Getting Started with the ComboBox
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC ComboBox and highlights the major steps in the configuration of the component.
You will initialize a ComboBox component and load it with data.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
You will also add some sample data that the ComboBox will display. Optionally, you can structure the content in the view by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
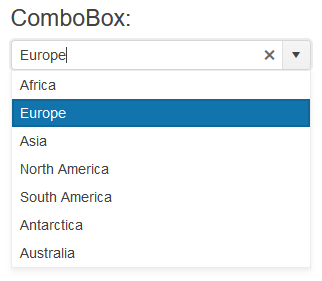
<h4>ComboBox:</h4>
2. Initialize the ComboBox
Use the ComboBox HtmlHelper to add the component to the page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the ComboBox element. - The
Placeholder()configuration specifies the text that is shown initially within the ComboBox, when none of the items is selected. - The
DataTextField()option specifies the name of the field in the data, which will be used to show text in the items. - The
DataValueField()option specifies the name of the field, which holds the value of the items.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>ComboBox:</h4>
@(Html.Kendo().ComboBox()
.Name("combobox")
.DataTextField("Text")
.DataValueField("Value")
.Placeholder("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
)
3. Select a Default Value
The next step is to set one of the items of the ComboBox as selected. The following example shows how to use the .Value() method of the ComboBox, to select the item with a value of 2.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>ComboBox:</h4>
@(Html.Kendo().ComboBox()
.Name("combobox")
.DataTextField("Text")
.DataValueField("Value")
.Placeholder("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
.Value("2")
)
4. Handle a ComboBox Event
The ComboBox component exposes convenient events for implementing your desired logic. In this example, you will use the Change() event to log the value of the selected item in the browser's console. You will also handle the Open() event and log an entry in the browser's console, when the event fires.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<script>
function onChange(e) {
console.log("Change :: " + this.value());
}
function onOpen(e) {
console.log("ComboBox opened");
}
</script>
<h4>ComboBox:</h4>
@(Html.Kendo().ComboBox()
.Name("combobox")
.DataTextField("Text")
.DataValueField("Value")
.Placeholder("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
.Value("2")
.Events(e => e // Configure the client-side events.
.Change("onChange")
.Open("onOpen")
)
)
Do not set the
Name()option when usingComboBoxFor. The[ComponentName]Formethod automatically sets the control'sName()to the field it is bound to. For more information, see the Fundamentals article.
5. (Optional) Reference Existing ComboBox Instances
To use the client-side API of the ComboBox and build on top of its initial configuration, you need a reference to the ComboBox instance. Once you get a valid reference, you can call the respective API methods:
-
Use the
.Name()(id attribute) of the component instance to get a reference.<script> $(document).ready(function() { var comboboxReference = $("#combobox").data("kendoComboBox"); // comboboxReference is a reference to the existing ComboBox instance of the helper. }) </script> -
Use the ComboBox client-side API to control the behavior of the control. In this example, you will use the
valuemethod to select an item.<script> $(document).ready(function() { var comboboxReference = $("#combobox").data("kendoComboBox"); // comboboxReference is a reference to the existing ComboBox instance of the helper. comboboxReference.value("3"); }) </script>
Next Steps
- Binding the ComboBox to Data
- Customize the Appearance of the ComboBox
- Controlling the Rendering of the ComboBox through Templates