Kendo UI for jQuery TreeView Overview
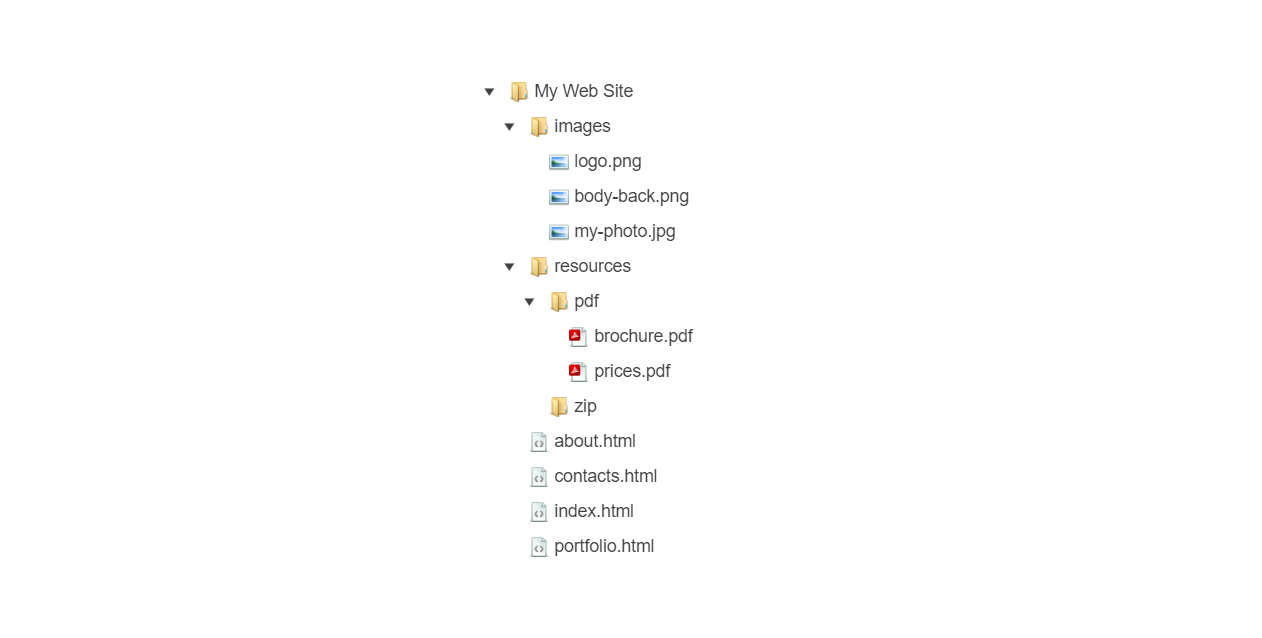
The Kendo UI TreeView displays hierarchical data in a traditional tree structure.
The component supports user interaction through mouse or touch events to perform re-ordering operations by using the drag-and-drop functionality.
The TreeView is part of Kendo UI for jQuery, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Data binding–The TreeView enables you to bind its HierarchicalDataSource either to local data arrays or to remote data.
- Dragging and dropping–You can also implement the drag-and-drop feature of the TreeView and enable users to effortlessly move its nodes by dragging and dropping.
- Items–The TreeView supports a set of configuration options for setting the specific fields of its items and their usage.
Next Steps
- Getting Started with the Kendo UI TreeView for jQuery
- Basic Usage of the TreeView (Demo)
- JavaScript API Reference of the TreeView