state to the TreeList from your code
Applies to the FilterRow mode *@
@using Telerik.DataSource;
<TelerikButton OnClick="@SetTreeListFilter">Filter From Code</TelerikButton>
<TelerikTreeList Data="@TreeListData"
ItemsField="@(nameof(Employee.DirectReports))"
Reorderable="true"
Resizable="true"
Sortable="true"
FilterMode="@TreeListFilterMode.FilterRow"
Pageable="true"
Width="850px"
@ref="TreeListRef">
<TreeListColumns>
<TreeListColumn Field="Name" Expandable="true" Width="320px" />
<TreeListColumn Field="Id" Editable="false" Width="150px" />
<TreeListColumn Field="EmailAddress" Width="220px" />
<TreeListColumn Field="HireDate" Width="220px" />
</TreeListColumns>
</TelerikTreeList>
@code {
private TelerikTreeList<Employee> TreeListRef { get; set; } = new TelerikTreeList<Employee>();
private async Task SetTreeListFilter()
{
var filteredState = new TreeListState<Employee>()
{
FilterDescriptors = new List<IFilterDescriptor>()
{
new CompositeFilterDescriptor(){
FilterDescriptors = new FilterDescriptorCollection()
{
new FilterDescriptor()
{
Member = nameof(Employee.Id),
MemberType = typeof(int),
Operator = FilterOperator.IsGreaterThan,
Value = 5
}
}
},
new CompositeFilterDescriptor(){
FilterDescriptors = new FilterDescriptorCollection()
{
new FilterDescriptor()
{
Member = nameof(Employee.Name),
MemberType = typeof(string),
Operator = FilterOperator.Contains,
Value = "second level"
}
}
}
}
};
await TreeListRef.SetStateAsync(filteredState);
}
private List<Employee> TreeListData { get; set; }
// sample model
public class Employee
{
// hierarchical data collections
public List<Employee> DirectReports { get; set; }
// data fields for display
public int Id { get; set; }
public string Name { get; set; }
public string EmailAddress { get; set; }
public DateTime HireDate { get; set; }
}
// data generation
// used in this example for data generation and retrieval for CUD operations on the current view-model data
public int LastId { get; set; } = 1;
protected override async Task OnInitializedAsync()
{
TreeListData = await GetTreeListData();
}
async Task<List<Employee>> GetTreeListData()
{
List<Employee> data = new List<Employee>();
for (int i = 1; i < 15; i++)
{
Employee root = new Employee
{
Id = LastId,
Name = $"root: {i}",
EmailAddress = $"{i}@example.com",
HireDate = DateTime.Now.AddYears(-i),
DirectReports = new List<Employee>(), // prepare a collection for the child items, will be populated later in the code
};
data.Add(root);
LastId++;
for (int j = 1; j < 4; j++)
{
int currId = LastId;
Employee firstLevelChild = new Employee
{
Id = currId,
Name = $"first level child {j} of {i}",
EmailAddress = $"{currId}@example.com",
HireDate = DateTime.Now.AddDays(-currId),
DirectReports = new List<Employee>(), // collection for child nodes
};
root.DirectReports.Add(firstLevelChild); // populate the parent's collection
LastId++;
for (int k = 1; k < 3; k++)
{
int nestedId = LastId;
// populate the parent's collection
firstLevelChild.DirectReports.Add(new Employee
{
Id = LastId,
Name = $"second level child {k} of {j} and {i}",
EmailAddress = $"{nestedId}@example.com",
HireDate = DateTime.Now.AddMinutes(-nestedId)
}); ;
LastId++;
}
}
}
return await Task.FromResult(data);
}
}
Customization
The TreeList allows you to customize the default behavior of the Filter Row in a couple ways:
Debouncing the Filtering
By default, the filtering will be debounced with 150ms. Configure that with the following component parameter:
| Parameter | Type and Default Value | Description |
|---|---|---|
FilterRowDebounceDelay |
int 150 |
Time in milliseconds between the last typed symbol in the input and the actual filtering. Affects how fast the component initiates filtering. Use it to balance between client-side performance and number of database queries. |
Configuring the Filter Row
You can override the default Filter Row behavior for each column through the following properties the TreeListColumn exposes:
| Parameter | Type and Default Value | Description |
|---|---|---|
DefaultFilterOperator |
FilterOperator |
Sets the default filter operator in the column it is declared for. Accepts a member of the FilterOperator enum. The selected operator must be applicable for the specific data type. Check the supported options in the Filter Operators article. |
FilterOperators |
List<FilterListOperator> |
Specifies the available operators. Must contain only supported filter operators for the specific data type. If not defined, the component will use a default list of available operators based on the field type. |
ShowFilterCellButtons |
bool ( true) |
controls the visibility of the filter buttons |
Configure the Filter Row
@*Customize the Filter Row*@
@using Telerik.DataSource
<TelerikTreeList Data="@Data"
IdField="Id"
ParentIdField="ParentId"
FilterMode="@TreeListFilterMode.FilterRow"
FilterRowDebounceDelay="200"
Pageable="true"
Width="850px"
Height="400px">
<TreeListColumns>
<TreeListColumn DefaultFilterOperator="FilterOperator.StartsWith"
ShowFilterCellButtons="false"
Field="Name" Expandable="true" Width="320px" />
<TreeListColumn DefaultFilterOperator="FilterOperator.IsEqualTo"
ShowFilterCellButtons="false"
Field="Id" Width="120px" />
<TreeListColumn DefaultFilterOperator="FilterOperator.IsEqualTo"
ShowFilterCellButtons="false"
Field="ParentId" Width="120px" />
<TreeListColumn DefaultFilterOperator="FilterOperator.Contains"
ShowFilterCellButtons="false"
Field="EmailAddress" Width="120px" />
<TreeListColumn DefaultFilterOperator="FilterOperator.IsGreaterThanOrEqualTo"
ShowFilterCellButtons="false"
Field="HireDate" Width="220px" />
</TreeListColumns>
</TelerikTreeList>
@code {
public List<Employee> Data { get; set; }
protected override async Task OnInitializedAsync()
{
Data = await GetTreeListData();
}
// sample model
public class Employee
{
// denote the parent-child relationship between items
public int Id { get; set; }
public int? ParentId { get; set; }
// custom data fields for display
public string Name { get; set; }
public string EmailAddress { get; set; }
public DateTime HireDate { get; set; }
}
// data generation
async Task<List<Employee>> GetTreeListData()
{
List<Employee> data = new List<Employee>();
for (int i = 1; i < 15; i++)
{
data.Add(new Employee
{
Id = i,
ParentId = null, // indicates a root-level item
Name = $"root: {i}",
EmailAddress = $"{i}@example.com",
HireDate = DateTime.Now.AddYears(-i)
}); ;
for (int j = 1; j < 4; j++)
{
int currId = i * 100 + j;
data.Add(new Employee
{
Id = currId,
ParentId = i,
Name = $"first level child {j} of {i}",
EmailAddress = $"{currId}@example.com",
HireDate = DateTime.Now.AddDays(-currId)
});
}
}
return await Task.FromResult(data);
}
}
Filter Row Template
The template will let you have full control over the Filter Row rendering and behavior. See how you can implement it and explore the example Filter Row Template article.