Getting Started with the Filter
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC Filter and highlights the major steps in the configuration of the component.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc
<h4>Telerik UI Filter Component</h4>
<p>
</p>
2. Initialize the Filter
Use the Calendar HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the Filter element. - The
MainLogic()configuration method defines the value of the logical operator at the root level of the filter expression. - The
ApplyButtonwill display a button which when clicked will apply filtering over the datasource. - The
Fieldsis an array of JavaScript objects that hold information about the filter field, it's editor, default values used for filter and etc. - The
FilterExpressionis An object which represents a filter expression which thekendo.data.DataSourcecan use to filter the data.
@using Kendo.Mvc
<h4>Telerik UI Filter Component</h4>
<p>
@(Html.Kendo().DataSource<TelerikAspNetCoreApp1.Models.Sushi>()
.Name("dataSource1")
.Custom(c => c.Transport(transport =>
{
transport.Read(read =>
read.Url("https://demos.telerik.com/kendo-ui/content/spa/websushi/menu.json")
.DataType("json")
);
})
.PageSize(4))
)
@(Html.Kendo().Filter<TelerikAspNetCoreApp1.Models.Sushi>()
.Name("filter")
.MainLogic(FilterCompositionLogicalOperator.Or)
.ApplyButton()
.Fields(f =>
{
f.Add(p => p.name).Label("Name");
f.Add(p => p.price).Label("Price");
f.Add(p => p.description).Label("Description");
})
.FilterExpression(f =>
{
f.Add(p => p.price).IsGreaterThanOrEqualTo(5);
f.Add(p => p.name).Contains("Salad");
})
.DataSource("dataSource1")
)
</p>
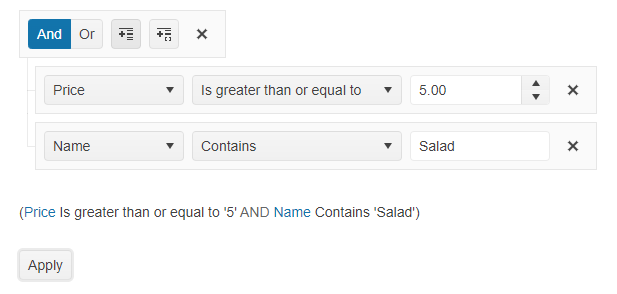
3. Enable The Preview of the Expression
The next step is to configure the Filter to visualize the filter expression that will be applied to the datasource.
@using Kendo.Mvc
<h4>Telerik UI Filter Component</h4>
<p>
@(Html.Kendo().DataSource<TelerikAspNetCoreApp1.Models.Sushi>()
.Name("dataSource1")
.Custom(c => c.Transport(transport =>
{
transport.Read(read =>
read.Url("https://demos.telerik.com/kendo-ui/content/spa/websushi/menu.json")
.DataType("json")
);
})
.PageSize(4))
)
@(Html.Kendo().Filter<TelerikAspNetCoreApp1.Models.Sushi>()
.Name("filter")
.MainLogic(FilterCompositionLogicalOperator.Or)
.ApplyButton()
.ExpressionPreview()
.Fields(f =>
{
f.Add(p => p.name).Label("Name");
f.Add(p => p.price).Label("Price");
f.Add(p => p.description).Label("Description");
})
.FilterExpression(f =>
{
f.Add(p => p.price).IsGreaterThanOrEqualTo(5);
f.Add(p => p.name).Contains("Salad");
})
.DataSource("dataSource1")
)
</p>
4. Handle a Filter Event
The Filter exposes a Change() event that you can handle and assign specific functions to the component. In this tutorial, you will use the Change() event to display a message when the user modifies the Filter.
@using Kendo.Mvc.UI
<script>
function onChange(){
console.log("change");
}
</script>
<h4>Filter with event handler</h4>
<p>
@(Html.Kendo().DataSource<Kendo.Mvc.Examples.Models.Sushi>()
.Name("dataSource1")
.Custom(c => c.Transport(transport =>
{
transport.Read(read =>
read.Url("https://demos.telerik.com/kendo-ui/content/spa/websushi/menu.json")
.DataType("json")
);
})
.PageSize(4))
)
@(Html.Kendo().Filter<Kendo.Mvc.Examples.Models.Sushi>()
.Name("filter")
.MainLogic(FilterCompositionLogicalOperator.Or)
.ApplyButton()
.ExpressionPreview()
.Fields(f =>
{
f.Add(p => p.name).Label("Name");
f.Add(p => p.price).Label("Price");
f.Add(p => p.description).Label("Description");
})
.FilterExpression(f =>
{
f.Add(p => p.price).IsGreaterThanOrEqualTo(5);
f.Add(p => p.name).Contains("Salad");
})
.Events(e => e.Change("onChange"))
.DataSource("dataSource1")
)
</p>
5. (Optional) Reference Existing Calendar Instances
You can reference the Filter instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to get a reference.<script> var filterInstance = $("#filter").data("kendoFilter"); // filterInstance is a reference to the existing Filter instance of the helper. </script> - Use the Filter client-side API to control the behavior of the widget. In this example, you will use the
applyFiltermethod to apply the generated filter to the dataSource.script <script> var filterInstance = $("#filter").data("kendoFilter"); // filterInstance is a reference to the existing Filter instance of the helper. filterInstance.applyFilter(); </script>For more information on referencing specific helper instances, see the Methods and Events article.
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground: