MultiSelect Virtualization
The MultiSelect component can virtualize the elements in its dropdown so you can use huge data source without UI performance issues.
Enabling the UI virtualization feature makes the component reuse a set number of items in the dropdown as you scroll, instead of rendering out the entire data source. It can work both with local data that the view-model already has, or you can fetch remote data every time the user scrolls through an event the component provides.
In This Article
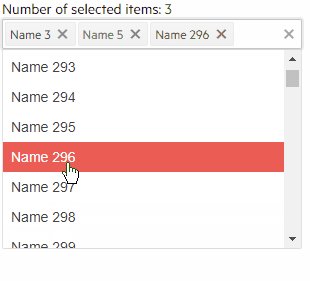
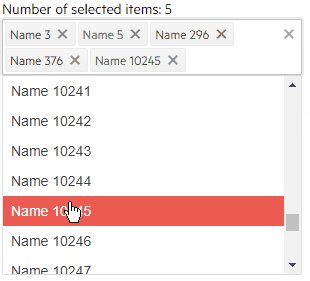
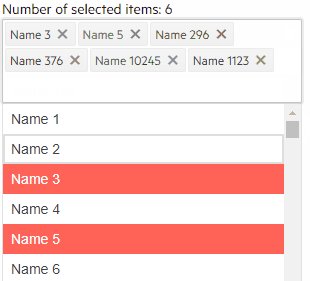
Display, scroll and filter over 10k records in the MultiSelect without delays and performance issues.

Basics
This section will explain the parameters and behaviors that are related to the virtualization feature so you can set it up.
To enable UI virtualization, you need to set the following parameters of the component:
-
ScrollMode-Telerik.Blazor.DropDownScrollMode- set it toDropDownScrollMode.Virtual. It defaults to the "regular" scrolling. -
Height-string- set the height in the nested popup settings tag of the component. It must not be anull/emptystring. -
ItemHeight-decimal- set it to the height each individual item will have in the dropdown. Make sure to accommodate the content your items will have and any item template. -
PageSize-int- defines how many items will actually be rendered and reused. The value determines how many items are loaded on each scroll. The number of items must be large enough according to theItemHeightand popupHeight, so that there are more items than the dropdown so there is a scrollbar.
You can find a basic example in the Local Data section below.
For working with remote data, you also need:
ValueMapper-Func<List<TValue>, Task<List<TItem>>>- the component will call this method to request the model that matches theValueit has set. This is required because with remote data theValuemay not be in the initial collection of data that the component has, and so there would otherwise be no way to extract theDataTextFieldfrom it to render it. Usually, this method will be called on the initial render only to fetch the data item for the current selection.OnRead-EventCallback- the component will call this event when the user scrolls with the corresponding offset (Skip),PageSizeand any filters. This lets you optimize the data queries and return only what is needed at the moment, when it is needed. Set theargs.Dataandargs.Totalproperties of the event argument object.
Limitations
- When the initially selected item/items are on a page different than the first one, opening the dropdown list will NOT scroll the list to the selected item.
- When virtualization is enabled, the component calculates the position of the items. In this case, the loading indicators are not displayed as they would affect the proper item positioning.
Local Data Example
Number of selected items: @SelectedValues?.Count
<br />
<TelerikMultiSelect Data="@Data"
ScrollMode="@DropDownScrollMode.Virtual"
ItemHeight="30"
PageSize="20"
AutoClose="false"
TextField="@nameof(Person.Name)"
ValueField="@nameof(Person.Id)"
@bind-Value="@SelectedValues"
Filterable="true" FilterOperator="@StringFilterOperator.Contains">
<MultiSelectSettings>
<MultiSelectPopupSettings Height="200px" />
</MultiSelectSettings>
</TelerikMultiSelect>
@code {
List<int> SelectedValues { get; set; }
List<Person> Data { get; set; }
protected override void OnInitialized()
{
Data = Enumerable.Range(1, 12345).Select(x => new Person { Id = x, Name = $"Name {x}" }).ToList();
base.OnInitialized();
}
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
}
}
Remote Data Example
This example showcases sample implementations of:
- An async remote service that returns the data. It is mocked by a static class for this example, you can refactor as needed, and you can find examples of serializing it over the wire in this collection of sample projects for the grid component - the approach is identical.
An
OnReadevent handler that calls that service.A
ValueMapperthat also calls the service.
Run this and see how you can display, scroll and filter over 10k records in the MultiSelect without delays and performance issues from a remote endpoint. There is artificial delay in these operations for the sake of the demonstration.
@using Telerik.DataSource
@using Telerik.DataSource.Extensions
Number of selected items: @SelectedValues?.Count
<br />
<TelerikMultiSelect TItem="@Person" TValue="@int"
ScrollMode="@DropDownScrollMode.Virtual"
OnRead="@GetRemoteData"
ValueMapper="@GetModelFromValue"
ItemHeight="30"
AutoClose="false"
PageSize="20"
TextField="@nameof(Person.Name)"
ValueField="@nameof(Person.Id)"
@bind-Value="@SelectedValues"
Filterable="true" FilterOperator="@StringFilterOperator.Contains">
<MultiSelectSettings>
<MultiSelectPopupSettings Height="200px" />
</MultiSelectSettings>
</TelerikMultiSelect>
@code{
List<int> SelectedValues { get; set; } = new List<int> { 4, 1234 }; // pre-select an item to showcase the value mapper
async Task GetRemoteData(MultiSelectReadEventArgs args)
{
DataEnvelope<Person> result = await MyService.GetItems(args.Request);
args.Data = result.Data;
args.Total = result.Total;
}
async Task<List<Person>> GetModelFromValue(List<int> selectedValues)
{
// return a model that matches the selected value so the component can get its text
return await MyService.GetItemsFromValue(selectedValues);
}
// mimics a real service in terms of API appearance, refactor as necessary for your app
public static class MyService
{
static List<Person> AllData { get; set; }
public static async Task<DataEnvelope<Person>> GetItems(DataSourceRequest request)
{
if (AllData == null)
{
AllData = Enumerable.Range(1, 12345).Select(x => new Person { Id = x, Name = $"Name {x}" }).ToList();
}
await Task.Delay(400); // simulate real network and database delays. Remove in a real app
var result = await AllData.ToDataSourceResultAsync(request);
DataEnvelope<Person> dataToReturn = new DataEnvelope<Person>
{
Data = result.Data.Cast<Person>().ToList(),
Total = result.Total
};
return await Task.FromResult(dataToReturn);
}
public static async Task<List<Person>> GetItemsFromValue(List<int> selectedValues)
{
await Task.Delay(400); // simulate real network and database delays. Remove in a real app
return await Task.FromResult(AllData.Where(x => selectedValues.Contains(x.Id)).ToList());
}
}
// used to showcase how you could simplify the return of more than one value from the service
public class DataEnvelope<T>
{
public int Total { get; set; }
public List<T> Data { get; set; }
}
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
}
}