WebAPI Binding
Web API is an application programming interface for a web application or server which utilizes the HTTP protocol for communication. It enables you to make the server-side of the application more monolithic when it comes to establishing communication between clients and websites to have data access.
For runnable examples, refer to the demos on WebAPI binding of the Grid component.
Defining a Schema.Model.Id is mandatory for the proper execution of the Update, Create and Destroy of the Grid.
Adding a Web API Controller
To support writing and reading data using WebAPI endpoints, the ControllerBase base class needs to be inherited for a given controller instance.
[ApiController()]
[Route("api/[controller]")]
public class TaskController : BaseController
{
}
Configuring the CRUD Operations
-
Add a new class to the
~/Modelsfolder. The following example uses theProductViewModelname.public class ProductViewModel { public int ProductID { get; set; } // The ProductName property is required. [Required] public string ProductName { get; set; } // Use the Integer editor template for the UnitsInStock property. [UIHint("Integer")] public short? UnitsInStock { get; set; } } -
Update the
Getmethod as demonstrated by The following example.[HttpGet] public DataSourceResult Get([DataSourceRequest]DataSourceRequest request) { return db.Products.ToDataSourceResult(request); } -
Update the
Postmethod as demonstrated in The following example.[HttpPost] public IActionResult Post([FromForm] ProductViewModel product) { if (!ModelState.IsValid) { return BadRequest(ModelState.Values.SelectMany(v => v.Errors).Select(error => error.ErrorMessage)); } service.Create(product); return new ObjectResult(new DataSourceResult { Data = new[] { product }, Total = 1 }); } -
Update the
Putmethod as demonstrated in The following example.[HttpPut("{id}")] public IActionResult Put(int id, [FromForm] ProductViewModel product) { if (ModelState.IsValid && id == product.ProductID) { try { service.Update(product); } catch (DbUpdateConcurrencyException) { return new NotFoundResult(); } return new StatusCodeResult(200); } else { return BadRequest(ModelState.Values.SelectMany(v => v.Errors).Select(error => error.ErrorMessage)); } } -
Update the
Deletemethod as demonstrated in the following example.[HttpDelete("{id}")] public IActionResult Delete(int id) { try { service.Destroy(new ProductViewModel { ProductID = id } ); } catch (DbUpdateConcurrencyException) { return new NotFoundResult(); } return new StatusCodeResult(200); } In the view, configure the Grid to use the Products WebAPI controller.
@(Html.Kendo().Grid<KendoGridWebApiCRUD.Models.Product>()
.Name("grid")
.Columns(columns =>
{
columns.Bound(product => product.ProductID).Width(100);
columns.Bound(product => product.ProductName);
columns.Bound(product => product.UnitsInStock).Width(250);
columns.Command(commands =>
{
commands.Edit(); // The "edit" command will edit and update data items.
commands.Destroy(); // The "destroy" command removes data items.
}).Title("Commands").Width(200);
})
.ToolBar(toolbar => toolbar.Create()) // The "create" command adds new data items.
.Editable(editable => editable.Mode(GridEditMode.InLine)) // Use inline edit mode.
.DataSource(dataSource => dataSource
.WebApi()
.Model(model =>
{
model.Id(product => product.ProductID); // Specify the property which is the unique identifier of the model.
model.Field(product => product.ProductID).Editable(false); // Make the ProductID property not editable.
})
.Read(read => read.Action("Get", "Product"))
.Create(create => create.Action("Post", "Product"))
.Update(update => update.Action("Put", "Product", new { id = "{0}"} ))
.Destroy(destroy => destroy.Action("DELETE", "Product", new { id = "{0}" }))
)
)
@{ var Id = new { id = "{0}" }; }
<kendo-grid name="grid" height="430">
<columns>
<column field="ProductID" />
<column field="ProductName" />
<column field="UnitsInStock" />
<column title="Commands" width="200">
<commands>
<column-command text="Edit" name="edit"></column-command>
<column-command text="Delete" name="destroy"></column-command>
</commands>
</column>
</columns>
<toolbar>
<toolbar-button name="create"></toolbar-button>
</toolbar>
<editable mode="inline" />
<datasource type="DataSourceTagHelperType.WebApi">
<schema>
<model id="ProductID">
<fields>
<field name="ProductID" editable="false"></field>
</fields>
</model>
</schema>
<transport>
<read url="@Url.Action("Get", "Product")"/>
<create url="@Url.Action("Post", "Product")"/>
<update url="@Url.Action("Put", "Product")" data ="@Id"/>
<destroy url="@Url.Action("Delete", "Product")" data="@Id"/>
</transport>
</datasource>
</kendo-grid>
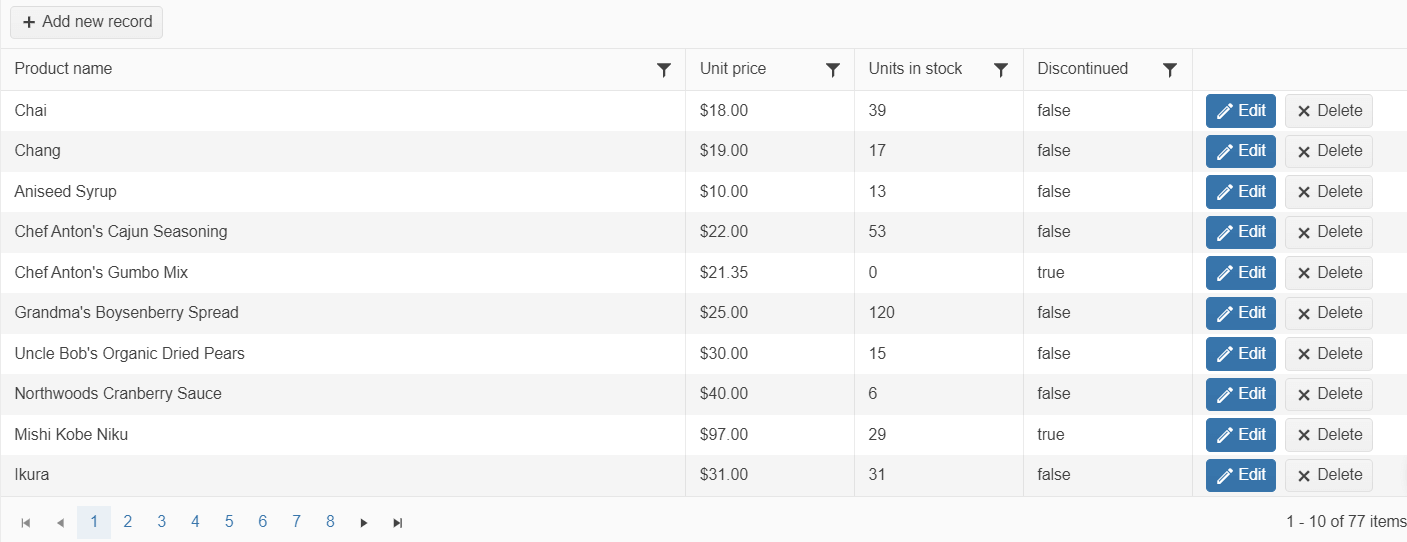
Building the application
The final result is a Grid with configured editing