Getting Started with the DropDownButton
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC DropDownButton and highlights the major steps in the configuration of the component.
You will initialize a DropDownButton control with five items. Next, you will handle the DropDownButton events and display messages in the browser console.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and apply some basic styles.
2. Initialize the DropDownButton
Use the DropDownButton HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand the name attributes of the DropDownButton element. - The
Textdefines the textual content of the DropDownButton.
@using Kendo.Mvc.UI
@(Html.Kendo().DropDownButton()
.Name("dropDownButton")
.Text("User Settings"))
3. Add the DropDownButton Items
The Items() configuration specifies the items that will be rendered in the DropDownButton.
@(Html.Kendo().DropDownButton()
.Name("dropDownButton")
.Text("User Settings")
.Items(items=>{
items.Add().Id("profile").Text("My Profile");
items.Add().Id("friend-request").Text("Friend Requests");
items.Add().Id("settings").Text("Account Settings");
items.Add().Id("support").Text("Support");
items.Add().Id("logout").Text("Log Out");
}))
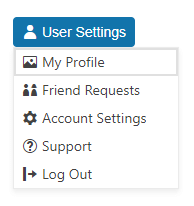
3. Configure the Appearance
To alter the appearance of the component, use the ThemeColor and FillMode methods. Additionally, you can also add icons to the DropDownButton and its items.
@(Html.Kendo().DropDownButton()
.Name("dropDownButton")
.Text("User Settings")
.Icon("user")
.ThemeColor(ThemeColor.Primary)
.FillMode(FillMode.Solid)
.Items(items=>{
items.Add().Id("profile").Text("My Profile").Icon("image");
items.Add().Id("friend-request").Text("Friend Requests").Icon("tell-a-friend");
items.Add().Id("settings").Text("Account Settings").Icon("gear");
items.Add().Id("support").Text("Support").Icon("question-circle");
items.Add().Id("logout").Text("Log Out").Icon("logout");
}))
4. Handle DropDownButton Events
The DropDownButton component exposes the Click(), Open(), and Close() events that you can handle and further customize the functionality of the component.
@(Html.Kendo().DropDownButton()
.Name("dropDownButton")
.Text("User Settings")
.Icon("user")
.ThemeColor(ThemeColor.Primary)
.FillMode(FillMode.Solid)
.Items(items=>{
items.Add().Id("profile").Text("My Profile").Icon("image");
items.Add().Id("friend-request").Text("Friend Requests").Icon("tell-a-friend");
items.Add().Id("settings").Text("Account Settings").Icon("gear");
items.Add().Id("support").Text("Support").Icon("question-circle");
items.Add().Id("logout").Text("Log Out").Icon("logout");
})
.Events(e=>e.Click("onClick").Open("onOpen").Close("onClose"))
)
<script>
function onClick(e) {
console.log("event :: click (#" + e.id + ")" );
}
function onOpen(e) {
console.log("event :: open" );
}
function onClose(e) {
console.log("event :: close" );
}
</script>
For more examples, refer to the demo on using the events of the DropDownButton.
5. (Optional) Reference Existing DropDownButton Instances
You can reference the DropDownButton instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var dropDownButtonReference = $("#dropDownButton").data("kendoDropDownButton"); // dropDownButtonReference is a reference to the existing instance of the helper. </script> -
Use the DropDownButton client-side API to control the behavior of the widget. In this example, you will use the
enablemethod to control the state of the DropDownButton items.<script> var dropDownButtonReference = $("#dropDownButton").data("kendoDropDownButton"); // dropDownButtonReference is a reference to the existing instance of the helper. dropDownButtonReference.enable(false, "#settings"); // Disable the settings item. </script>
For more information on referencing specific helper instances, see the Methods and Events article.
Next Steps
- Configuring the Items of the DropDownButton
- Customizing the DropDownButton Appearance
- Using Icons in the DropDownButton