Items
By default, all properties of the Model that binds to the PropertyGrid are automatically loaded in the data table.
The Items option allows you to customize the behavior and appearance of the displayed properties and their values. The Items configuration maps the properties of the Model that binds to the component and through it you can:
- Specify the required editors and edit mode type.
- Adjust the names of the groups and property descriptions.
- Customize the appearance of the values.
Configure Groups
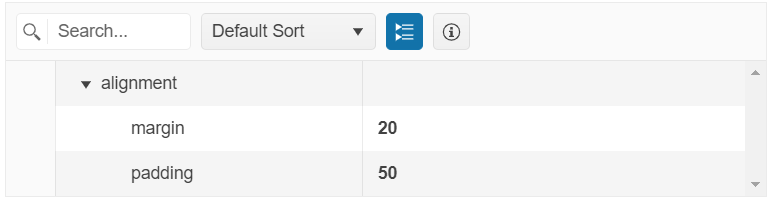
The PropertyGrid supports items grouping that is enabled by default. The groups can be toggled through the built-in toolbar button.

To set the name of the group to which the item belongs, use the Group() option.
@(Html.Kendo().PropertyGrid<PropertyViewModel>()
.Name("propertyGrid")
.Items(items =>
{
items.Add().Field(f => f.size).Group("Group 1");
})
... //Additional configuration
)
To disable the grouping functionality, set the Groupable() option to false.
@(Html.Kendo().PropertyGrid<PropertyViewModel>()
.Name("propertyGrid")
.Groupable(false)
... //Additional configuration
)
Configure Descriptions
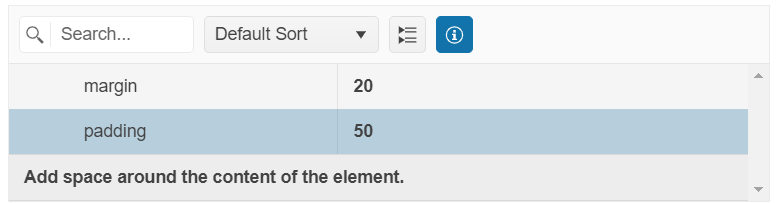
You can set a description for each item that will be displayed in the details box at the bottom of the PropertyGrid table when the specified field is selected. The details box can be toggled through the built-in Toggle Info box toolbar button.

Use the Description() option to specify the desired property description.
@(Html.Kendo().PropertyGrid<PropertyViewModel>()
.Name("propertyGrid")
.Items(items =>
{
items.Add().Field(f => f.size).Description("Controls the overall physical size of a button. Default value is 'medium'.");
})
... //Additional configuration
)
To prevent the rendering of the details box at the bottom of the PropertyGrid and disable the functionality, set the ShowDetails() option to false.
@(Html.Kendo().PropertyGrid<PropertyViewModel>()
.Name("propertyGrid")
.ShowDetails(false)
... //Additional configuration
)
Use DataAnnotation Attributes
The PropertyGrid HtmlHelper supports the DataAnnotation attributes applied to the Model properties. For example, you can set the group name, property description, value formatting, and validations by using DataAnnotation attributes instead of specifying them through the Items() configuration of the PropertyGrid.
The example below shows how to specify DataAnnotation attributes to the Model that binds to the PropertyGrid component. If the Items() configuration is not set within the component declaration, all DataAnnotation attributes are applied to the respective properties.
using System.ComponentModel.DataAnnotations;
public class PropertyViewModel
{
[Required]
[Display(GroupName = "numeric")]
public int OrderID { get; set; }
[Range(2,20)]
[Display(GroupName = "numeric", Description ="An example description for the Freight.")]
public decimal? Freight { get; set; }
[DisplayFormat(DataFormatString = "{0: dd/MM/yyyy}")]
[Display(GroupName = "date", Description ="The order date.")]
public DateTime? OrderDate { get; set; }
[MaxLength(10)]
[Display(GroupName = "ship information")]
public string ShipCity { get; set; }
}
@model PropertyViewModel
@(Html.Kendo().PropertyGrid<PropertyViewModel>()
.Name("propertyGrid")
.Model(Model)
.Columns(columns =>
{
columns.FieldColumn(fieldCol => fieldCol.Width(200));
columns.ValueColumn(valueCol => valueCol.Width(250));
})
)
To override the applied DataAnnotations attributes of specific properties such as group name, description, numeric range constraints, and more, use the available options in the Items() configuration.
The following example shows how to override the group name that specified through GroupName DataAnnotation.
using System.ComponentModel.DataAnnotations;
public class PropertyViewModel
{
[Required]
[Display(GroupName = "numeric")]
public int OrderID { get; set; }
[Range(2,20)]
[Display(GroupName = "numeric", Description ="An example description for the Freight.")]
public decimal? Freight { get; set; }
}
@model PropertyViewModel
@(Html.Kendo().PropertyGrid<PropertyViewModel>()
.Name("propertyGrid")
.Model(Model)
.Columns(columns =>
{
columns.FieldColumn(fieldCol => fieldCol.Width(200));
columns.ValueColumn(valueCol => valueCol.Width(250));
})
.Items(items =>
{
items.Add().Field(f => f.OrderID).Group("Group 1");
items.Add().Field(f => f.Freight).Group("Group 1");
})
)
Configure Editors
You can explicitly configure an editor for a specific field by using any of the following options:
-
Using the
Editor()option to set an AutoComplete editor for a field.@model PropertyViewModel @(Html.Kendo().PropertyGrid<PropertyViewModel>() .Name("propertyGrid") .Model(Model) .Items(items => { items.Add().Field(f => f.FontFamily) .Editor(editor => editor .AutoComplete() .BindTo(new string[] { "Arial", "Roboto", "Georgia", "Calibri", "Cursive", "Monospace", "Fantasy" })); }) ... //Additional configuration )public class PropertyViewModel { public string FontFamily { get; set; } }Alternatively, you can use the Template component to define the required field editor.
-
Using the
EditorHandler()option to set a custom editor for a field.@model PropertyViewModel @(Html.Kendo().PropertyGrid<PropertyViewModel>() .Name("propertyGrid") .Model(Model) .Items(items => { items.Add().Field(f => f.FontFamily).EditorHandler("fontFamilyEditor"); }) ... //Additional configuration )public class PropertyViewModel { public string FontFamily { get; set; } }<script> function fontFamilyEditor(container, options) { $('<textarea class="myCustomEditor" data-bind="value: ' + options.field + '" name="' + options.model.field + '"/>') .appendTo(container); } </script>