Getting Started with the PanelBar
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC PanelBar and highlights the major steps in the configuration of the component.
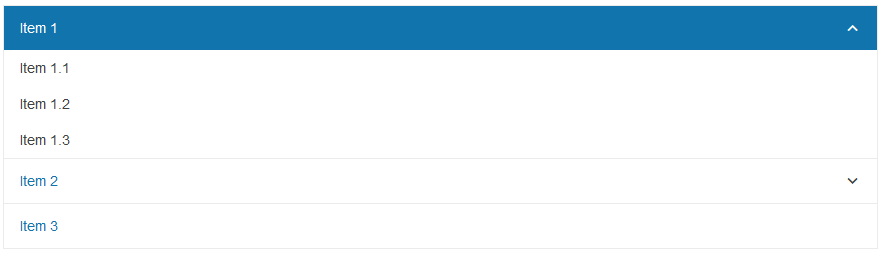
You will initialize a PanelBar component with several parent and child items.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
<h4>PanelBar</h4>
<div>
</div>
2. Initialize the PanelBar
Use the PanelBar HtmlHelper to add the component to the view:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the PanelBar element. - The
Selected()configuration of a PanelBar item specifies whether it will be selected initially. - The
Expanded()configuration of a PanelBar item specifies whether it will be expanded initially.
@using Kendo.Mvc.UI
<h4>PanelBar</h4>
<div>
@(Html.Kendo().PanelBar()
.Name("panelbar")
.Items(items =>
{
items.Add().Text("Item 1").Selected(true).Expanded(true)
.Items(subItems =>
{
subItems.Add().Text("Item 1.1");
subItems.Add().Text("Item 1.2");
subItems.Add().Text("Item 1.3");
});
items.Add().Text("Item 2")
.Items(subItems =>
{
subItems.Add().Text("Item 2.1");
subItems.Add().Text("Item 2.2");
subItems.Add().Text("Item 2.3");
});
items.Add().Text("Item 3");
})
)
</div>
3. Handle a PanelBar Event
The PanelBar exposes various events that you can handle and further customize the functionality of the component. In this example, you will use the Select event, which provides information about the selected item.
@using Kendo.Mvc.UI
<h4>PanelBar</h4>
<div>
@(Html.Kendo().PanelBar()
.Name("panelbar")
.Items(items =>
{
items.Add().Text("Item 1").Selected(true).Expanded(true)
.Items(subItems =>
{
subItems.Add().Text("Item 1.1");
subItems.Add().Text("Item 1.2");
subItems.Add().Text("Item 1.3");
});
items.Add().Text("Item 2")
.Items(subItems =>
{
subItems.Add().Text("Item 2.1");
subItems.Add().Text("Item 2.2");
subItems.Add().Text("Item 2.3");
});
items.Add().Text("Item 3");
})
.Events(e => e.Select("onSelect"))
)
<script>
function onSelect(e) {
var itemText = $(e.item).find("> .k-link").text();
console.log(itemText);
}
</script>
</div>
4. (Optional) Reference Existing PanelBar Instances
You can reference the PanelBar instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var panelBarReference = $("#panelbar").data("kendoPanelBar"); // panelBarReference is a reference to the existing PanelBar instance of the helper. </script> -
Use the PanelBar client-side API to control the behavior of the widget. In this example, you will use the
expandmethod to expand a parent item.<script> $(document).ready(function() { //get a reference to the PanelBar instance var panelBar = $("#panelbar").data("kendoPanelBar"); // expand the second root parent item panelBar.expand($("#panelbar>.k-panelbar-item").eq(1)); }) </script>