Adding Groups
Items in RadListView can be grouped conveniently into different groups, which will enhance your end-user experience when working with RadListView. Grouping the items at design time can be achieved by setting the EnableCustomGroups and ShowGroups properties of the control to true and, adding the desired groups into the Groups collection of RadListView. This collection is accessible either through the Smart Tag of the control or through the Groups collection property located in the property grid.
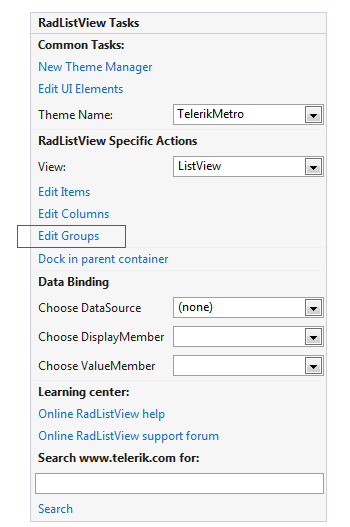
Figure 1: Groups option in Smart tag

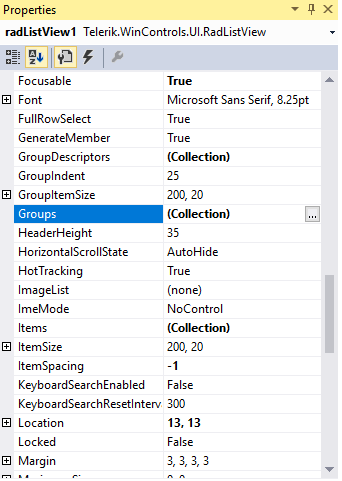
Figure 2: Groups option in Properties section

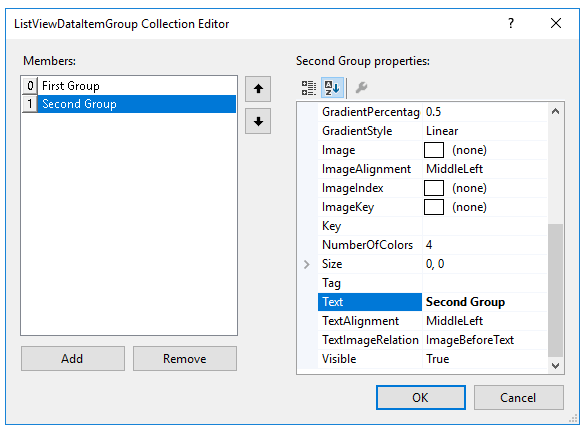
Once the ListViewDataItemGroup Collection Editor is opened, you can add the desired groups by using the Add button on the bottom, and also, you can modify the group settings in the property grid.
Figure 3: ListViewDataItemGroup Collection Editor

After the desired groups are added, you can easily assign each ListViewDataItem to the group of your choice by setting the ListViewDataItem.Group property:
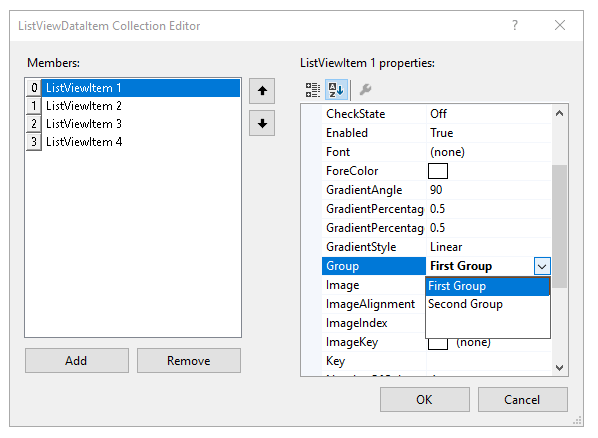
Figure 4: Specifying item's group

Here is how the grouped items will look like: