Getting Started with the ColorPicker
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC ColorPicker and highlights the major steps in the configuration of the component.
You will initialize a ColorPicker component with predefined gradient and palette view types, and then change its appearance. Finally, you will learn how to handle the events of the ColorPicker in order to color an arbitrary container.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, and paragraphs.
@using Kendo.Mvc.UI
<h4>ColorPicker with a placeholder</h4>
<div>
</div>
2. Initialize the ColorPicker
Use the ColorPicker HtmlHelper to add the component to a page.
The Name() configuration method is mandatory as its value is used for the id and the name attributes of the ColorPicker element.
@(Html.Kendo().ColorPicker()
.Name("colorPicker")
)
3. Configure the Views
The next step is to explicitly declare the Views configuration. The following example will configure the gradient and palette view types whilst providing a default view as the primary source of coloring.
@(Html.Kendo().ColorPicker()
.Name("colorPicker")
.View(ColorPickerView.Palette)
.Views(new string[] { "palette", "gradient"})
)
4. Specify the Formats
The ColorPicker supports both RGB and HEX formats. The following example will configure the RGB and HEX formats, as well as a default format.
@(Html.Kendo().ColorPicker()
.Name("colorPicker")
.View(ColorPickerView.Palette)
.Views(new string[] { "palette", "gradient"})
.Format(ColorPickerFormat.Hex)
.Formats(new string[] { "rgb", "hex" })
)
5. Customize the Appearance of ColorPicker
To change the appearance of the ColorPicker, use any of its built-in styling options, for example, Size(), Rounded(), and FillMode().
@(Html.Kendo().ColorPicker()
.Name("colorPicker")
.View(ColorPickerView.Palette)
.Views(new string[] { "palette", "gradient"})
.Format(ColorPickerFormat.Hex)
.Formats(new string[] { "rgb", "hex" })
.Size(ComponentSize.Medium)
.Rounded(Rounded.Medium)
.FillMode(FillMode.Solid)
)
6. Handle the ColorPicker Events
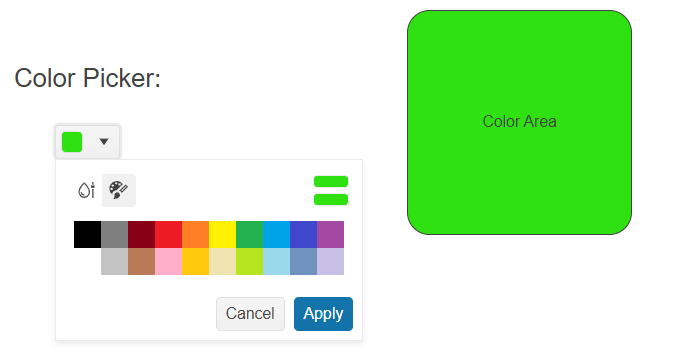
The ColorPicker component exposes various events that you can handle and further customize the functionality of the component or other proprietary HTML elements. In this tutorial, you will use the Change event to change the color of another container.
@(Html.Kendo().ColorPicker()
.Name("colorPicker")
.View(ColorPickerView.Palette)
.Views(new string[] { "palette", "gradient"})
.Format(ColorPickerFormat.Hex)
.Formats(new string[] { "rgb", "hex" })
.Size(ComponentSize.Medium)
.Rounded(Rounded.Medium)
.FillMode(FillMode.Solid)
.Events(events => events.Change("onChange"))
)
<script>
function onChange(e) {
$("#background").css("background-color", e.value);
}
</script>
7. (Optional) Reference Existing ColorPicker Instances
You can reference the ColorPicker instances that you have created and build on top of their existing configuration:
-
Use the
.Name()(idattribute) of the component instance to get a reference.<script> $(document).ready(function() { var colorPickerReference = $("#colorPicker").data("kendoColorPicker"); // colorPickerReference is a reference to the existing ColorPicker instance of the helper. }) </script> -
Toggle the popup of the component by using the
toggle()client-side method.<script> $(document).ready(function() { var colorPickerReference = $("#colorPicker").data("kendoColorPicker"); // colorPickerReference is a reference to the existing ColorPicker instance of the helper. colorPickerReference.toggle(); // Toggle the popup of the component. }) </script>