Stacked Notifications
When you invoke multiple notifications from the same component reference they will be stacked on the screen. Notifications which derive from different references will be rendered on top of one another.
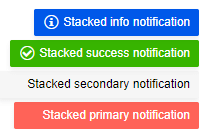
Stacked Notifications in Telerik UI for Blazor

@* Calling Show() before the previous notifications hide will stack the new messages above the old ones *@
<TelerikButton OnClick="@AddStackedNotifications">Add stacked notifications</TelerikButton>
<TelerikNotification @ref="@NotificationReference" />
@code {
public TelerikNotification NotificationReference { get; set; }
public string[] ColorOptions = new string[4] { "primary", "secondary", "success", "info" };
public void AddStackedNotifications()
{
foreach (var color in ColorOptions)
{
NotificationReference.Show(new NotificationModel()
{
Text = $"Stacked {color} notification",
ThemeColor = $"{color}"
});
}
}
}
You can declare a single notification instance in the main layout of your app and pass it down to all components in the app so they can all show notifications if they need to. You can find an example implementation in the One Notification Instance for All Components sample project.