Getting Started with the TreeView
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC TreeView and highlights the major steps in the configuration of the component.
You will initialize a TreeView component with several items and checkboxes.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
<h4>TreeView with items</h4>
<div>
</div>
2. Initialize the TreeView
Use the TreeView HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand the name attributes of the TreeView element. - The
Expanded()configuration of a TreeView item specifies whether it will be expanded initially.
@using Kendo.Mvc.UI
<h4>TreeView with a Placeholder</h4>
<div>
@(Html.Kendo().TreeView()
.Name("treeview")
.Size(ComponentSize.Medium)
.Items(items =>
{
items.Add().Text("Item 1").Expanded(true)
.Items(subItems =>
{
subItems.Add().Text("Item 1.1");
subItems.Add().Text("Item 1.2");
subItems.Add().Text("Item 1.3");
});
items.Add().Text("Item 2")
.Items(subItems =>
{
subItems.Add().Text("Item 2.1");
subItems.Add().Text("Item 2.2");
subItems.Add().Text("Item 2.3");
});
items.Add().Text("Item 3");
})
)
</div>
3. Select a Default Value
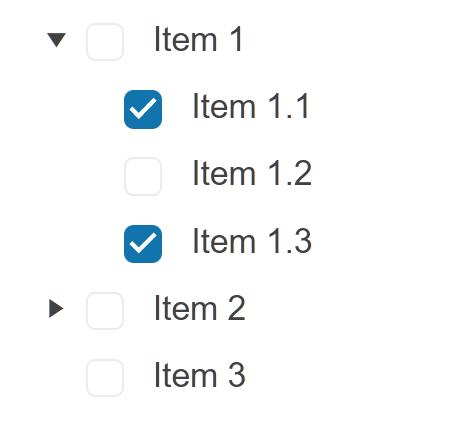
The next step is to enable the Checkboxes() of the TreeView and to configure two of the items as checked by default.
@using Kendo.Mvc.UI
<h4>TreeView with items</h4>
<div>
@(Html.Kendo().TreeView()
.Name("treeview")
.Size(ComponentSize.Medium)
.Checkboxes(true)
.Items(items =>
{
items.Add().Text("Item 1").Expanded(true)
.Items(subItems =>
{
subItems.Add().Text("Item 1.1").Checked(true);
subItems.Add().Text("Item 1.2");
subItems.Add().Text("Item 1.3").Checked(true);
});
items.Add().Text("Item 2")
.Items(subItems =>
{
subItems.Add().Text("Item 2.1");
subItems.Add().Text("Item 2.2");
subItems.Add().Text("Item 2.3");
});
items.Add().Text("Item 3");
})
)
</div>
4. Handle a TreeView Event
The TreeView component provides convenient events for implementing your desired logic. In this tutorial, you will use the exposed Check() event to log a new entry in the browser's console.
@using Kendo.Mvc.UI
<h4>TreeView with items</h4>
<div>
<script>
function check(e) {
console.log("Check :: " + $(e.node).text());
}
</script>
@(Html.Kendo().TreeView()
.Name("treeview")
.Size(ComponentSize.Medium)
.Checkboxes(true)
.Events(e => e.Check("check"))
.Items(items =>
{
items.Add().Text("Item 1").Expanded(true)
.Items(subItems =>
{
subItems.Add().Text("Item 1.1").Checked(true);
subItems.Add().Text("Item 1.2");
subItems.Add().Text("Item 1.3").Checked(true);
});
items.Add().Text("Item 2")
.Items(subItems =>
{
subItems.Add().Text("Item 2.1");
subItems.Add().Text("Item 2.2");
subItems.Add().Text("Item 2.3");
});
items.Add().Text("Item 3");
})
)
</div>
5. (Optional) Reference Existing TreeView Instances
You can reference the TreeView instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var treeviewReference = $("#treeview").data("kendoTreeView"); // treeviewReference is a reference to the existing TreeView instance of the helper. </script> -
Use the TreeView client-side API to control the behavior of the widget. In this example, you will use the
findByTextandselectmethods to select an item.<script> var treeviewReference = $("#treeview").data("kendoTreeView"); // treeviewReference is a reference to the existing TreeView instance of the helper. var node = treeviewReference.findByText("Item 2"); treeviewReference.select(node); </script>