Chunk
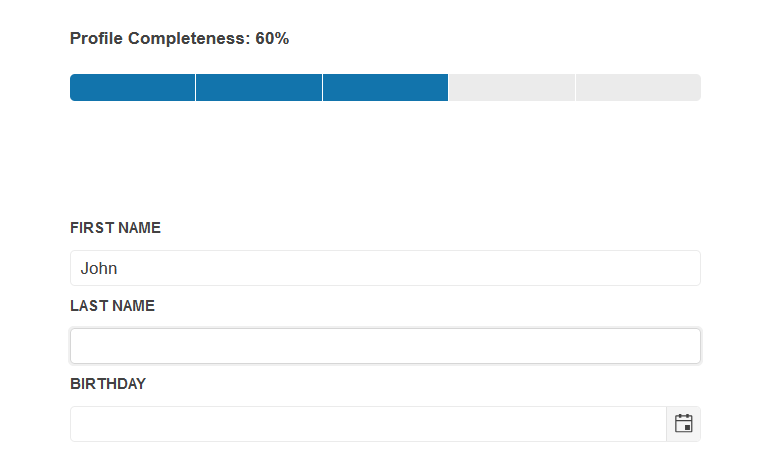
The ProgressBar component allows you to present the state of the progress in equally defined partitions:

This is enabled with the Type enumeration property and the ChunkCount setting:
@using Kendo.Mvc.UI
@(Html.Kendo().ProgressBar()
.Name("profileCompleteness")
.Type(ProgressBarType.Chunk)
.ChunkCount(5)
.Min(0)
.Max(5)
.Value(2)
)
The calculation of the completeness % percents can happen with the .value() API method and javascript logic depending on the total count of inputs in the form. Here is an example:
$(".forms input").change(function () {
var completeness = 5;
$(".forms input").each(function () {
if (this.value == "") {
completeness--;
}
});
pb.value(completeness);
$("#completed").text((completeness * 20) + "%");
});