Getting Started with the MultiViewCalendar
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC MultiViewCalendar and highlights the major steps in the configuration of the component.
You will initialize a MultiViewCalendar and learn how to disable the selection of every Thursday from the week. Then, you will see how to attach an event handler to the component.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
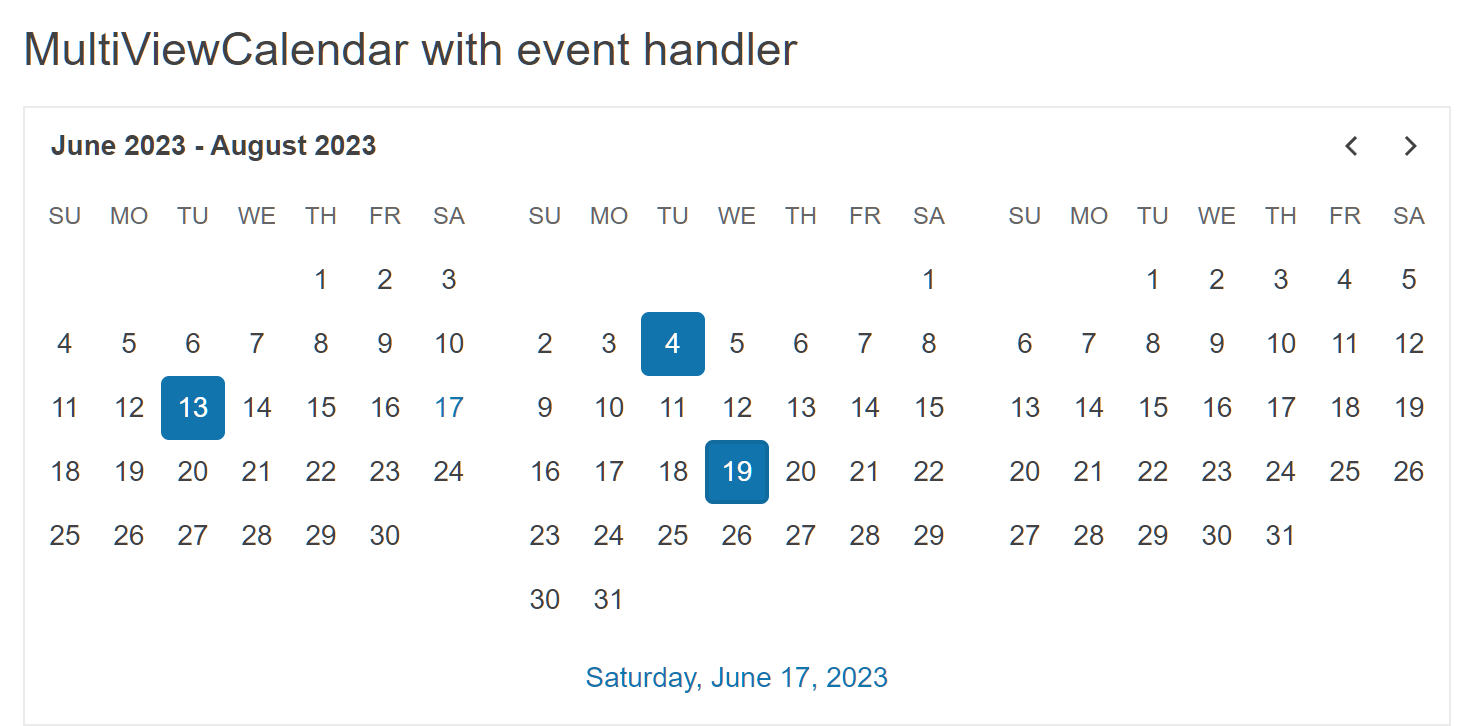
<h4>MultiViewCalendar with event handler</h4>
<p>
</p>
2. Initialize the MultiViewCalendar
Use the MultiViewCalendar HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the MultiViewCalendar element. - The
Views()configuration controls how many months will show at same time. By default, the value is two months. - The
Selectable()configuration allows multiple or single selection of dates. By default, single selection is enabled.
@using Kendo.Mvc.UI
<h4>MultiViewCalendar with event handler</h4>
<p>
@(Html.Kendo().MultiViewCalendar()
.Name("multiViewCalendar")
.Views(3)
)
</p>
3. Enable Selection of Multiple Days
The next step is to configure the MultiViewCalendar to allow multiple selection. You can do that by using the Selectable() configuration.
@using Kendo.Mvc.UI
<h4>MultiViewCalendar with event handler</h4>
<p>
@(Html.Kendo().MultiViewCalendar()
.Name("multiViewCalendar")
.Views(3)
.Selectable("multiple")
)
</p>
4. Handle a MultiViewCalendar Event
The MultiViewCalendar exposes a Change() event that you can handle and assign specific functions to the component. In this tutorial, you will use the Change() event to display a message when the user modifies the selected date.
@using Kendo.Mvc.UI
<script>
function onChange(e) {
var value = e.sender.selectDates()[0];
console.log(value); // the first selected date in the MultiViewCalendar
}
</script>
<h4>MultiViewCalendar with event handler</h4>
<p>
@(Html.Kendo().MultiViewCalendar()
.Name("multiViewCalendar")
.Views(3)
.Selectable("multiple")
.Events(e => e.Change("onChange"))
)
</p>
5. (Optional) Reference Existing MultiViewCalendar Instances
You can reference the MultiViewCalendar instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var multiviewcalendarReference = $("#multiViewCalendar").data("kendoMultiViewCalendar"); // multiviewcalendarReference is a reference to the existing multiViewCalendar instance of the helper. </script> -
Use the MultiViewCalendar client-side API to control the behavior of the widget. In this example, you will use the
enablemethod to disable the multiviewcalendar.<script> var multiviewcalendarReference = $("#multiViewCalendar").data("kendoMultiViewCalendar"); // multiviewcalendarReference is a reference to the existing timeMultiViewCalendar instance of the helper. var view = multiviewcalendarReference.view(); // Gets an instance of the current view used by the MultiViewCalendar. </script>
For more information on referencing specific helper instances, see the Methods and Events article.
Next Steps
- Customize the Day Template of the MultiViewCalendar
- Configure the MultiViewCalendar's Multiple Views