Expand and Collapse
In the RadGanttView control it is possible to customize the initial expand behavior of its tasks in order to achieve a custom desired behavior. You could easily achieve a fully initially expanded or collapsed behavior by setting the InitialExpandBehavior of the control. There is also a built-in expand and collapse service that could be used to expand and collapse a specific task from the code behind.
Custom InitialExpandBehavior
The next example demonstrates how to create a behavior that will collapsed only the lowest level (zero level) tasks and expand all of the inner tasks:
Before proceeding with this article you should get familiar with Implementing View-ViewModel.
First you should populate the RadGanttView control’s TasksSource properties with some sample data. More details can be found here.
-
Create a class that implements the IInitialExpandBehavior interface:
-
Implement its ShouldExpandItemByDefault() method by creating a condition that returns true if the HierarchicalItem’s Level is above 0:
-
Declare the control in the xaml and set its Columns. The RadGanttView control should look like this:
-
Finally you will need to set the InitialExpandBehavior of the RadGanttView control to the newly created CustomInitialExpandBehavior:
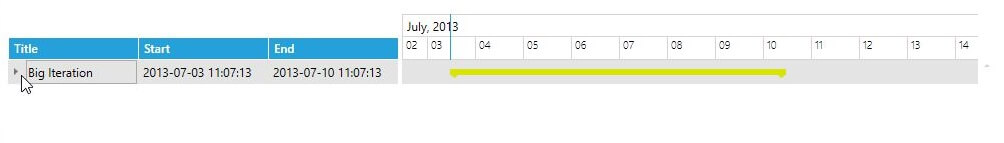
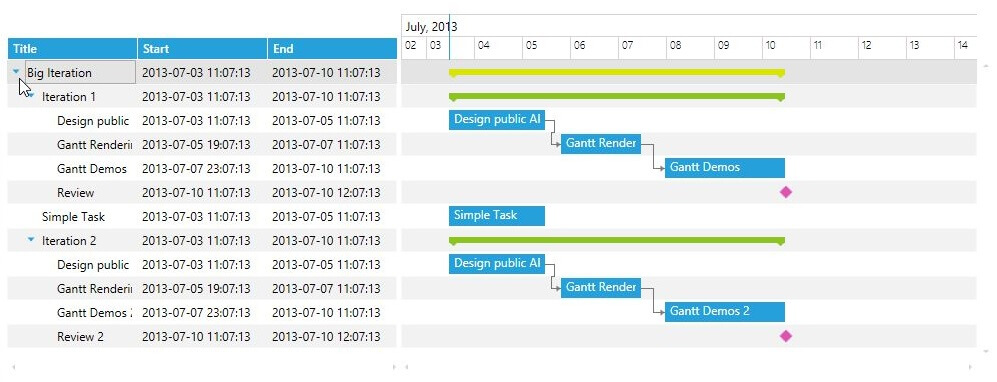
The next screenshots show the final result. At startup the lowers level (Big Iteration) task is collapsed while all of its inner tasks (Iteration 1, Iteration 2) are expanded:


Built-in ExpandCollapseService
In the RadGanttView control there is a built-in ExpandCollapseService that could be used to expand or collapse a specific task in the control.
The next example will enhance the previous example by adding two button one for expanding the “Big Iteration” task and one that collapses it.
First you will need to declare the RadGanttView control and populate it with some sample data. We are going to use the previously explained in the “Custom InitialExpandBehavior” section example.
Add two buttons and declare their Click events:
- In the Click events of the two buttons call the ExpandItem() and CollapseItem() methods of the built-in ExpandCollapseService to expand and collapse the first task (the Big Iteration task).
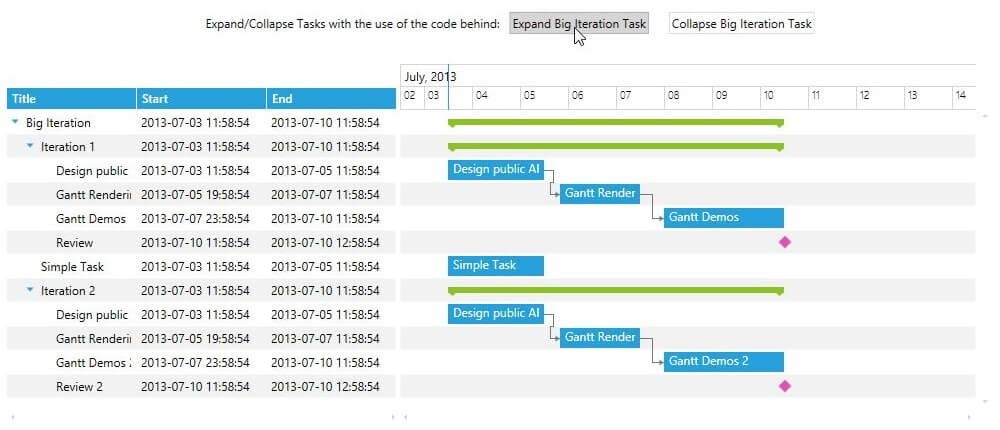
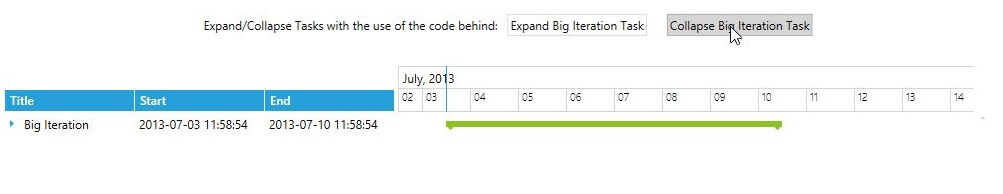
The next screenshots show the final result:


Getting the Expanded State of GanttTask
The expand state of the tasks is held by the HierarchicalCollectionAdapter of the RadGantView's ExpandCollapseService. The adapter exposes a method named GetItemWrapperByItemKey which returns a HierarchicalItem object, which has a IsExpanded property.