Getting Started with the Menu
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC Menu and highlights the major steps in the configuration of the component.
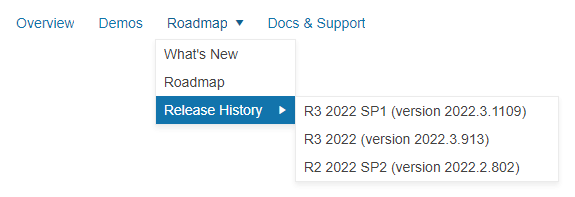
You will initialize a Menu control with four items and two submenus. Next, you will handle the menu events and display messages in the browser console.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and apply some basic styles.
2. Initialize the Menu
Use the Menu HtmlHelper to add the component to a page:
The
Name()configuration method is mandatory as its value is used for theidand the name attributes of the Menu element.The
Items()configuration method lets you add the desired Menu items.The
HoverDelay()allows you to specify the delay before the Menu items open or close on hover. This helps you to prevent the unintended opening or closing of the Menu popups.The
Orientation()method controls the direction in which the menu items are ordered.The
HtmlAttributes()are optional. Theidattribute allows you to control the state of the Roadmap menu item in step 5 of this tutorial.
@using Kendo.Mvc.UI
@(Html.Kendo().Menu()
.Name("menu")
.HoverDelay(200)
.Orientation(MenuOrientation.Horizontal)
.Items(items =>
{
items.Add()
.Text("Overview");
items.Add()
.Text("Demos");
items.Add()
.Text("Roadmap")
.HtmlAttributes(new {@id= "Roadmap" })
.Items(children =>
{
children.Add().Text("What's New");
children.Add().Text("Roadmap");
children.Add().Text("Release History")
.Items(innerChildren =>
{
innerChildren.Add().Text("R3 2022 SP1 (version 2022.3.1109)");
innerChildren.Add().Text("R3 2022 (version 2022.3.913)");
innerChildren.Add().Text("R2 2022 SP2 (version 2022.2.802)");
});
});
items.Add()
.Text("Docs & Support");
})
)
3. Configure the Animation
Next, use the Animation() method to configure the effects that the component renders when the user opens and closes the Menu.
@using Kendo.Mvc.UI
@(Html.Kendo().Menu()
.Name("menu")
.HoverDelay(200)
.Orientation(MenuOrientation.Horizontal)
.Items(items =>
{
items.Add()
.Text("Overview");
items.Add()
.Text("Demos");
items.Add()
.Text("Roadmap")
.HtmlAttributes(new {@id= "Roadmap" })
.Items(children =>
{
children.Add().Text("What's New");
children.Add().Text("Roadmap");
children.Add().Text("Release History")
.Items(innerChildren =>
{
innerChildren.Add().Text("R3 2022 SP1 (version 2022.3.1109)");
innerChildren.Add().Text("R3 2022 (version 2022.3.913)");
innerChildren.Add().Text("R2 2022 SP2 (version 2022.2.802)");
});
});
items.Add()
.Text("Docs & Support");
})
.Animation(animation =>
{
animation.Open(open =>
{
open.Expand(ExpandDirection.Vertical);
open.Fade(FadeDirection.In);
});
})
)
4. Handle the Menu Events
The Menu exposes various events that you can handle and further customize the functionality of the component. in this tutorial, you will use the Open(), Close(), and Select() events to log messages in the browser's console.
@using Kendo.Mvc.UI
@(Html.Kendo().Menu()
.Name("menu")
.Animation(animation =>
{
animation.Open(open =>
{
open.Expand(ExpandDirection.Vertical);
open.Fade(FadeDirection.In);
});
})
.HoverDelay(200)
.Orientation(MenuOrientation.Horizontal)
.Events(e => e.Open("open").Close("close").Select("select"))
.Items(items =>
{
items.Add()
.Text("Overview");
items.Add()
.Text("Demos");
items.Add()
.Text("Roadmap")
.HtmlAttributes(new {@id= "Roadmap" })
.Items(children =>
{
children.Add().Text("What's New");
children.Add().Text("Roadmap");
children.Add().Text("Release History")
.Items(innerChildren =>
{
innerChildren.Add().Text("R3 2022 SP1 (version 2022.3.1109)");
innerChildren.Add().Text("R3 2022 (version 2022.3.913)");
innerChildren.Add().Text("R2 2022 SP2 (version 2022.2.802)");
});
});
items.Add()
.Text("Docs & Support");
})
)
<script>
function open(e) {
console.log("Opened: " + ($(e.item).children(".k-link").text()));
}
function close(e) {
console.log("Closed: " + ($(e.item).children(".k-link").text()));
}
function select(e) {
console.log("Selected: " + $(e.item).children(".k-link").text());
}
</script>
For more examples, refer to the demo on using the events of the Menu.
5. (Optional) Reference Existing Menu Instances
You can reference the Menu instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var menuReference = $("#menu").data("kendoMenu"); // menuReference is a reference to the existing instance of the helper. </script> -
Use the Menu client-side API to control the behavior of the widget. In this example, you will use the
enablemethod to disable one of the Menu items.<script> $(document).ready(function () { var menuReference = $("#menu").data("kendoMenu"); // menuReference is a reference to the existing instance of the helper. menuReference.enable("#Roadmap", false); // Disable the desired item in the referenced Menu instance. }) </script>
For more information on referencing specific helper instances, see the Methods and Events article.