Getting Started with the Form
This tutorial explains how to set up the Telerik UI for ASP.NET MVC Form and goes through the steps in the configuration of the component.
You will declare a User view model and bind it to an instance of the Form component. Next, you will configure the Form items and the action method for the Form submission. Then, you will enable client-side validation based on the server-side model data annotations. You'll learn to customize the Form fields and handle the JavaScript events of the component.
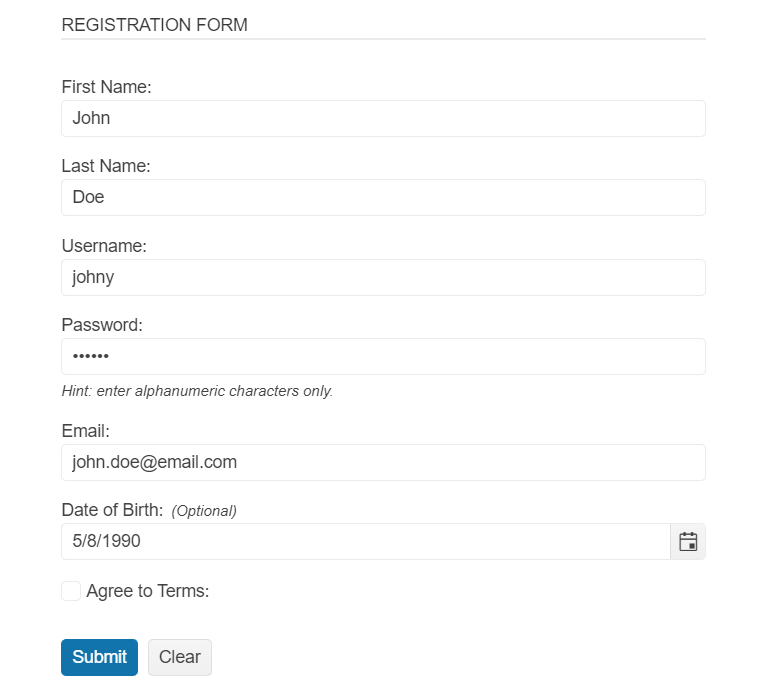
After completing this guide, you will achieve the following results:

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
2. Declare the View Model
Binding a model to the Form will set the Form items internally to the Telerik Editor components that are suitable for the bound data. In addition, the data annotations of the model fields can be applied to the Form items.
Validate whether user inputs match the common e-mail format with the Regular Expression of the
using System;
using System.ComponentModel.DataAnnotations;
public class UserViewModel
{
public int UserID
{
get;
set;
}
[Required]
public string UserName
{
get;
set;
}
[Required(ErrorMessage = "First Name is Required")]
public string FirstName
{
get; set;
}
[Required(ErrorMessage = "Last Name is Required")]
public string LastName
{
get;
set;
}
[RegularExpression(@"^[A-Za-z0-9](([_\.\-]?[a-zA-Z0-9]+)*)@([A-Za-z0-9]+)(([\.\-]?[a-zA-Z0-9]+)*)\.([A-Za-z]{2,})$", ErrorMessage = "Email is not valid")]
public string Email
{
get;
set;
}
[Required]
public string Password
{
get;
set;
}
[Required]
public bool Agree
{
get;
set;
}
public DateTime? DateOfBirth { get; set; }
}
3. Initialize the Form
Use the Form HtmlHelper to configure the component.
- Use the
Name()configuration method to assign a name to the instance of the helper—this is mandatory as its value is used for theidand thenameattributes of the Form element. - Add
HtmlAttributes—they allow you to configure the request method and the controller's action method that receives the submitted form. - Configure the
Validatableoptions of the component to enable client-side validation. - Set the
Itemsof the Form by specifying theFieldof the model they bind to and the correspondingLabel.
@using Kendo.Mvc.UI
<div id="validation-success"></div>
@(Html.Kendo().Form<Kendo.Mvc.Examples.Models.Form.UserViewModel>()
.Name("formExample")
.HtmlAttributes(new { action = "Index", method = "POST" })
.Validatable(v =>
{
v.ValidateOnBlur(true);
v.ValidationSummary(vs => vs.Enable(false));
})
.Items(items =>
{
items.AddGroup()
.Label("Registration Form")
.Items(i =>
{
i.Add()
.Field(f => f.FirstName)
.Label(l => l.Text("First Name:"));
i.Add()
.Field(f => f.LastName)
.Label(l => l.Text("Last Name:"));
i.Add()
.Field(f => f.UserName)
.Label(l => l.Text("Username:"));
i.Add()
.Field(f => f.Password)
.Label(l => l.Text("Password:"));
i.Add()
.Field(f => f.Email)
.Label(l => l.Text("Email:"));
i.Add()
.Field(f => f.DateOfBirth)
.Label(l => l.Text("Date of Birth:"));
i.Add()
.Field(f => f.Agree)
.Label(l => l.Text("Agree to Terms:"));
});
})
)
4. Configure Editing of Pre-Existing Data
Optionally, you can bind the Form to an already existing instance of the view model. This enables you to save the progress while the user fills in the Form or edit data items that already exist.
public ActionResult Index(){
return View(new UserViewModel()
{
FirstName = "John",
LastName = "Doe",
Email = "john.doe@email.com",
UserName = "johny",
Password = "123456",
DateOfBirth = new DateTime(1990, 5, 8),
Agree = false
});
}
5. Customize the Form Items and Submission Behavior
- Adapt the Form to the scenario at hand by configuring a
Hintto inform the user of the expected input or mark optional fields with theOptionalproperty of theLabelconfiguration. - Set the
EditorTemplateHandlerto add a Custom Editor to a field on the client-side. - Subscribe to the
Eventsof the Component. - Use JavaScript to handle the Editor template and the
Events.
@using Kendo.Mvc.UI
<div id="validation-success"></div>
@(Html.Kendo().Form<Kendo.Mvc.Examples.Models.Form.UserViewModel>()
.Name("formExample")
.HtmlAttributes(new { action = "Index", method = "POST" })
.Validatable(v =>
{
v.ValidateOnBlur(true);
v.ValidationSummary(vs => vs.Enable(false));
})
.Items(items =>
{
items.AddGroup()
.Label("Registration Form")
.Items(i =>
{
i.Add()
.Field(f => f.FirstName)
.Label(l => l.Text("First Name:"));
i.Add()
.Field(f => f.LastName)
.Label(l => l.Text("Last Name:"));
i.Add()
.Field(f => f.UserName)
.Label(l => l.Text("Username:"));
i.Add()
.Field(f => f.Password)
.Label(l => l.Text("Password:"))
.Hint("Hint: enter alphanumeric characters only.")
.EditorTemplateHandler("setPasswordEditor");
i.Add()
.Field(f => f.Email)
.Label(l => l.Text("Email:"));
i.Add()
.Field(f => f.DateOfBirth)
.Label(l => l.Text("Date of Birth:").Optional(true));
i.Add()
.Field(f => f.Agree)
.Label(l => l.Text("Agree to Terms:"));
});
})
.Events(ev => ev.ValidateField("onFormValidateField").Submit("onFormSubmit").Clear("onFormClear"))
)
function setPasswordEditor(container, options) {
$('<input type="password" id="Password" name="' + options.field + '" title="Password" required="required" autocomplete="off" aria-labelledby="Password-form-label" data-bind="value: Password" aria-describedby="Password-form-hint"/>')
.appendTo(container)
.kendoTextBox();
}
function onFormValidateField(e) {
$("#validation-success").html("");
}
function onFormSubmit(e) {
e.preventDefault();
$("#validation-success").html("<div class='k-messagebox k-messagebox-success'>Form data is valid!</div>");
}
function onFormClear(e) {
$("#validation-success").html("");
}
(Optional) Reference Existing Form Instances
Referencing existing component instances allows you to build on top of their configuration. To reference an existing Form instance, use the jQuery.data() method. Once a reference is established, use the Form client-side API to control its behavior.
-
Use the
idattribute of the component instance to establish a reference.<script> var formReference = $("#formExample").data("kendoForm"); // formReference is a reference to the existing instance of the helper. </script> -
Use the Form client-side API to control the behavior of the widget. In this example, you will see how to clear the form programmatically.
<script> var formReference = $("#formExample").data("kendoForm"); formReference.clear(); // Programmatically clear the inputs of the Form. </script>
Next Steps
- Configuring the Form Items
- Handling JavaScript Events of the User Interactions
- Configuring the Grouping in the Form
- Setting the Orientation of the Labels