Configuring the TimeRuler ticks
The MajorTickLength and MinorTicklength properties of the RadScheduleView ViewDefinitions are used to determine the density of the time ruler items. You can play with different combinations to find the one that best suits your needs. The appointments will snap with regards to the minor ticks. Also TimelineViewDefinition has an additional GroupTickLength property used to set the length of the group.
Let’s have the RadScheduleView defined like this:
This will lead to the following results:
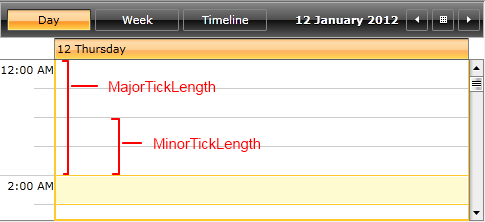
- In DayViewDefinition:

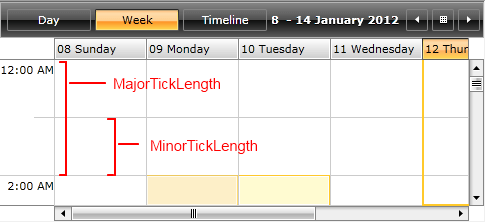
- In WeekViewDefinition:

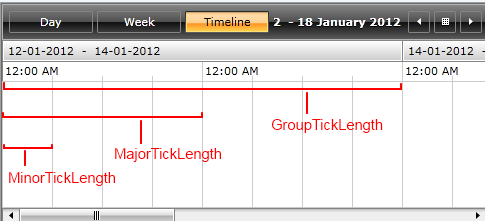
- In TimelineViewDefinition:

You can check this article where it is explained how the dates and times on the time ruler can be formatted.
Setting the properties
The ticklength properties can be set in the XAML and in code-behind:
-
In XAML:
You can use the following formats:
min, minute, minutes;
h, hour, hours;
d, day, days;
w, week, weeks;
m, month, months;
y, year, years.
Here are some examples:
-
In Code-Behind:
The same can be set in code-behind like this:
You can check the ScheduleView Configurator example at UI for WPF demos to see the tick length properties in action.