Getting Started with the ExpansionPanel
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC ExpansionPanel and highlights the major steps in the configuration of the component.
You will initialize an ExpansionPanel component in expanded mode and integrate a Card component into its content. Next, you will handle the ExpansionPanel events to change dynamically the header background color.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the View content by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
<h4>Review content by expanding the panel</h4>
<div>
</div>
2. Initialize the ExpansionPanel
Use the ExpansionPanel HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the ExpansionPanel element. - The
Title()option specifies the title that will be displayed in the panel header. - The
SubTitle()option sets a subtitle next to the expand/collapse icon in the header. - The
Content()method defines the component content. It can be added as astringor as anHTML.
@using Kendo.Mvc.UI
<h4>Review content by expanding the panel</h4>
<div>
@(Html.Kendo().ExpansionPanel()
.Name("expPanel")
.Title("Summer vacation")
.SubTitle("Greece")
.Content("Include the desired content here")
)
</div>
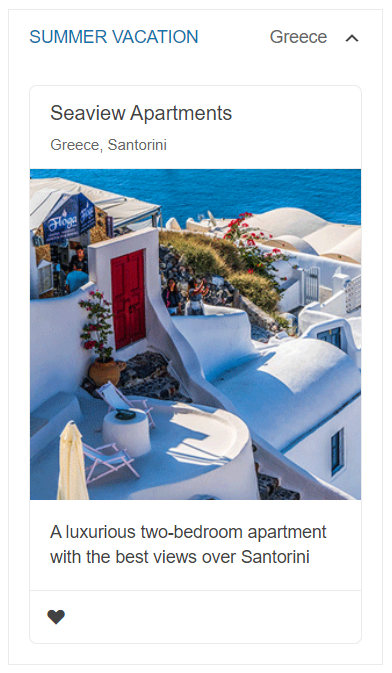
3. Configure the Card into the ExpansionPanel
The next step is to add a Card as content of the ExpansionPanel. Attach the onclick event to the Card action and change the icon class to mark the Card as liked.
@using Kendo.Mvc.UI
<h4>Review content by expanding the panel</h4>
<div>
@(Html.Kendo().ExpansionPanel()
.Name("expPanel")
.Title("Summer vacation")
.SubTitle("Greece")
.Expanded(true)
.Content(@"
<div class='k-card k-card-vertical'>
<div class='k-card-header k-hbox k-align-items-center'>
<div>
<h4 class='k-card-title'>Seaview Apartments</h4>
<h5 class='k-card-subtitle'>Greece, Santorini</h5>
</div>
</div>
<img class='k-card-media' alt='seaview' src=' " + @Url.Content("~/shared/web/cards/seaview-appartments.png") + @" ' />
<div class='k-card-body'><p>A luxurious two-bedroom apartment with the best views over Santorini</p></div>
<span class='k-card-separator'></span>
<div class='k-actions k-card-actions'>
<span class='k-button k-button-flat-base k-button-flat k-button-md k-rounded-md k-icon-button' onclick='favoritesClick(event)'><span class='k-icon k-i-heart-outline'></span></span>
</div>
</div>")
)
</div>
<script>
function favoritesClick(event){
if($(event.target).hasClass("k-i-heart-outline")) {
$(event.target).removeClass("k-i-heart-outline");
$(event.target).addClass("k-i-heart");
} else {
$(event.target).addClass("k-i-heart-outline");
$(event.target).removeClass("k-i-heart");
}
}
</script>
4. Handle the ExpansionPanel Events
The ExpansionPanel exposes events that you can handle and further customize the functionality of the component. In this tutorial, you will use the Expand and Collapse events to alter the component's header background color when in an expanded state.
@(Html.Kendo().ExpansionPanel()
.Name("brazil")
.Title("Brazil")
.SubTitle("South America")
.Events(ev => ev.Expand("onExpand").Collapse("onCollapse"))
.Content("")
)
<script>
function onExpand() {
$(".k-expander-header").css("background-color","#c1e2eb");
}
function onCollapse() {
$(".k-expander-header").css("background-color","inherit");
}
</script>
5. (Optional) Reference Existing ExpansionPanel Instances
You can reference the ExpansionPanel instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> $(document).ready(function() { var expansionPanelReference = $("#expPanel").data("kendoExpansionPanel"); // expansionPanelReference is a reference to the existing ExpansionPanel instance of the helper. }); </script> -
Use the ExpansionPanel client-side API to control the behavior of the component. In this example, you will use the
togglemethod to toggle the state of the control dynamically (for example, when a button is clicked).@(Html.Kendo().Button() .Name("btn") .Content("Toggle ExpansionPanel") .Events(ev => ev.Click("onBtnClick")) )<script> function onBtnClick() { var expansionPanelReference = $("#expPanel").data("kendoExpansionPanel"); expansionPanelReference.toggle(); } </script>
For more information on referencing specific helper instances, see the Methods and Events article.
Next Steps
- Setting the ExpansionPanel Default State
- Using the Keyboard Navigation of the ExpansionPanel for ASP.NET MVC (Demo)
- Using the Right-To-Left-Feature of the ExpansionPanel for ASP.NET MVC (Demo)