Orientation
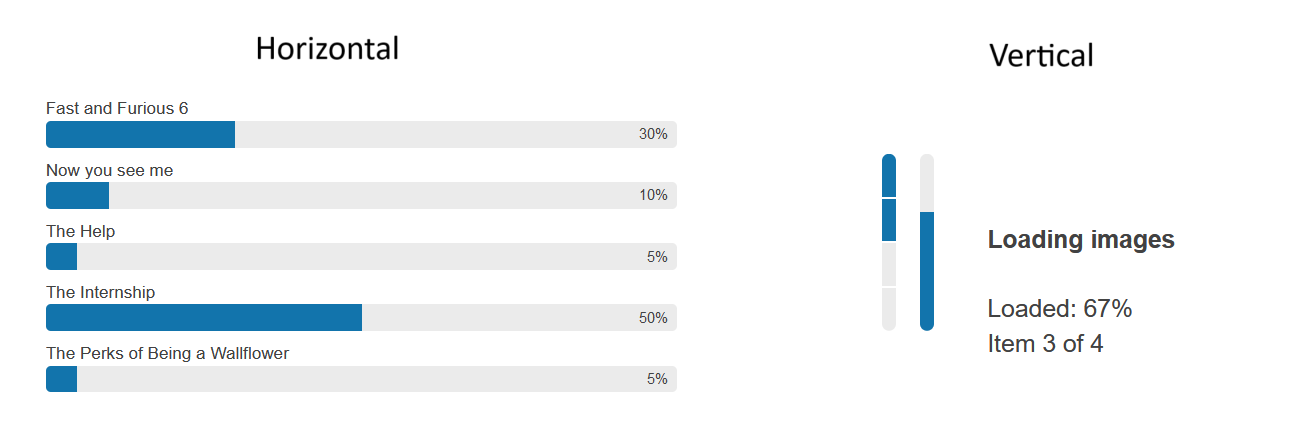
By default, the ProgressBar component displays in a Horizontal state. But it also allows you to set its visualization to appear in Vertical layout as well:

This is controlled with with the Orientation enumeration property:
@using Kendo.Mvc.UI
@(Html.Kendo().ProgressBar()
.Name("totalProgressBar")
.Type(ProgressBarType.Chunk)
.ChunkCount(4)
.Min(0)
.Max(4)
.Orientation(ProgressBarOrientation.Vertical)
)
The calculation of the completeness % percents can happen with the .value() API method and javascript logic depending on the total count of inputs in the form. Here is an example:
$(".forms input").change(function () {
var completeness = 5;
$(".forms input").each(function () {
if (this.value == "") {
completeness--;
}
});
pb.value(completeness);
$("#completed").text((completeness * 20) + "%");
});