Week View
The Week view of the Scheduler shows the entire week to the user.
The Date parameter of the scheduler controls which week is displayed. The first day depends on the current culture's FirstDayOfWeek.
In this article:
View Parameters
Generally, the views are designed around the timeframe that they show and the day-based views share some common properties that you will likely have to set to provide a good user experience for the user:
| Attribute | Type and Default Value | Description |
|---|---|---|
EndTime |
DateTime |
The counterpart to StartTime — defines when the full day ends. Defaults to midnight. If you set the EndTime earlier than midnight, you reduce the elements that render, but the user may not see late appointments. |
HideAllDayRow |
bool |
Determines whether to render the row for all-day appointments. If set to true, this row will be hidden. |
SlotDivisions |
int |
The number of partitions in each major time slot. |
SlotDuration |
int |
The time span of each major time slot in minutes. |
StartTime |
DateTime |
The first hour displayed in the view. Defaults to midnight. If not set to a value close to the start of the working day, the view may show blank spaces before scrolling down. |
WorkDayEnd |
DateTime |
The counterpart to WorkDayStart — defines when the working day ends. |
WorkDayStart |
DateTime |
The start time of the working day; differentiates work hours with a distinct background for easy identification. Influences the Show Business Hours toggle. |
If there are appointments outside of the defined visible time the user will not be able to see them. For most cases where the working day is subject to scheduling this may not be a problem, but if your users need to manage night shifts or irregular work hours, you may want to have a longer day rendered, or to bind the value to a time picker so the user can alter it themselves.
Slots
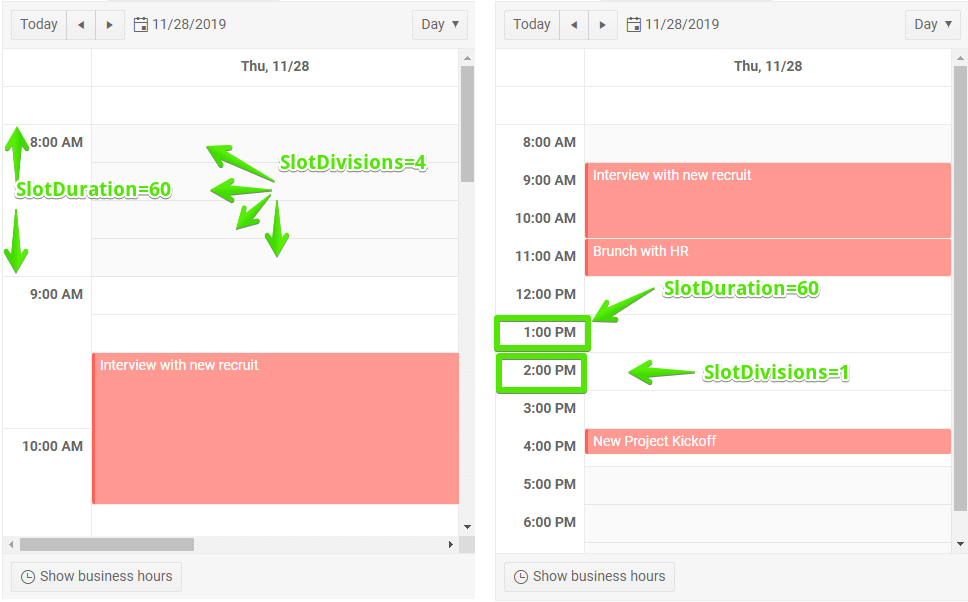
Views that show hours let you control their precision through the SlotDuration and SlotDivisions parameters:
-
SlotDuration- the time span of each major time slot in minutes. -
SlotDivisions- the number of partitions in each major time slot.
Figure: Slots explanation

Example
You can declare other views as well, this example adds only the Week view for brevity.
Declare the Week view in the markup
@* Define the Week view. *@
<TelerikScheduler Data="@Appointments" @bind-Date="@StartDate" Height="600px" Width="800px">
<SchedulerViews>
<SchedulerWeekView StartTime="@DayStart" EndTime="@DayEnd" WorkDayStart="@WorkDayStart" WorkDayEnd="@WorkDayEnd" />
</SchedulerViews>
</TelerikScheduler>
@code {
private DateTime StartDate { get; set; } = new DateTime(2019, 12, 2);
//the time portions are important
private DateTime DayStart { get; set; } = new DateTime(2000, 1, 1, 8, 0, 0);
private DateTime DayEnd { get; set; } = new DateTime(2000, 1, 1, 20, 0, 0);
private DateTime WorkDayStart { get; set; } = new DateTime(2000, 1, 1, 9, 0, 0);
private DateTime WorkDayEnd { get; set; } = new DateTime(2000, 1, 1, 17, 0, 0);
private List<SchedulerAppointment> Appointments = new List<SchedulerAppointment>()
{
new SchedulerAppointment
{
Title = "Board meeting",
Description = "Q4 is coming to a close, review the details.",
Start = new DateTime(2019, 12, 5, 10, 00, 0),
End = new DateTime(2019, 12, 5, 11, 30, 0)
},
new SchedulerAppointment
{
Title = "Vet visit",
Description = "The cat needs vaccinations and her teeth checked.",
Start = new DateTime(2019, 12, 2, 11, 30, 0),
End = new DateTime(2019, 12, 2, 12, 0, 0)
},
new SchedulerAppointment
{
Title = "Planning meeting",
Description = "Kick off the new project.",
Start = new DateTime(2019, 12, 6, 9, 30, 0),
End = new DateTime(2019, 12, 6, 12, 45, 0)
},
new SchedulerAppointment
{
Title = "Trip to Hawaii",
Description = "An unforgettable holiday!",
IsAllDay = true,
Start = new DateTime(2019, 11, 27),
End = new DateTime(2019, 12, 05)
}
};
public class SchedulerAppointment
{
public string Title { get; set; }
public string Description { get; set; }
public DateTime Start { get; set; }
public DateTime End { get; set; }
public bool IsAllDay { get; set; }
}
}