Range Area Charts
The Telerik UI Range Area HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Range Area widget.
The Range Area chart displays a range between a lower and higher value for each data point. This chart type is useful for comparing the low and high levels of value ranges, for example, working time, blood glucose levels per day, average minimum and maximum temperatures and rainfalls over time.
Getting Started
The following example demonstrates how to configure a basic Range Area Chart.
@(Html.Kendo().Chart()
.Name("chart")
.Title("Average Weather Conditions")
.Series(series =>
{
series.RangeArea(new double[][] {
new double[] {5, 11}, new double[] {5, 13}, new double[] {7, 15}, new double[] {10, 19}, new double[] {13, 23}, new double[] {17, 28},
new double[] {20, 30}, new double[] {20, 30}, new double[] {17, 26}, new double[] {13, 22}, new double[] {9, 16}, new double[] {6, 13}
}).Labels(labels => labels
.Visible(true)
.From(from => from.Template("#=value.from# °C"))
.To(to => to.Template("#=value.to# °C")));
})
.CategoryAxis(axis => axis
.Categories("January", "February", "March", "April", "May", "June",
"July", "August", "September", "October", "November", "December")
)
.Tooltip(tooltip => tooltip
.Visible(true)
.Template("Avg Min Temp : #= value.from # °C <br>" +
"Avg Max Temp : #= value.to # °C")
)
)
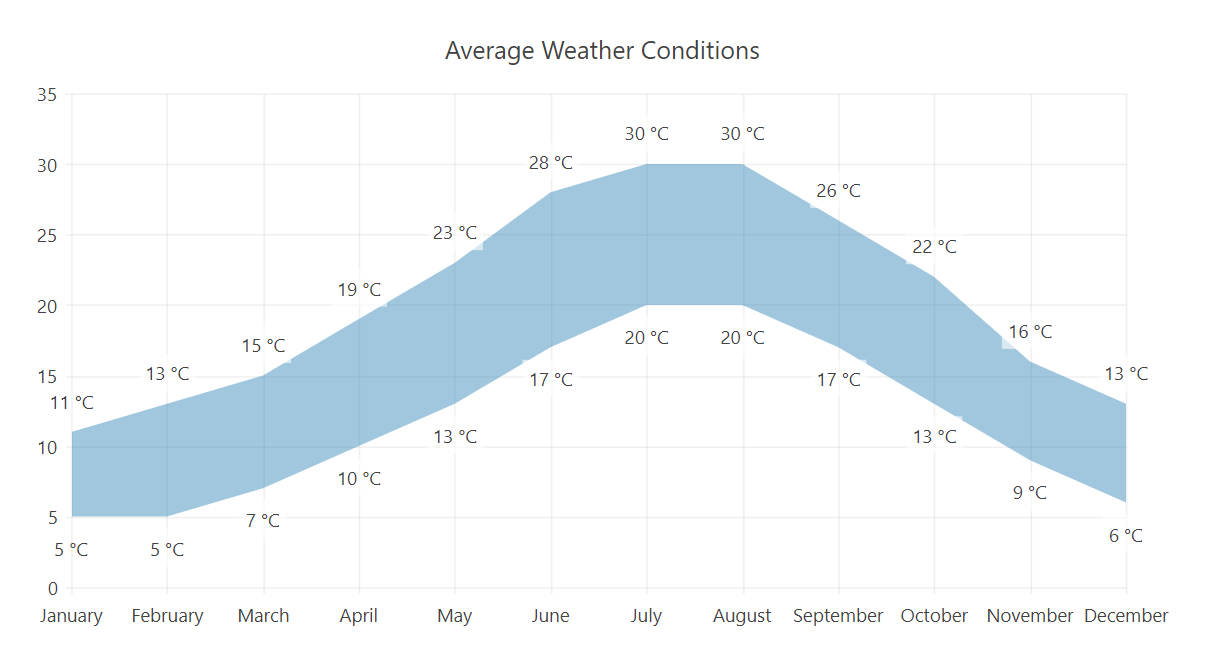
The configuration from the previous example results in the following Range Area Chart.