Stepper Orientation
You can customize the stepper orientation through the Orientation parameter the TelerikStepper exposes. It takes a member of the Telerik.Blazor.Enums.StepperOrientation enum:
-
Horizontal(the default) Vertical
Horizontal Stepper
Since horizontal is the default value for the Stepper Orientation parameter, you don't need to explicitly define it.
Horizontal Stepper. The result from the snippet below.

@* Stepper with horizontal orientation *@
<div style="width:500px">
<TelerikStepper>
<StepperSteps>
<StepperStep Text="1" Label="Step 1"></StepperStep>
<StepperStep Text="2" Label="Step 2"></StepperStep>
<StepperStep Text="3" Label="Step 3"></StepperStep>
</StepperSteps>
</TelerikStepper>
</div>
Vertical Stepper
Set the Orientation parameter of the Stepper to vertical to change its default orientation.
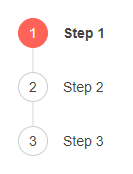
Vertical Stepper. The result from the snippet below.

@* Stepper with vertical orientation *@
<TelerikStepper Orientation="StepperOrientation.Vertical">
<StepperSteps>
<StepperStep Text="1" Label="Step 1"></StepperStep>
<StepperStep Text="2" Label="Step 2"></StepperStep>
<StepperStep Text="3" Label="Step 3"></StepperStep>
</StepperSteps>
</TelerikStepper>