Getting Started with the NumericTextBox
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC NumericTextBox and highlights the major steps in the configuration of the component.
You will initialize two NumericTextBox components, one of them will have an event handler.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others. In this tutorial, you will create a list that contains two items—one for each NumericTextBox. You will also add labels.
@using Kendo.Mvc.UI
<p class="title">Add new product</p>
<ul id="products-list">
<li>
<label for="currency">Price:</label>
</li>
<li>
<label for="numeric">Currently in stock:</label>
</li>
</ul>
2. Initialize the NumericTextBox
Use the NumericTextBox HtmlHelper to add the component to a page. The Name() configuration method is mandatory as its value is used for the id and the name attributes of the NumericTextBox element.
@using Kendo.Mvc.UI
<p class="title">Add new product</p>
<ul id="products-list">
<li>
<label for="currency">Price:</label>
@(Html.Kendo().NumericTextBox<decimal>()
.Name("currency") // The name is required.
)
</li>
<li>
<label for="numeric">Currently in stock:</label>
@(Html.Kendo().NumericTextBox<double>()
.Name("numeric")
)
</li>
</ul>
Do not set the
Name()option when usingNumericTextBoxFor. The[WidgetName]Formethod automatically sets the widget'sName()to the field it is bound to. For more information, see the Fundamentals article.
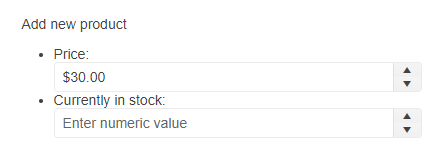
3. Configure the Displayed Values
The NumericTextBox provides a variety of methods that allow you to configure its values. In this tutorial, you will perform the following configuration:
- To specify the number format for the control when it isn't focused, use the
Format()method. - To define what is the accepted minimal value, use the
Min()method. - To set the value, use the
Value()method. - To add a placeholder text in the NumericTextBox, use the
Placeholder()method.
@using Kendo.Mvc.UI
<p class="title">Add new product</p>
<ul id="products-list">
<li>
<label for="currency">Price:</label>
@(Html.Kendo().NumericTextBox<decimal>()
.Name("currency")
.Format("c") // Format the value as currency.
.Min(0) // The minimal value is 0.
.Value(30) // The current value is 30.
.Placeholder("Enter product price") // Use the placeholder to display a hint.
)
</li>
<li>
<label for="numeric">Currently in stock:</label>
@(Html.Kendo().NumericTextBox<double>()
.Name("numeric")
.Placeholder("Enter numeric value")
)
</li>
</ul>
4. Handle a NumericTextBox Event
The NumericTextBox exposes the Change and Spin events that you can handle and customize the component's functions. In this tutorial, you will use these events to log a new entry in the browser's console.
@using Kendo.Mvc.UI
<p class="title">Add new product</p>
<ul id="products-list">
<li>
<label for="currency">Price:</label>
@(Html.Kendo().NumericTextBox<decimal>()
.Name("currency")
.Format("c")
.Min(0)
.Value(30)
.Placeholder("Enter product price")
.Events(e => e // Configure the client-side events.
.Change("change")
.Spin("spin")
)
)
</li>
<li>
<label for="numeric">Currently in stock:</label>
@(Html.Kendo().NumericTextBox<double>()
.Name("numeric")
.Placeholder("Enter numeric value")
)
</li>
</ul>
<script>
function change() {
console.log("Change :: " + this.value());
}
function spin() {
console.log("Spin :: " + this.value());
}
</script>
5. (Optional) Reference Existing NumericTextBox Instances
You can reference the NumericTextBox instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var numericTextBoxRef = $('#currency').data('kendoNumericTextBox'); // numericTextBoxRef is a reference to the existing currency instance of the helper. </script> -
Use the NumericTextBox client-side API to control the behavior of the widget. In this example, you will use the
readonlymethod to disable user input.<script> var numericTextBoxRef = $('#currency').data('kendoNumericTextBox'); // numericTextBoxRef is a reference to the existing currency instance of the helper. numericTextBoxRef.readonly(true); // Set the readonly method to true and disable user input. </script>
For more information on referencing specific helper instances, see the Methods and Events article.
Next Steps
- Customizing the Appearance of the NumericTextBox
- Associating the label HTML element with the NumericTextBox
- Setting a number Format in the NumericTextBox