Ajax Binding
You can configure the Grid component extension for Ajax binding.
When configured for Ajax binding, the Grid for ASP.NET Core makes Ajax requests when doing paging, sorting, filtering, grouping, or when saving data. For a runnable example, refer to the demo on Ajax binding of the Grid.
The Ajax-bound mode has the following features:
- The Grid retrieves only the data (in JSON format) representing the current page. As a result, only the Grid is updated.
- All Grid templates (column, detail) are executed client-side. They follow the Kendo UI for jQuery template definition rules and may contain embedded JavaScript code.
The default casing for JSON strings in ASP.NET Core is camelCase. The Telerik UI components that are data-bound depend on PascalCase formatted response from the server. If the JSON serialization isn't configured properly, the UI components will display wrong data. To find out how to configure the application to return the data in Pascal-case, refer to the JSON Serialization article.
To configure the Grid for ASP.NET Core to do Ajax binding to the Products table of a sample database:
Create a new ASP.NET Core web application. Follow the steps from the introductory article to add Telerik UI for ASP.NET Core to the application.
Install the
Microsoft.EntityFrameworkCoreNuGet package.- Install
Microsoft.EntityFrameworkCore.SqlServerpackage. - Install
Microsoft.EntityFrameworkCore.Toolspackage. -
Run a
Scaffold-DbContextcommand in the Visual Studio Package Management Console. It will generate models from the tables in a database called 'Sample'. For more information on scaffolding a model from an existing database refer to this Microsoft article.Scaffold-DbContext 'Server=(localdb)\MSSQLLocalDB;Integrated Security=true;AttachDbFileName=D:\MyProjects\TelerikAspNetCoreApp1\TelerikAspNetCoreApp1\App_Data\Sample.mdf;Trusted_Connection=True;' Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Context SampleEntities
Note that the command specifies the path to the database Sample.mdf file.
-
Open the
HomeController.csand add a new action method which will return the Products as JSON. The Grid makes Ajax requests to this action.public ActionResult Products_Read() { } -
Add a new parameter of type
Kendo.Mvc.UI.DataSourceRequestto the action. It will contain the current Grid request information—page, sort, group, and filter. Decorate that parameter with theKendo.Mvc.UI.DataSourceRequestAttribute. This attribute will populate theDataSourceRequestobject from the posted data. Now import theKendo.Mvc.UInamespace.public ActionResult Products_Read([DataSourceRequest]DataSourceRequest request) { } -
Use the
ToDataSourceResultextension method to convert the Products to aKendo.Mvc.UI.DataSourceResultobject. This extension method will page, filter, sort, or group your data using the information provided by theDataSourceRequestobject. To use theToDataSourceResultextension method, import theKendo.Mvc.Extensionsnamespace.public ActionResult Products_Read([DataSourceRequest]DataSourceRequest request) { using (var northwind = new SampleEntities()) { IQueryable<Product> products = northwind.Products; DataSourceResult result = products.ToDataSourceResult(request); return Json(result); } } -
Return
DataSourceResultas JSON. Alternatively, you can use an asynchronous action and returnToDataSourceResultAsyncas JSON.public ActionResult Products_Read([DataSourceRequest]DataSourceRequest request) { using (var northwind = new SampleEntities()) { IQueryable<Product> products = northwind.Products; DataSourceResult result = products.ToDataSourceResult(request); return Json(result); } } The asynchronous `ToDataSourceResultAsync` counterpart: public async Task<ActionResult> Products_Read([DataSourceRequest]DataSourceRequest request) { using (var northwind = new SampleEntities()) { IQueryable<Product> products = northwind.Products; DataSourceResult result = await products.ToDataSourceResultAsync(request); return Json(result); } } In the view, configure the Grid to use the action method created in the previous steps.
@(Html.Kendo().Grid<TelerikAspNetCoreApp1.Models.Products>()
.Name("grid")
.DataSource(dataSource => dataSource //Configure the Grid data source.
.Ajax() //Specify that Ajax binding is used.
.Read(read => read.Action("Products_Read", "Home")) // Set the action method which will return the data in JSON format.
)
.Columns(columns =>
{
//Create a column bound to the ProductId property.
columns.Bound(product => product.ProductId);
//Create a column bound to the ProductName property.
columns.Bound(product => product.ProductName);
//Create a column bound to the UnitsInStock property.
columns.Bound(product => product.UnitsInStock);
})
.Pageable() // Enable paging
.Sortable() // Enable sorting
)
<div style="width:500px">
<kendo-grid name="grid">
<datasource type="DataSourceTagHelperType.Ajax">
<transport>
<read url="@Url.Action("Products_Read", "Home")" />
</transport>
</datasource>
<pageable enabled="true">
</pageable>
<sortable enabled="true"/>
<columns>
<column field="ProductID"/>
<column field="ProductName"/>
<column field="UnitsInStock"/>
</columns>
</kendo-grid>
</div>
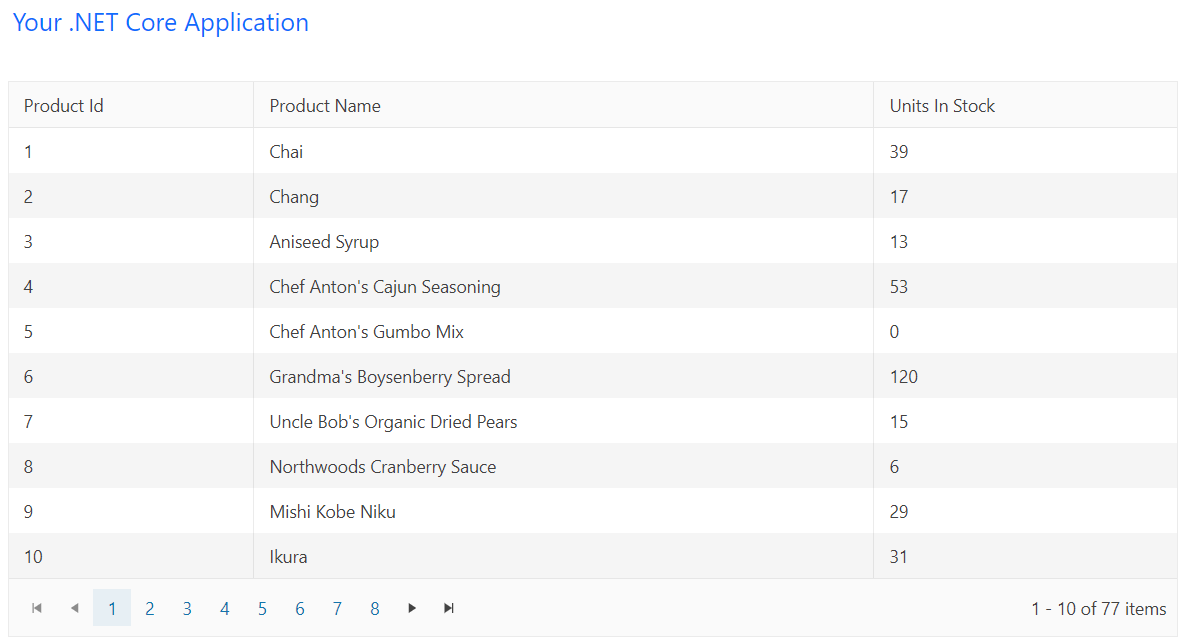
- Build and run the application.

To download a Visual Studio Project, refer to this GitHub repository.