Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of RadPanorama.
Design time
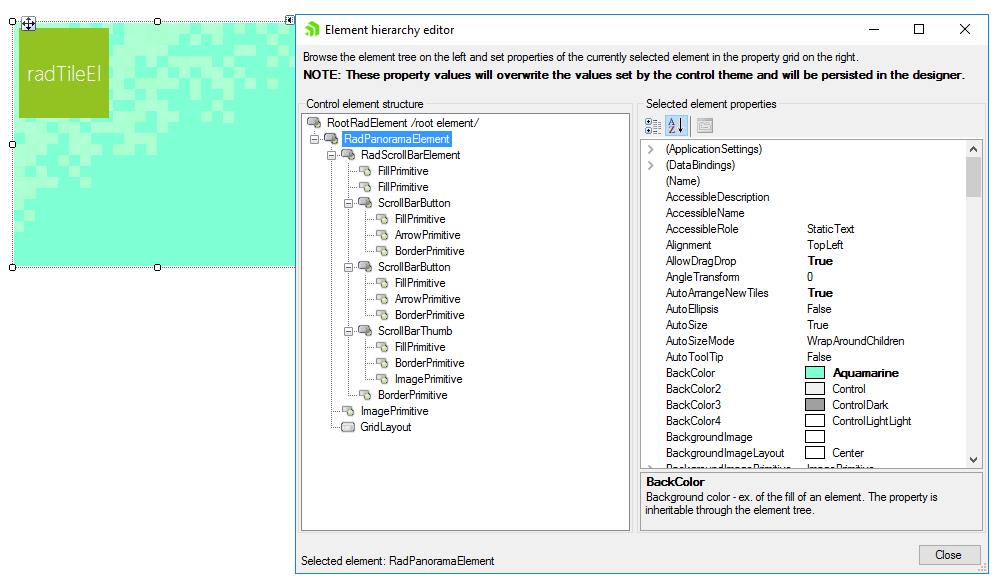
You can access and modify the style for different elements in RadPanorama by using the Element hierarchy editor.
Figure 1: RadPanorama's Element hierarchy editor

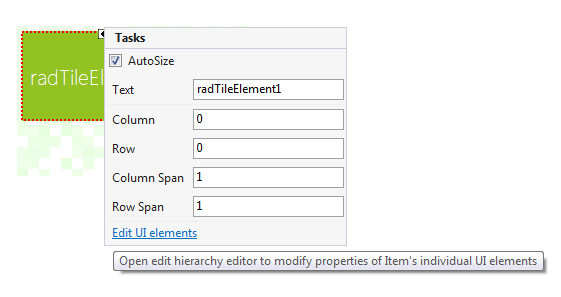
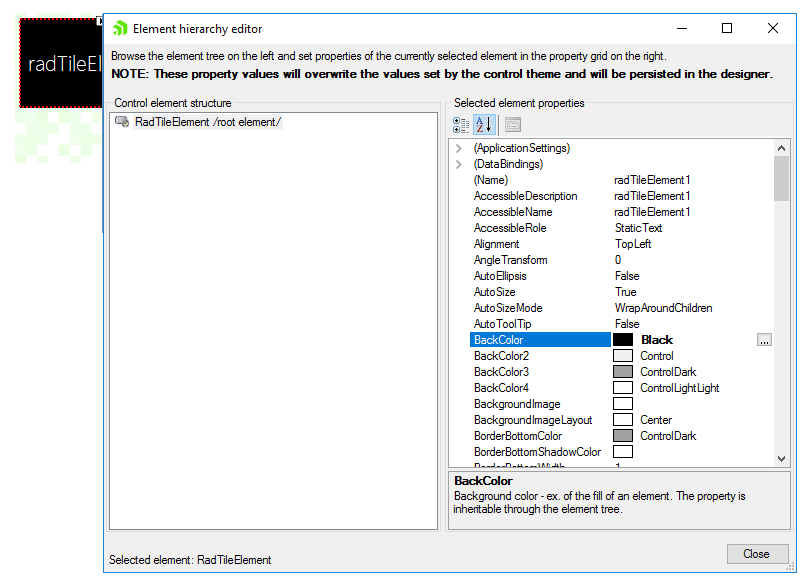
If you select a RadTileElement and open the tile's smart tag, this allows you to invoke the Element hierarchy editor and customize its appearance:


Programmatically
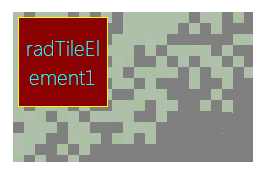
You can customize the nested elements at run time as well:

Figure 2: Customize elements
Customize elements
this.radPanorama1.BackColor=Color.Gray;
this.radTileElement1.BackColor= Color.DarkRed;
this.radTileElement1.BorderColor = Color.Yellow;
this.radTileElement1.TextWrap = true;
this.radTileElement1.ForeColor = Color.Aqua;
Me.RadPanorama1.BackColor = Color.Gray
Me.RadTileElement1.BackColor = Color.DarkRed
Me.RadTileElement1.BorderColor = Color.Yellow
Me.RadTileElement1.TextWrap = True
Me.RadTileElement1.ForeColor = Color.Aqua
'#End Region
End Sub
Sub MetodUsedToStoreRegions()
'#region SetTilePosition
Me.RadTileElement1.Row = 1
Me.RadTileElement1.Column = 0