Kendo UI for jQuery PivotGrid Overview
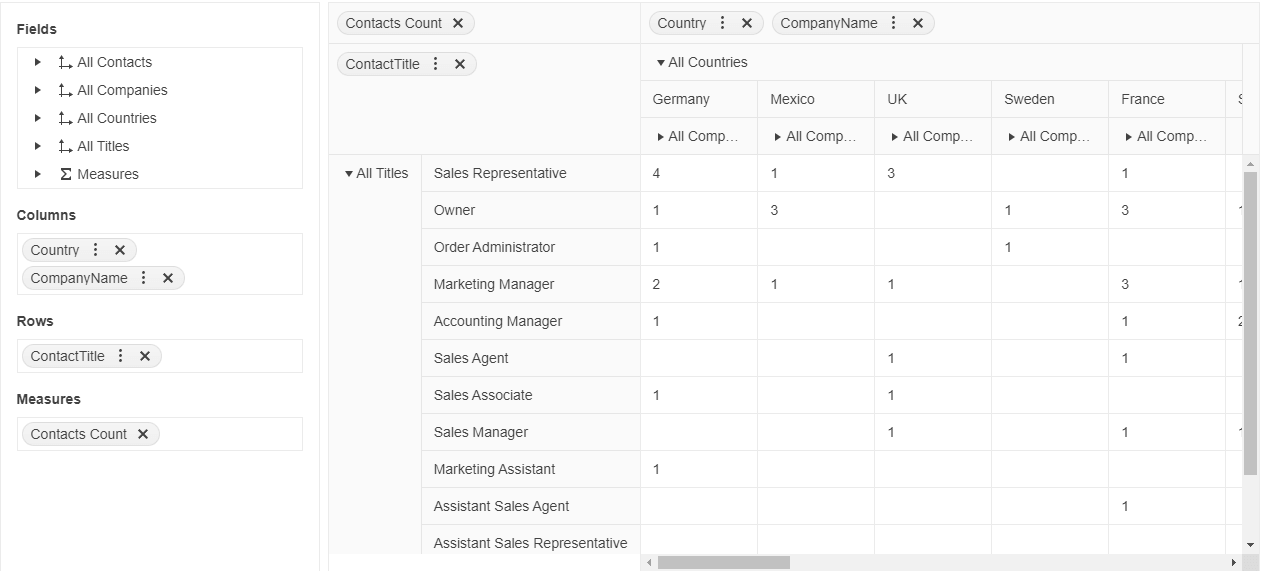
The Kendo UI PivotGrid represents multidimensional data in a cross-tabular format.
The PivotGrid is part of Kendo UI for jQuery, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
The new PivotGridV2 is now available. It offers a brand new design and a new future-proof architecture that allows the implementation of many upcoming functionalities. As PivotGridV2 aims to replace the legacy PivotGrid, it is recommended to use the PivotGridV2 in your new projects. For information about the differences between the PivotGrid and PivotGridV2, refer to the Comparison article.

Functionality and Features
- Data Binding—The Kendo UI PivotGrid supports data binding to an HTTP accessible Online Analytical Processing (OLAP) cube and to flat data.
- Filtering—The PivotGrid supports filtering both in the OLAP and flat data-binding scenarios.
- Sorting—The PivotGrid supports sorting both in the OLAP and flat data-binding scenarios.
- Excel Export—The PivotGrid enables you to export its content to Excel.
- PDF Export—The PivotGrid provides a built-in PDF export functionality.
Next Steps
- Getting Started with the Kendo UI PivotGrid for jQuery
- Demo Page for the PivotGrid
- PivotGrid JavaScript API Reference