Decade Cell Template
The Decade Cell Template controls what the calendar will render in the <td> element for each year in the Decade view that lists the years.
The template receives the DateTime corresponding to its cell.
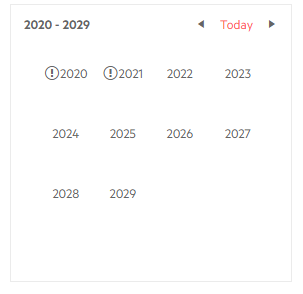
Mark some years on the calendar decade view

@* This example adds an icon for certain years *@
<TelerikCalendar @bind-Date="@startDate" @bind-View="@theView">
<DecadeCellTemplate>
@if (yearsWithEvents.Contains(context.Year))
{
<TelerikSvgIcon Icon="@SvgIcon.ExclamationCircle"></TelerikSvgIcon>
}
@context.Year
</DecadeCellTemplate>
</TelerikCalendar>
@code{
DateTime startDate { get; set; } = new DateTime(2021, 4, 1);
CalendarView theView { get; set; } = CalendarView.Decade;
List<int> yearsWithEvents { get; set; } = new List<int>() { 2020, 2021 };
}