Kendo UI for jQuery DateTimePicker Overview
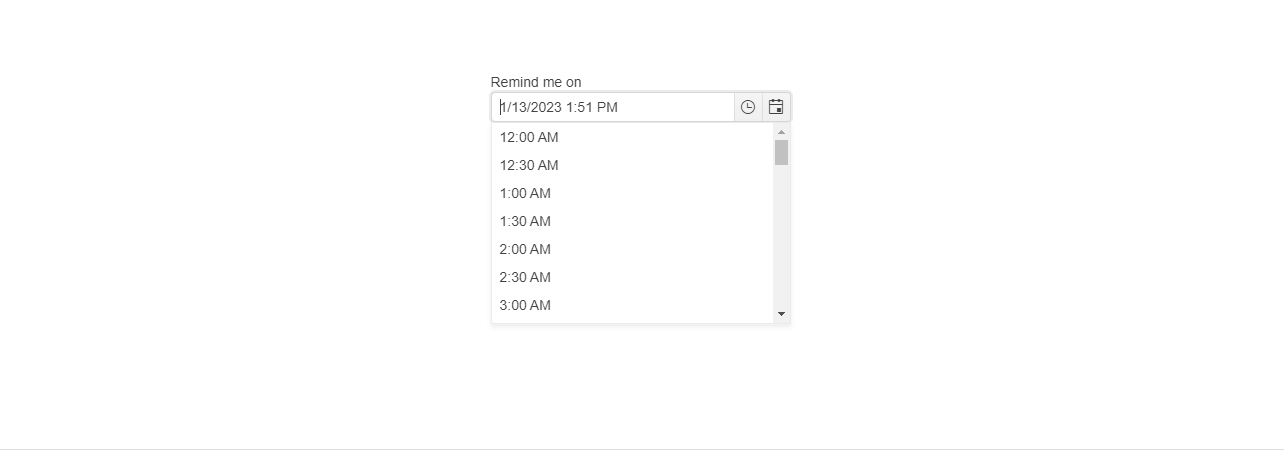
The DateTimePicker allows the user to select a value from a calendar or from a time drop-down list, or through their direct input.
The DateTimePicker supports configurable options for minimum and maximum value, date and time formats, intervals between predefined hours in the Time view, custom templates for the Month view of the calendar, start view, and a depth for navigation. The first day of the week in the Calendar view depends on the applied culture.
The DateTimePicker is part of Kendo UI for jQuery, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Disabled dates—The DateTimePicker allows you to disable specific days which are not intended to be selected by the end user, for example, weekends and national holidays.
- Selected date and time—The DateTimePicker allows you to render a pre-selected date and time, and also define the minimum and maximum date and time slots it displays.
- Start view and navigation depth—You can also set the initial view rendered by the DateTimePicker and define the navigation depth of its views.
- Validation—The DateTimePicker is designed to keep its input value unchanged even when the typed date is invalid.
- Date and time formatting—The DateTimePicker allows you to define its date and time formatting.
- Calendar types—You can use a specific calendar type out of the supported DateTimePicker ones.
Next Steps
- Getting Started with the Kendo UI DateTimePicker for jQuery
- Overview of the DateTimePicker (Demo)
- Using the API of the DateTimePicker (Demo)