Getting Started with the Window
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC Window and highlights the major steps in the configuration of the component.
You will initialize a Window component with basic content and several action buttons.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
You will also control the dragging of the Window. Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
<h4>Window with buttons</h4>
<div>
</div>
2. Initialize the Window
Use the Window HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand the name attributes of the Window element. - The
Title()configuration specifies the text that is shown in the header of the Window. - The
Content()setting contains the inner structure of the component.
@using Kendo.Mvc.UI
<h4>Window with buttons</h4>
<div>
@(Html.Kendo().Window()
.Name("window")
.Title("About Alvar Aalto")
.Content(@<text>
<p>
Alvar Aalto is one of the greatest names in modern architecture and design.
Glassblowers at the iittala factory still meticulously handcraft the legendary vases
that are variations on one theme, fluid organic shapes that let the end user decide the use.
</p>
</text>)
.Width(300)
.Height(250)
)
</div>
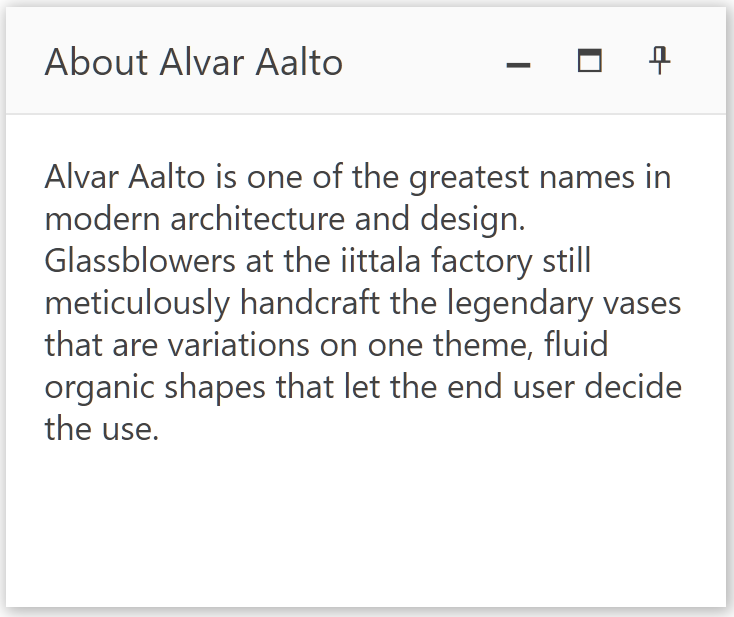
3. Enable Dragging and Buttons
The next step is to switch on the dragging feature of the Window and include more action buttons.
@using Kendo.Mvc.UI
<h4>Window with buttons</h4>
<div>
@(Html.Kendo().Window()
.Name("window")
.Title("About Alvar Aalto")
.Draggable()
.Actions(actions => actions
.Minimize()
.Maximize()
.Pin()
)
.Content(@<text>
<p>
Alvar Aalto is one of the greatest names in modern architecture and design.
Glassblowers at the iittala factory still meticulously handcraft the legendary vases
that are variations on one theme, fluid organic shapes that let the end user decide the use.
</p>
</text>)
.Width(300)
.Height(250)
)
</div>
4. Handle a Window Event
The Window component provides convenient events for implementing your desired logic. In this tutorial, you will use the exposed Minimize() and Maximize() events to log a new entry in the browser's console.
@using Kendo.Mvc.UI
<h4>Window with buttons</h4>
<div>
<script>
function minimize(e) {
console.log("Minimized");
}
function maximize(e) {
console.log("Maximized");
}
</script>
@(Html.Kendo().Window()
.Name("window")
.Title("About Alvar Aalto")
.Draggable()
.Actions(actions => actions
.Minimize()
.Maximize()
.Pin()
)
.Content(@<text>
<p>
Alvar Aalto is one of the greatest names in modern architecture and design.
Glassblowers at the iittala factory still meticulously handcraft the legendary vases
that are variations on one theme, fluid organic shapes that let the end user decide the use.
</p>
</text>)
.Events(e => e // Configure the client-side events.
.Minimize("minimize")
.Maximize("maximize")
)
.Width(300)
.Height(250)
)
</div>
5. (Optional) Reference Existing Window Instances
You can reference the Window instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var windowReference = $("#window").data("kendoWindow"); // windowReference is a reference to the existing Window instance of the helper. </script> -
Use the Window client-side API to control the behavior of the widget. In this example, you will use the
closemethod to close the window.<script> var windowReference = $("#window").data("kendoWindow"); // windowReference is a reference to the existing Window instance of the helper. windowReference.close(); </script>