Getting Started with the Sparkline
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC Sparkline and highlights the major steps in the configuration of the component.
You will initialize a Sparkline and learn how to change its display type.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
<h4>Sparkline in column mode</h4>
<p>
</p>
2. Initialize the Sparkline
Use the Sparkline HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidattribute of the Sparkline element. - The
Data()option allows you to pass the content. - The
Type()configuration allows changing the display mode.
@using Kendo.Mvc.UI
@{
var pressureData = new double[] {
936, 968, 1025, 999, 998, 1014, 1017, 1010, 1010, 1007,
1004, 988, 990, 988, 1012, 995, 946, 922, 991, 984,
974, 956, 986, 936, 955, 1021, 1013, 1005, 958, 953,
952, 940, 937, 980, 966, 965, 928, 916, 910, 980
};
}
<h4>Sparkline in column mode</h4>
<p>
@(Html.Kendo().Sparkline()
.Name("sparkline")
.Data(pressureData)
)
</p>
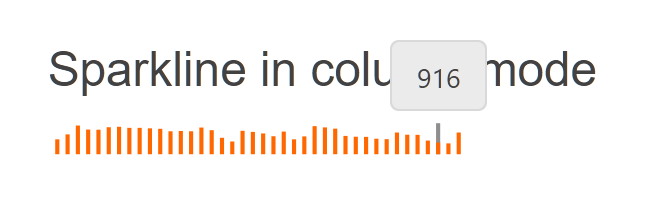
3. Change the display mode to Column
The next step is to configure the Sparkline to change its mode.
@using Kendo.Mvc.UI
@{
var pressureData = new double[] {
936, 968, 1025, 999, 998, 1014, 1017, 1010, 1010, 1007,
1004, 988, 990, 988, 1012, 995, 946, 922, 991, 984,
974, 956, 986, 936, 955, 1021, 1013, 1005, 958, 953,
952, 940, 937, 980, 966, 965, 928, 916, 910, 980
};
}
<h4>Sparkline in column mode</h4>
<p>
@(Html.Kendo().Sparkline()
.Name("sparkline")
.Data(pressureData)
.Type(SparklineType.Column)
)
</p>
4. (Optional) Reference Existing Sparkline Instances
You can reference the Sparkline instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var sparklineReference = $("#sparkline").data("kendoSparkline"); // sparklineReference is a reference to the existing sparkline instance of the helper. </script> -
Use the Sparkline client-side API to control the behavior of the widget. In this example, you will use the
refreshmethod to reset the sparkline content.<script> var sparklineReference = $("#sparkline").data("kendoSparkline"); // sparklineReference is a reference to the existing timeSparkline instance of the helper. var view = sparklineReference.refresh(); </script>