Multi-Column Headers
The multicolumn headers of the Grid represent a tree-like structure where the user can group one or more columns together by a common header.
For a runnable example, refer to the demo on implementing multi-column headers in the Grid.
That common header in turn can be a child of another upper MultiColumn header which can also span both columns and other headers.
.Columns(columns =>
{
columns.Group(colGroup =>
{
colGroup.Title("Ship Information");
colGroup.Columns(cols =>
{
cols.Bound(f => f.OrderID).Width(200);
cols.Bound(f => f.ShipCountry).Width(200);
});
});
})
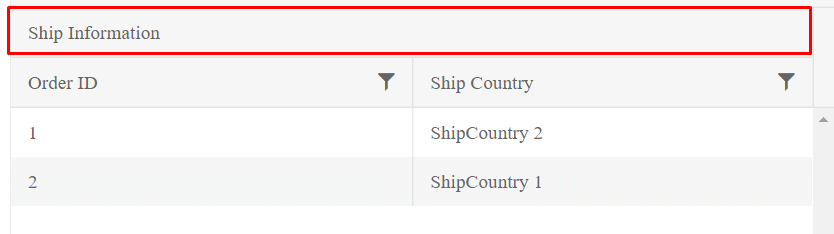
The previous example results in the following output.

A full Grid with Multi-column headers would look like below
@(Html.Kendo().Grid<Kendo.Mvc.Examples.Models.CustomerViewModel>()
.Name("grid")
.Columns(columns =>
{
columns.Bound(c => c.CompanyName).Width(420);
columns.Group(group => group
.Title("Contact Info")
.Columns(info => {
info.Bound(x => x.ContactTitle).Width(200);
info.Bound(x => x.ContactName).Width(200);
info.Group(g => g.Title("Location")
.Columns(location =>
{
location.Bound(c => c.Country).Width(200);
location.Bound(c => c.City).Width(200);
})
);
info.Bound(x => x.Phone);
})
);
})
.ColumnMenu()
.Resizable(resizable => resizable.Columns(true))
.Reorderable(reorderable => reorderable.Columns(true))
.HtmlAttributes(new { style = "height: 550px;" })
.Scrollable()
.Groupable()
.Sortable()
.Pageable()
.DataSource(dataSource => dataSource
.Ajax()
.PageSize(20)
.Read(read => read.Action("MultiColumn_Customers_Read", "Grid"))
)
)