Getting Started with the HeatMap
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC HeatMap and highlights the major steps in the configuration of the component.
You will initialize a HeatMap control and configure the chart series, category axis, and value axis. Next, you will handle some of the HeatMap events.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and apply some basic styles.
2. Declare the Data for the Series
Declare an array of objects. In this guide, the data array will contain 12 weeks with seven unique elements for each weekday—a total of 84 elements that the HeatMap will visualize.
@{
var data = new object[] {
new {Week = 1, Day = "Mon", Value = 8}, new {Week = 1, Day = "Tue", Value = 4}, new {Week = 1, Day = "Wed", Value = 7}, new {Week = 1, Day = "Thu", Value = 14}, new {Week = 1, Day = "Fri", Value = 10}, new {Week = 1, Day = "Sat", Value = 0}, new {Week = 1, Day = "Sun", Value = 0},
new {Week = 2, Day = "Mon", Value = 6}, new {Week = 2, Day = "Tue", Value = 6}, new {Week = 2, Day = "Wed", Value = 9}, new {Week = 2, Day = "Thu", Value = 12}, new {Week = 2, Day = "Fri", Value = 12}, new {Week = 2, Day = "Sat", Value = 3}, new {Week = 2, Day = "Sun", Value = 0},
new {Week = 3, Day = "Mon", Value = 5}, new {Week = 3, Day = "Tue", Value = 5}, new {Week = 3, Day = "Wed", Value = 8}, new {Week = 3, Day = "Thu", Value = 11}, new {Week = 3, Day = "Fri", Value = 0}, new {Week = 3, Day = "Sat", Value = 1}, new {Week = 3, Day = "Sun", Value = 0},
new {Week = 4, Day = "Mon", Value = 0}, new {Week = 4, Day = "Tue", Value = 0}, new {Week = 4, Day = "Wed", Value = 0}, new {Week = 4, Day = "Thu", Value = 0}, new {Week = 4, Day = "Fri", Value = 0}, new {Week = 4, Day = "Sat", Value = 0}, new {Week = 4, Day = "Sun", Value = 0},
new {Week = 5, Day = "Mon", Value = 9}, new {Week = 5, Day = "Tue", Value = 0}, new {Week = 5, Day = "Wed", Value = 0}, new {Week = 5, Day = "Thu", Value = 0}, new {Week = 5, Day = "Fri", Value = 0}, new {Week = 5, Day = "Sat", Value = 0}, new {Week = 5, Day = "Sun", Value = 0},
new {Week = 6, Day = "Mon", Value = 6}, new {Week = 6, Day = "Tue", Value = 4}, new {Week = 6, Day = "Wed", Value = 7}, new {Week = 6, Day = "Thu", Value = 14}, new {Week = 6, Day = "Fri", Value = 10}, new {Week = 6, Day = "Sat", Value = 2}, new {Week = 6, Day = "Sun", Value = 0},
new {Week = 7, Day = "Mon", Value = 4}, new {Week = 7, Day = "Tue", Value = 6}, new {Week = 7, Day = "Wed", Value = 9}, new {Week = 7, Day = "Thu", Value = 2}, new {Week = 7, Day = "Fri", Value = 4}, new {Week = 7, Day = "Sat", Value = 0}, new {Week = 7, Day = "Sun", Value = 0},
new {Week = 8, Day = "Mon", Value = 11}, new {Week = 8, Day = "Tue", Value = 4}, new {Week = 8, Day = "Wed", Value = 7}, new {Week = 8, Day = "Thu", Value = 14}, new {Week = 8, Day = "Fri", Value = 10}, new {Week = 8, Day = "Sat", Value = 0}, new {Week = 8, Day = "Sun", Value = 0},
new {Week = 9, Day = "Mon", Value = 5}, new {Week = 9, Day = "Tue", Value = 4}, new {Week = 9, Day = "Wed", Value = 7}, new {Week = 9, Day = "Thu", Value = 4}, new {Week = 9, Day = "Fri", Value = 1}, new {Week = 9, Day = "Sat", Value = 0}, new {Week = 9, Day = "Sun", Value = 0},
new {Week = 10, Day = "Mon", Value = 3}, new {Week = 10, Day = "Tue", Value = 6}, new {Week = 10, Day = "Wed", Value = 9}, new {Week = 10, Day = "Thu", Value = 12}, new {Week = 10, Day = "Fri", Value = 12}, new {Week = 10, Day = "Sat", Value = 4}, new {Week = 10, Day = "Sun", Value = 0},
new {Week = 11, Day = "Mon", Value = 1}, new {Week = 11, Day = "Tue", Value = 4}, new {Week = 11, Day = "Wed", Value = 7}, new {Week = 11, Day = "Thu", Value = 10}, new {Week = 11, Day = "Fri", Value = 10}, new {Week = 11, Day = "Sat", Value = 0}, new {Week = 11, Day = "Sun", Value = 0},
new {Week = 12, Day = "Mon", Value = 0}, new {Week = 12, Day = "Tue", Value = 4}, new {Week = 12, Day = "Wed", Value = 7}, new {Week = 12, Day = "Thu", Value = 8}, new {Week = 12, Day = "Fri", Value = 10}, new {Week = 12, Day = "Sat", Value = 0}, new {Week = 12, Day = "Sun", Value = 0}
};
}
3. Initialize the HeatMap
Use the HeatMap HtmlHelper to add the component to a page:
The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the HeatMap element.The
Titleconfiguration method sets up the text that will appear over the component.The
Series()configuration method determines the configuration of the chart series. To visualize the data in a HeatMap Chart, make sure to specify theHeatMapproperty of theSeries.
@using Kendo.Mvc.UI
@{
var data = new object[] {
new {Week = 1, Day = "Mon", Value = 8}, new {Week = 1, Day = "Tue", Value = 4}, new {Week = 1, Day = "Wed", Value = 7}, new {Week = 1, Day = "Thu", Value = 14}, new {Week = 1, Day = "Fri", Value = 10}, new {Week = 1, Day = "Sat", Value = 0}, new {Week = 1, Day = "Sun", Value = 0},
new {Week = 2, Day = "Mon", Value = 6}, new {Week = 2, Day = "Tue", Value = 6}, new {Week = 2, Day = "Wed", Value = 9}, new {Week = 2, Day = "Thu", Value = 12}, new {Week = 2, Day = "Fri", Value = 12}, new {Week = 2, Day = "Sat", Value = 3}, new {Week = 2, Day = "Sun", Value = 0},
new {Week = 3, Day = "Mon", Value = 5}, new {Week = 3, Day = "Tue", Value = 5}, new {Week = 3, Day = "Wed", Value = 8}, new {Week = 3, Day = "Thu", Value = 11}, new {Week = 3, Day = "Fri", Value = 0}, new {Week = 3, Day = "Sat", Value = 1}, new {Week = 3, Day = "Sun", Value = 0},
new {Week = 4, Day = "Mon", Value = 0}, new {Week = 4, Day = "Tue", Value = 0}, new {Week = 4, Day = "Wed", Value = 0}, new {Week = 4, Day = "Thu", Value = 0}, new {Week = 4, Day = "Fri", Value = 0}, new {Week = 4, Day = "Sat", Value = 0}, new {Week = 4, Day = "Sun", Value = 0},
new {Week = 5, Day = "Mon", Value = 9}, new {Week = 5, Day = "Tue", Value = 0}, new {Week = 5, Day = "Wed", Value = 0}, new {Week = 5, Day = "Thu", Value = 0}, new {Week = 5, Day = "Fri", Value = 0}, new {Week = 5, Day = "Sat", Value = 0}, new {Week = 5, Day = "Sun", Value = 0},
new {Week = 6, Day = "Mon", Value = 6}, new {Week = 6, Day = "Tue", Value = 4}, new {Week = 6, Day = "Wed", Value = 7}, new {Week = 6, Day = "Thu", Value = 14}, new {Week = 6, Day = "Fri", Value = 10}, new {Week = 6, Day = "Sat", Value = 2}, new {Week = 6, Day = "Sun", Value = 0},
new {Week = 7, Day = "Mon", Value = 4}, new {Week = 7, Day = "Tue", Value = 6}, new {Week = 7, Day = "Wed", Value = 9}, new {Week = 7, Day = "Thu", Value = 2}, new {Week = 7, Day = "Fri", Value = 4}, new {Week = 7, Day = "Sat", Value = 0}, new {Week = 7, Day = "Sun", Value = 0},
new {Week = 8, Day = "Mon", Value = 11}, new {Week = 8, Day = "Tue", Value = 4}, new {Week = 8, Day = "Wed", Value = 7}, new {Week = 8, Day = "Thu", Value = 14}, new {Week = 8, Day = "Fri", Value = 10}, new {Week = 8, Day = "Sat", Value = 0}, new {Week = 8, Day = "Sun", Value = 0},
new {Week = 9, Day = "Mon", Value = 5}, new {Week = 9, Day = "Tue", Value = 4}, new {Week = 9, Day = "Wed", Value = 7}, new {Week = 9, Day = "Thu", Value = 4}, new {Week = 9, Day = "Fri", Value = 1}, new {Week = 9, Day = "Sat", Value = 0}, new {Week = 9, Day = "Sun", Value = 0},
new {Week = 10, Day = "Mon", Value = 3}, new {Week = 10, Day = "Tue", Value = 6}, new {Week = 10, Day = "Wed", Value = 9}, new {Week = 10, Day = "Thu", Value = 12}, new {Week = 10, Day = "Fri", Value = 12}, new {Week = 10, Day = "Sat", Value = 4}, new {Week = 10, Day = "Sun", Value = 0},
new {Week = 11, Day = "Mon", Value = 1}, new {Week = 11, Day = "Tue", Value = 4}, new {Week = 11, Day = "Wed", Value = 7}, new {Week = 11, Day = "Thu", Value = 10}, new {Week = 11, Day = "Fri", Value = 10}, new {Week = 11, Day = "Sat", Value = 0}, new {Week = 11, Day = "Sun", Value = 0},
new {Week = 12, Day = "Mon", Value = 0}, new {Week = 12, Day = "Tue", Value = 4}, new {Week = 12, Day = "Wed", Value = 7}, new {Week = 12, Day = "Thu", Value = 8}, new {Week = 12, Day = "Fri", Value = 10}, new {Week = 12, Day = "Sat", Value = 0}, new {Week = 12, Day = "Sun", Value = 0}
};
}
@(Html.Kendo().Chart()
.Name("heatmap")
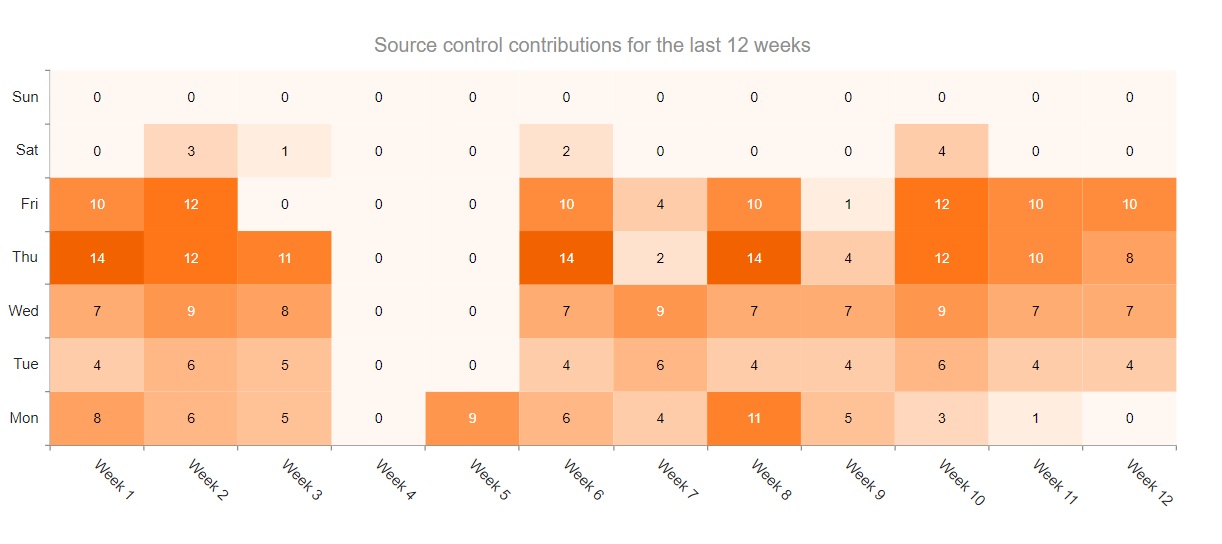
.Title("Source control contributions for the last 12 weeks")
.Series(series =>
{
series.HeatMap(data).XField("Week").YField("Day").Field("Value");
})
)
4. Add Axes to the Chart
Add XAxis and YAxis configurations.
@using Kendo.Mvc.UI
@{
var data = new object[] {
new {Week = 1, Day = "Mon", Value = 8}, new {Week = 1, Day = "Tue", Value = 4}, new {Week = 1, Day = "Wed", Value = 7}, new {Week = 1, Day = "Thu", Value = 14}, new {Week = 1, Day = "Fri", Value = 10}, new {Week = 1, Day = "Sat", Value = 0}, new {Week = 1, Day = "Sun", Value = 0},
new {Week = 2, Day = "Mon", Value = 6}, new {Week = 2, Day = "Tue", Value = 6}, new {Week = 2, Day = "Wed", Value = 9}, new {Week = 2, Day = "Thu", Value = 12}, new {Week = 2, Day = "Fri", Value = 12}, new {Week = 2, Day = "Sat", Value = 3}, new {Week = 2, Day = "Sun", Value = 0},
new {Week = 3, Day = "Mon", Value = 5}, new {Week = 3, Day = "Tue", Value = 5}, new {Week = 3, Day = "Wed", Value = 8}, new {Week = 3, Day = "Thu", Value = 11}, new {Week = 3, Day = "Fri", Value = 0}, new {Week = 3, Day = "Sat", Value = 1}, new {Week = 3, Day = "Sun", Value = 0},
new {Week = 4, Day = "Mon", Value = 0}, new {Week = 4, Day = "Tue", Value = 0}, new {Week = 4, Day = "Wed", Value = 0}, new {Week = 4, Day = "Thu", Value = 0}, new {Week = 4, Day = "Fri", Value = 0}, new {Week = 4, Day = "Sat", Value = 0}, new {Week = 4, Day = "Sun", Value = 0},
new {Week = 5, Day = "Mon", Value = 9}, new {Week = 5, Day = "Tue", Value = 0}, new {Week = 5, Day = "Wed", Value = 0}, new {Week = 5, Day = "Thu", Value = 0}, new {Week = 5, Day = "Fri", Value = 0}, new {Week = 5, Day = "Sat", Value = 0}, new {Week = 5, Day = "Sun", Value = 0},
new {Week = 6, Day = "Mon", Value = 6}, new {Week = 6, Day = "Tue", Value = 4}, new {Week = 6, Day = "Wed", Value = 7}, new {Week = 6, Day = "Thu", Value = 14}, new {Week = 6, Day = "Fri", Value = 10}, new {Week = 6, Day = "Sat", Value = 2}, new {Week = 6, Day = "Sun", Value = 0},
new {Week = 7, Day = "Mon", Value = 4}, new {Week = 7, Day = "Tue", Value = 6}, new {Week = 7, Day = "Wed", Value = 9}, new {Week = 7, Day = "Thu", Value = 2}, new {Week = 7, Day = "Fri", Value = 4}, new {Week = 7, Day = "Sat", Value = 0}, new {Week = 7, Day = "Sun", Value = 0},
new {Week = 8, Day = "Mon", Value = 11}, new {Week = 8, Day = "Tue", Value = 4}, new {Week = 8, Day = "Wed", Value = 7}, new {Week = 8, Day = "Thu", Value = 14}, new {Week = 8, Day = "Fri", Value = 10}, new {Week = 8, Day = "Sat", Value = 0}, new {Week = 8, Day = "Sun", Value = 0},
new {Week = 9, Day = "Mon", Value = 5}, new {Week = 9, Day = "Tue", Value = 4}, new {Week = 9, Day = "Wed", Value = 7}, new {Week = 9, Day = "Thu", Value = 4}, new {Week = 9, Day = "Fri", Value = 1}, new {Week = 9, Day = "Sat", Value = 0}, new {Week = 9, Day = "Sun", Value = 0},
new {Week = 10, Day = "Mon", Value = 3}, new {Week = 10, Day = "Tue", Value = 6}, new {Week = 10, Day = "Wed", Value = 9}, new {Week = 10, Day = "Thu", Value = 12}, new {Week = 10, Day = "Fri", Value = 12}, new {Week = 10, Day = "Sat", Value = 4}, new {Week = 10, Day = "Sun", Value = 0},
new {Week = 11, Day = "Mon", Value = 1}, new {Week = 11, Day = "Tue", Value = 4}, new {Week = 11, Day = "Wed", Value = 7}, new {Week = 11, Day = "Thu", Value = 10}, new {Week = 11, Day = "Fri", Value = 10}, new {Week = 11, Day = "Sat", Value = 0}, new {Week = 11, Day = "Sun", Value = 0},
new {Week = 12, Day = "Mon", Value = 0}, new {Week = 12, Day = "Tue", Value = 4}, new {Week = 12, Day = "Wed", Value = 7}, new {Week = 12, Day = "Thu", Value = 8}, new {Week = 12, Day = "Fri", Value = 10}, new {Week = 12, Day = "Sat", Value = 0}, new {Week = 12, Day = "Sun", Value = 0}
};
}
@(Html.Kendo().Chart()
.Name("heatmap")
.Title("Source control contributions for the last 12 weeks")
.Series(series =>
{
series.HeatMap(data).XField("Week").YField("Day").Field("Value");
})
.XAxis(x=>x
.Numeric()
.Labels(l=>l.Template("Week #:value#").Rotation(45))
)
.YAxis(y=>y
.Categories(new[] { "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"})
)
)
5. Add a Tooltip
The Tooltip configuration method specifies the behavior and the content of the tooltip.
@using Kendo.Mvc.UI
@{
var data = new object[] {
new {Week = 1, Day = "Mon", Value = 8}, new {Week = 1, Day = "Tue", Value = 4}, new {Week = 1, Day = "Wed", Value = 7}, new {Week = 1, Day = "Thu", Value = 14}, new {Week = 1, Day = "Fri", Value = 10}, new {Week = 1, Day = "Sat", Value = 0}, new {Week = 1, Day = "Sun", Value = 0},
new {Week = 2, Day = "Mon", Value = 6}, new {Week = 2, Day = "Tue", Value = 6}, new {Week = 2, Day = "Wed", Value = 9}, new {Week = 2, Day = "Thu", Value = 12}, new {Week = 2, Day = "Fri", Value = 12}, new {Week = 2, Day = "Sat", Value = 3}, new {Week = 2, Day = "Sun", Value = 0},
new {Week = 3, Day = "Mon", Value = 5}, new {Week = 3, Day = "Tue", Value = 5}, new {Week = 3, Day = "Wed", Value = 8}, new {Week = 3, Day = "Thu", Value = 11}, new {Week = 3, Day = "Fri", Value = 0}, new {Week = 3, Day = "Sat", Value = 1}, new {Week = 3, Day = "Sun", Value = 0},
new {Week = 4, Day = "Mon", Value = 0}, new {Week = 4, Day = "Tue", Value = 0}, new {Week = 4, Day = "Wed", Value = 0}, new {Week = 4, Day = "Thu", Value = 0}, new {Week = 4, Day = "Fri", Value = 0}, new {Week = 4, Day = "Sat", Value = 0}, new {Week = 4, Day = "Sun", Value = 0},
new {Week = 5, Day = "Mon", Value = 9}, new {Week = 5, Day = "Tue", Value = 0}, new {Week = 5, Day = "Wed", Value = 0}, new {Week = 5, Day = "Thu", Value = 0}, new {Week = 5, Day = "Fri", Value = 0}, new {Week = 5, Day = "Sat", Value = 0}, new {Week = 5, Day = "Sun", Value = 0},
new {Week = 6, Day = "Mon", Value = 6}, new {Week = 6, Day = "Tue", Value = 4}, new {Week = 6, Day = "Wed", Value = 7}, new {Week = 6, Day = "Thu", Value = 14}, new {Week = 6, Day = "Fri", Value = 10}, new {Week = 6, Day = "Sat", Value = 2}, new {Week = 6, Day = "Sun", Value = 0},
new {Week = 7, Day = "Mon", Value = 4}, new {Week = 7, Day = "Tue", Value = 6}, new {Week = 7, Day = "Wed", Value = 9}, new {Week = 7, Day = "Thu", Value = 2}, new {Week = 7, Day = "Fri", Value = 4}, new {Week = 7, Day = "Sat", Value = 0}, new {Week = 7, Day = "Sun", Value = 0},
new {Week = 8, Day = "Mon", Value = 11}, new {Week = 8, Day = "Tue", Value = 4}, new {Week = 8, Day = "Wed", Value = 7}, new {Week = 8, Day = "Thu", Value = 14}, new {Week = 8, Day = "Fri", Value = 10}, new {Week = 8, Day = "Sat", Value = 0}, new {Week = 8, Day = "Sun", Value = 0},
new {Week = 9, Day = "Mon", Value = 5}, new {Week = 9, Day = "Tue", Value = 4}, new {Week = 9, Day = "Wed", Value = 7}, new {Week = 9, Day = "Thu", Value = 4}, new {Week = 9, Day = "Fri", Value = 1}, new {Week = 9, Day = "Sat", Value = 0}, new {Week = 9, Day = "Sun", Value = 0},
new {Week = 10, Day = "Mon", Value = 3}, new {Week = 10, Day = "Tue", Value = 6}, new {Week = 10, Day = "Wed", Value = 9}, new {Week = 10, Day = "Thu", Value = 12}, new {Week = 10, Day = "Fri", Value = 12}, new {Week = 10, Day = "Sat", Value = 4}, new {Week = 10, Day = "Sun", Value = 0},
new {Week = 11, Day = "Mon", Value = 1}, new {Week = 11, Day = "Tue", Value = 4}, new {Week = 11, Day = "Wed", Value = 7}, new {Week = 11, Day = "Thu", Value = 10}, new {Week = 11, Day = "Fri", Value = 10}, new {Week = 11, Day = "Sat", Value = 0}, new {Week = 11, Day = "Sun", Value = 0},
new {Week = 12, Day = "Mon", Value = 0}, new {Week = 12, Day = "Tue", Value = 4}, new {Week = 12, Day = "Wed", Value = 7}, new {Week = 12, Day = "Thu", Value = 8}, new {Week = 12, Day = "Fri", Value = 10}, new {Week = 12, Day = "Sat", Value = 0}, new {Week = 12, Day = "Sun", Value = 0}
};
}
@(Html.Kendo().Chart()
.Name("heatmap")
.Title("Source control contributions for the last 12 weeks")
.Series(series =>
{
series.HeatMap(data).XField("Week").YField("Day").Field("Value");
})
.XAxis(x=>x
.Numeric()
.Labels(l=>l.Template("Week #:value#").Rotation(45))
)
.YAxis(y=>y
.Categories(new[] { "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"})
)
.Tooltip(t=>t.Visible(true).Template("#:value.value# contributions on #:value.y#, week #:value.x#"))
)
6. Handle the HeatMap Events
The HeatMap inherits its various events for the Chart component. You can handle them and further customize the functionality of the component. In this tutorial, you will use the SeriesHover, Close, and Zoom events of the HeatMap to log a message in the Browser's console.
@using Kendo.Mvc.UI
@* data configuration omitted for brevity *@
@(Html.Kendo().Chart()
.Name("heatmap")
.Title("Source control contributions for the last 12 weeks")
.Series(series =>
{
series.HeatMap(data).XField("Week").YField("Day").Field("Value");
})
.XAxis(x=>x
.Numeric()
.Labels(l=>l.Template("Week #:value#").Rotation(45))
)
.YAxis(y=>y
.Categories(new[] { "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"})
)
.Tooltip(t=>t.Visible(true).Template("#:value.value# contributions on #:value.y#, week #:value.x#"))
.Events(e => e
.SeriesHover("onSeriesHover")
.Render("onRender")
.Zoom("onZoom")
)
)
<script>
function onSeriesHover(e) {
console.log(e.value);
}
function onRender(e) {
console.log("render");
}
function onZoom() {
console.log("zoom");
}
</script>
For more examples, refer to the documentation of the HeatMap client API Events.
7. (Optional) Reference Existing HeatMap Instances
To use the client-side API of the HeatMap and build on top of its initial configuration, you need a reference to the HeatMap instance. Once you get a valid reference, you can call the respective API methods:
-
Use the
.Name()(idattribute) of the component instance to get a reference.<script> var chartReference = $("#chart").data("kendoChart"); // chartReference is a reference to the existing instance of the helper. </script> -
Use the client-side API of the HeatMap to control the behavior of the widget. In this example, you will use the
redrawmethod to redraw the HeatMap in the DOM.<script> $(document).ready(function () { var chart= $("#chart").data("kendoChart"); chart.redraw(); }) </script>
For more information on referencing specific helper instances, see the Methods and Events article.
Next Steps
- Subscribing and Handling of Chart Event
- Configuring the HeatMap Data Binding
- Changing the Appearance of the HeatMap