Getting Started with the SplitButton
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC SplitButton and highlights the major steps in the configuration of the component.
You will initialize two splitbuttons, one of them will have an event handler and an icon. The other one will be rendered as disabled.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
<h4>SplitButton with event handler</h4>
<p>
</p>
<p id="time"></p>
<h4>Disabled SplitButton</h4>
<p>
</p>
2. Initialize the SplitButton
Use the SplitButton HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the SplitButton element. - The
Text()configuration specifies the text that is rendered within the SplitButton. This option accepts only string values and no HTML. - The
Enabled()configuration defines if the component is enabled or disabled. - The
Items()collection contains the Items of the SplitButton's dropdown.
@using Kendo.Mvc.UI
<h4>SplitButton with event handler</h4>
@(Html.Kendo().SplitButton()
.Name("timeSplitButton")
.Text("What time is it?")
.Items(items =>
{
items.Add().Id("morning").Text("Morning");
items.Add().Id("noon").Text("Noon");
items.Add().Id("evening").Text("Evening");
}
)
)
<p id="time"></p>
<h4>Disabled SplitButton</h4>
@(Html.Kendo().SplitButton()
.Name("disabledSplitButton")
.Text("What time is it?")
.Enabled(false)
)
3. Add an Icon
The next step is to display an icon within the SplitButton. This allows you to enhance its visual representation.
@using Kendo.Mvc.UI
<h4>SplitButton with event handler</h4>
@(Html.Kendo().SplitButton()
.Name("timeSplitButton")
.Text("What time is it?")
.Icon("clock")
.Items(items =>
{
items.Add().Id("morning").Text("Morning");
items.Add().Id("noon").Text("Noon");
items.Add().Id("evening").Text("Evening");
}
)
)
<p id="time"></p>
<h4>Disabled SplitButton</h4>
@(Html.Kendo().SplitButton()
.Name("disabledSplitButton")
.Text("What time is it?")
.Icon("clock")
.Enabled(false)
)
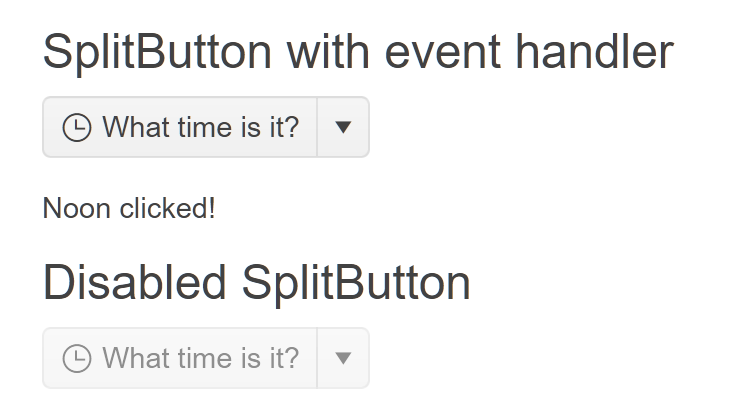
4. Handle a SplitButton Event
The SplitButton exposes a Click() event that you can handle and assign specific functions to the component. In this tutorial, you will use the Click() event to display a message when the user clicks the button.
@using Kendo.Mvc.UI
<script>
function onClick(e) {
$('#time').text(e.target.text() + " clicked!");
}
</script>
<h4>SplitButton with event handler</h4>
@(Html.Kendo().SplitButton()
.Name("timeSplitButton")
.Text("What time is it?")
.Icon("clock")
.Events(ev => ev.Click("onClick"))
.Items(items =>
{
items.Add().Id("morning").Text("Morning");
items.Add().Id("noon").Text("Noon");
items.Add().Id("evening").Text("Evening");
}
)
)
<br/><br/>
<p id="time"></p>
<h4>Disabled SplitButton</h4>
@(Html.Kendo().SplitButton()
.Name("disabledSplitButton")
.Text("What time is it?")
.Icon("clock")
.Enabled(false)
)
For more examples, refer to the demo on using the events of the SplitButton.
5. (Optional) Reference Existing SplitButton Instances
You can reference the SplitButton instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var splitbuttonReference = $("#timeSplitButton").data("kendoSplitButton"); // splitbuttonReference is a reference to the existing timeSplitButton instance of the helper. </script> -
Use the SplitButton client-side API to control the behavior of the widget. In this example, you will use the
enablemethod to disable the splitbutton.<script> var splitbuttonReference = $("#timeSplitButton").data("kendoSplitButton"); // splitbuttonReference is a reference to the existing timeSplitButton instance of the helper. splitbuttonReference.enable(false); // Disable the splitbutton. </script>
For more information on referencing specific helper instances, see the Methods and Events article.