Spell Check As-You-Type
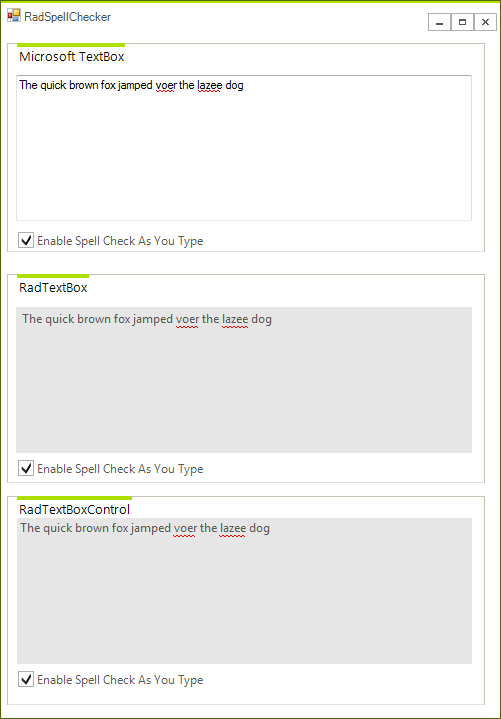
This article demonstrates the spell check as you type functionality currently available for RadTextBox and RadTextBoxControls, as well as for any HostedTextBoxBase descendant.
As the user types in one of the supported controls a red underline indicates the spelling mistakes and right-clicking on the error shows a context menu with spelling suggestions.

Supported controls are: RadTextBox , RadTextBoxControl. RichTextBox and TextBox.
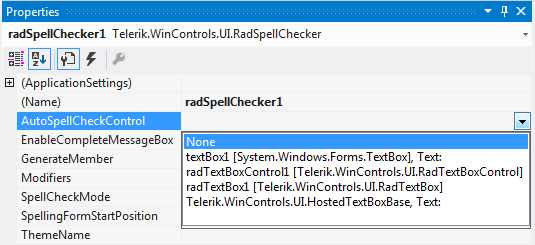
In order to enable this functionality you should set the AutoSpellCheckControl property of RadSpellChecker to an instance of the supported controls:
this.radSpellChecker1.AutoSpellCheckControl = this.textBox1;
this.radSpellChecker2.AutoSpellCheckControl = this.radTextBox1;
this.radSpellChecker3.AutoSpellCheckControl = this.radTextBoxControl1;
Me.RadSpellChecker1.AutoSpellCheckControl = Me.TextBox1
Me.RadSpellChecker2.AutoSpellCheckControl = Me.RadTextBox1
Me.RadSpellChecker3.AutoSpellCheckControl = Me.RadTextBoxControl1
This property can also be set at design time:

If you set this property to null you will turn off the spell check as you type functionality. Also every RadSpellChecker can be used with only one of the supported controls. For example, if you have five text boxes you will need five RadSpellChecker instances for them.