Data Binding
The goal of this article is to demonstrate how to populate a RadOutlookBar with business objects. Basically the control can be data bound to a collection of objects through its ItemsSource property and dynamically create RadOutlookBarItems.
The ItemsSource property allows RadOutlookBar to be bound to any collection that implements the IEnumerable interface. By default the content of the generated RadOutlookBarItems will be set to the value returned by the ToString() method of the business object.
In order to bind a RadOutlookBar to a collection of business objects you can perform the following steps:
-
Define a RadOutlookBar in XAML.
Example 1: Defining RadOutlookBar in XAML
-
Create a business object
Example 2: The MenuItem class
-
Create a view model class which will contains only a collection business objects
Example 3: The MailMenuViewModel class
-
Set the DataContext of the RadOutlookBar to a new instance of the created view model
Example 4: Setting the DataContext of the RadOutlookBar
-
Then bind the ItemsSource property to the collection of the view model and set the ItemTemplate, ContentTemplate and TitleTemplate to display the proper information.
Example 5: Configure the RadOutlookBar
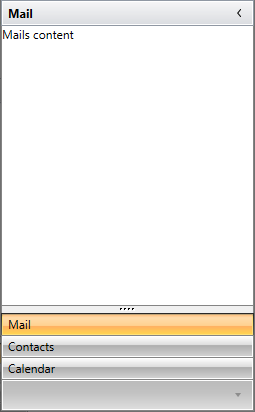
You can see the end result bellow:

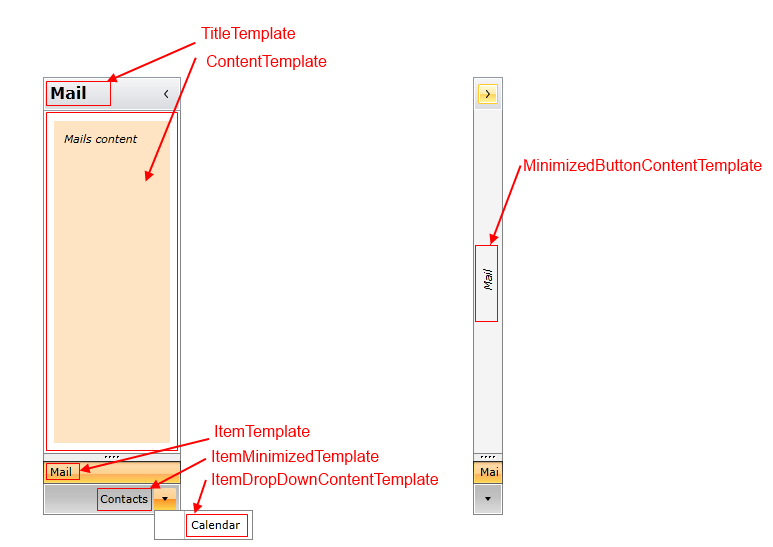
Using Custom Templates
The RadOutlookBar has few properties of type DataTemplate that can be used in order to control its items appearance.
Each property accepts a DataTemplate as a value that determines the visual appearance of the RadOutlookBarItems and the RadOutlookBar itself. The properties that can be used are the following:
- ItemTemplate
- ItemMinimizedTemplate
- ItemDropDownTemplate
- TitleTemplate
- MinimizedButtonContentTemplate
- ContentTemplate
There are also template selectors for all of the listed templates except for the MinimizedButtonContentTemplate.
In Example 5 we already set the ItemTemplate, ContentTemplate and TitleTemplate properties.
To customize the project that we developed so far you can also set the rest of the available templates:
-
ItemMinimizedTemplate: This is the DataTemplate that describes each RadOutlookBarItem that is placed in the minimized area of the RadOutlookBar:
-
ItemDropDownContentTemplate: This is the DataTemplate applied to the items in the drop down which contains the minimized items that cannot fit in the minimized area:
-
MinimizedButtonContentTemplate: This is the DataTemplate that describes the button which is displayed when you minimize the RadOutlookBar:
-
Let's also extend the ContentTemplate from Example 5: This is the DataTemplate that describes the content of the selected item:
-
After you define your templates you can set the appropriate properties of the RadOutlookBar
Find a runnable project of the previous example in the WPF Samples GitHub repository.
You can see the end result on the screenshots below.