Getting Started with the DropDownList
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC DropDownList and highlights the major steps in the configuration of the component.
You will initialize a DropDownList component and load it with data.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
You will also add some sample data that the DropDownList will display. Optionally, you can structure the content in the view by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
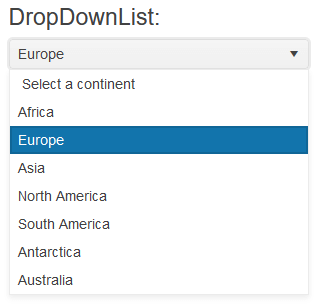
<h4>DropDownList:</h4>
2. Initialize the DropDownList
Use the DropDownList HtmlHelper to add the component to the page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the DropDownList element. - The
.OptionLabel()configuration adds an empty item in the list and shows its text as selected when none of the items in the data source is selected. - The
DataTextField()option specifies the name of the field in the data, which will be used to show text in the items. - The
DataValueField()option specifies the name of the field, which holds the value of the items.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>DropDownList:</h4>
@(Html.Kendo().DropDownList()
.Name("dropdownlist")
.DataTextField("Text")
.DataValueField("Value")
.OptionLabel("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
)
Do not set the
Name()option when usingDropDownListFor. The[ComponentName]Formethod automatically sets the control'sName()to the field it is bound to. For more information, see the Fundamentals article.
3. Select a Default Value
The next step is to set one of the items of the DropDownList as selected. The following example shows how to use the .Value() method of the DropDownList, to select the item with a value of 2.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>DropDownList:</h4>
@(Html.Kendo().DropDownList()
.Name("dropdownlist")
.DataTextField("Text")
.DataValueField("Value")
.OptionLabel("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
.Value("2")
)
4. Handle a DropDownList Event
The DropDownList component exposes convenient events for implementing your desired logic. In this example, you will use the Change() event to log the value of the selected item in the browser's console. You will also handle the Open() event and log an entry in the browser's console, when the event fires.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<script>
function onChange(e) {
console.log("Change :: " + this.value());
}
function onOpen(e) {
console.log("DropDownList opened");
}
</script>
<h4>DropDownList:</h4>
@(Html.Kendo().DropDownList()
.Name("dropdownlist")
.DataTextField("Text")
.DataValueField("Value")
.OptionLabel("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
.Value("2")
.Events(e => e // Configure the client-side events.
.Change("onChange")
.Open("onOpen")
)
)
5. (Optional) Reference Existing DropDownList Instances
To use the client-side API of the DropDownList and build on top of its initial configuration, you need a reference to the DropDownList instance. Once you get a valid reference, you can call the respective API methods:
-
Use the
.Name()(id attribute) of the component instance to get a reference.<script> $(document).ready(function() { var dropdownlistReference = $("#dropdownlist").data("kendoDropDownList"); // dropdownlistReference is a reference to the existing DropDownList instance of the helper. }) </script> -
Use the DropDownList client-side API to control the behavior of the control. In this example, you will use the
valuemethod to select an item.<script> $(document).ready(function() { var dropdownlistReference = $("#dropdownlist").data("kendoDropDownList"); // dropdownlistReference is a reference to the existing DropDownList instance of the helper. dropdownlistReference.value("3"); }) </script>
Next Steps
- Binding the DropDownList to Data
- Customize the Appearance of the DropDownList
- Controlling the Rendering of the DropDownList through Templates