Kendo UI for jQuery TreeList Overview
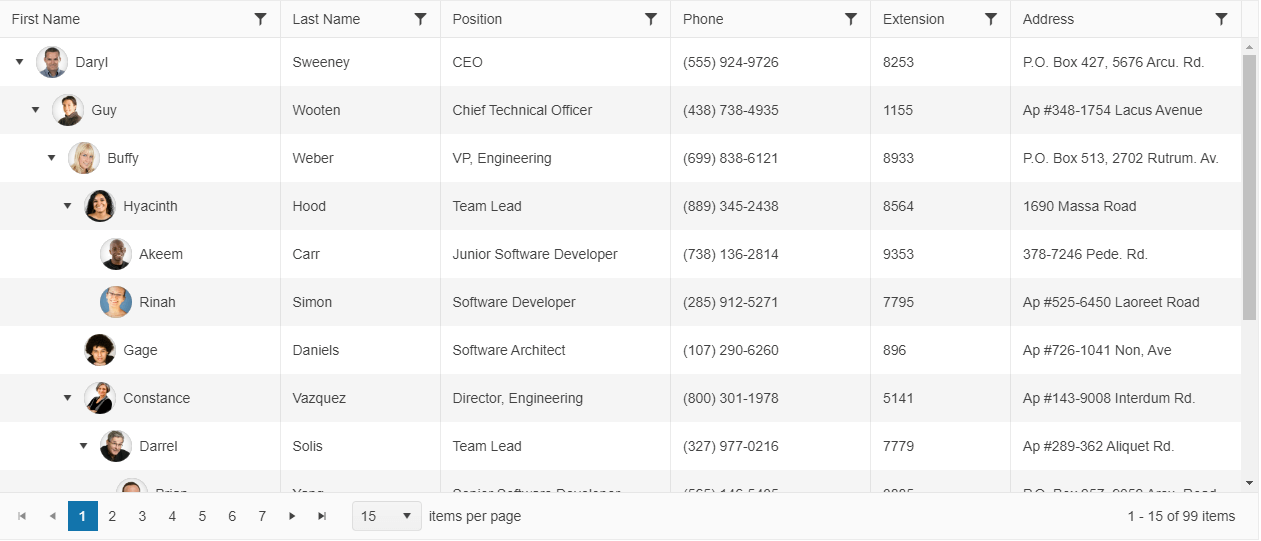
The TreeList enables the display of self-referencing tabular data and allows sorting, filtering, and data editing.
The TreeList is part of Kendo UI for jQuery, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Data binding—The TreeList provides options for binding it to local arrays and remote data.
- Editing—You can also use the available built-in editing functionality of the TreeList.
- Paging—The TreeList component supports client-side paging for large sets of data.
- Scrolling—You can also scroll through the TreeList data when using large data sets.
- Multi-column headers—The TreeList component enables you to render a tree-like structure where one or more columns can be grouped together by a common header.
- Row selection—The TreeList enables you to select rows by clicking on a row or by clicking on a checkbox.
- Accessibility—The TreeList is accessible by screen readers.
Next Steps
- Getting Started with the Kendo UI TreeList for jQuery
- Basic Usage of the jQuery TreeList (Demo)
- JavaScript API Reference of the TreeList