Overview
The tutorial on how to build the Team Efficiency Dashboard application by using Telerik UI for ASP.NET MVC is contributed by Developer Advocate Ed Charbeneau.
The Build Team Efficiency Dashboard is part of Telerik UI for ASP.NET MVC, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
Introduction
Welcome to the Telerik UI for ASP.NET MVC quick start guide. In this guided tutorial you will learn how to install, configure, and utilize Telerik UI for ASP.NET MVC to build a rich single-page dashboard application that works beautifully on any device.
What You're Building
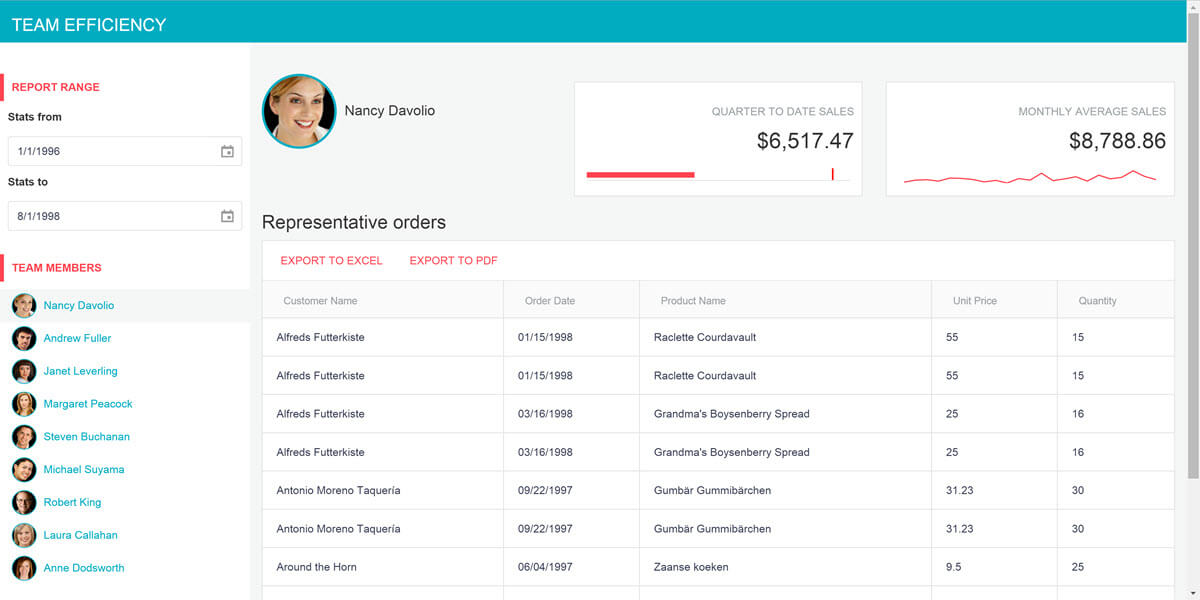
This guide will walk you through building Team Efficiency Dashboard, a single page app that does the following things:
- Connects rich chart visualizations and grids to an SQL data source.
- Provides an interactive master/detail dashboard with filtering, sorting and exporting.
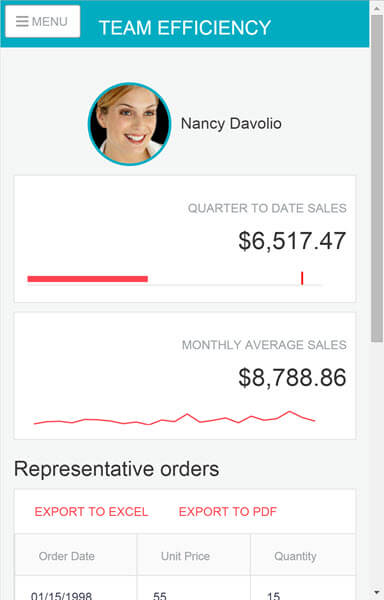
- Looks great on any device size including: mobile, tablet and desktop.
If you follow along until the end, here is what the finished app will look like.

And here is what the app will look like on mobile.

Telerik UI for ASP.NET MVC vs Kendo UI Widgets
From client-side point of view, the vanilla HTML/JavaScript Kendo UI widgets and the rendered Telerik UI for ASP.NET MVC represent the same thing and provide the same capabilities. However, the Telerik UI for ASP.NET MVC wrappers provide additional capabilities for use with ASP.NET MVC and tooling for VisualStudio. Refer to the documentation for a complete feature comparison.
Important Resources
Next Steps
- Step 1: Getting Up and Running
- Step 2: Input Controls
- Step 3: Scaffolding
- Step 4: Add and Configure the Telerik UI Grid
- Step 5: Add and Configure the Telerik UI ListView
- Step 6: Manage the Client Side
- Step 7: Handle the Telerik UI Datasource
- Step 8: Add and Configure the Telerik UI Charts
- Step 9: Make the Application Responsive
- Step 10: Add and Configure the Kendo UI Themes